教程细节
◆ 概要:HTML5的微数据API
◆ 难度:初级/中级
◆ 估计完成时间: 60-90分钟
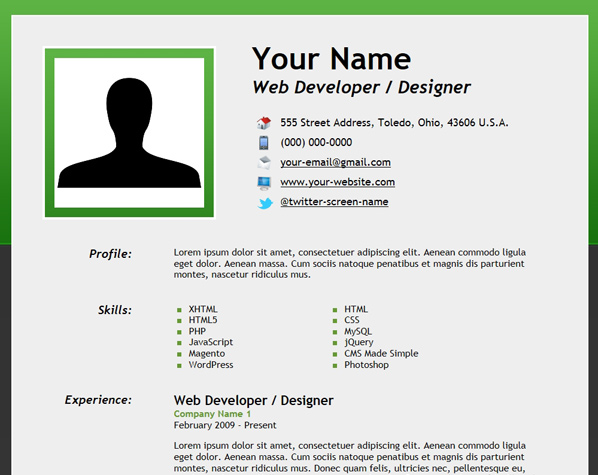
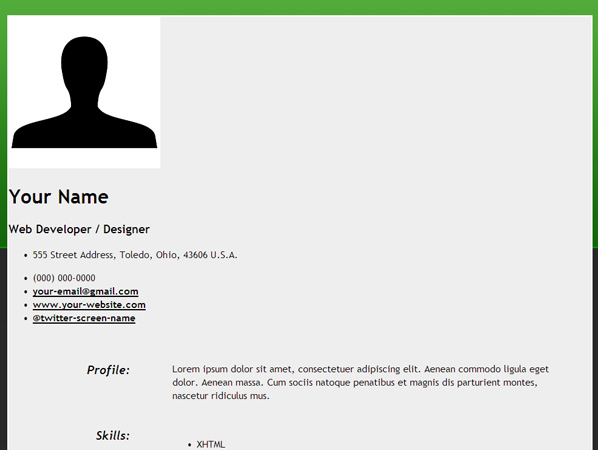
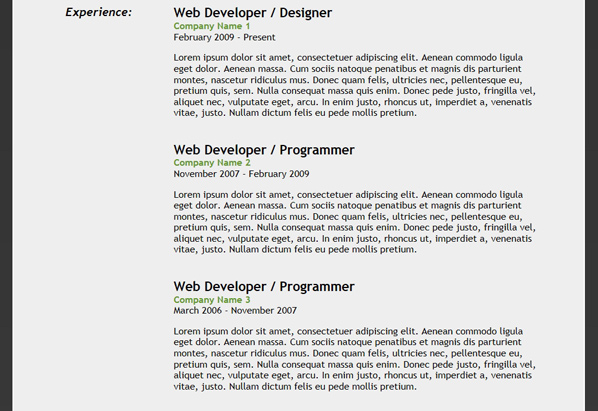
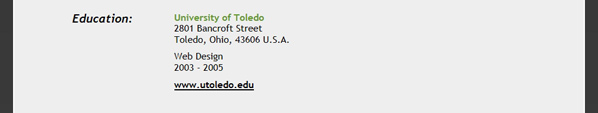
将创建的最终产品

2009年5月,谷歌推出了富摘要信息,在Google的搜索结果显示一个小块,使用户更容易决定哪些网页是他们搜索相关的信息。在2011年6月,谷歌宣布建立Schema.org,从谷歌、Bing和雅虎创建结构化数据的标记模式。
本教程演示了如何采用Schema.org的微数据创建一个在线的简历。本教程还包括关于如何使用作者署名标记!(译者注:Schema.org相关信息可参见http://www.rwwchina.com/2011/06/is_schemaorg_really_a_google_land_grab.html)
附加内容包括
本教程示例是一个页面的网站模板,你可以自由的作为你的网上简历使用。作为多余的奖励,多种颜色版本都包含在源文件的zip包中:深绿色,浅绿色,深蓝色和浅蓝色。
请注意,这并不是网页设计或CSS教程,所以只会提到HTML5和Schema.org的微数据标记。
现在,让我们开始吧!
第1步:CSS
创建一个名为“style.css”的CSS样式表,包括下面的代码。不要担心,这相当简单,并且理解它不是本教程的必须。
- /* Default Styles
- --------------------------------------------------- */
- body {
- margin: 0px;
- padding: 0px;
- background: url("../images/bg_dark_green.png");
- background-color: inherit;
- font-size: 16px;
- font-family: "Trebuchet MS", Helvetica, sans-serif;
- color: #000;
- }
- a:link {
- text-decoration: underline;
- color: #000;
- font-weight: bold;
- }
- a:visited {
- text-decoration: underline;
- color: #000;
- font-weight: bold;
- }
- a:hover {
- text-decoration: underline;
- color: #669933;
- font-weight: bold;
- }
- a:active {
- text-decoration: underline;
- color: #000;
- font-weight: bold;
- }
- #wrapper {
- width: 965px;
- margin: 0 auto;
- }
- #content {
- background-color: #eee;
- width: 960px;
- text-align: left;
- overflow: auto;
- position: relative;
- margin: 25px 0px 25px 0px;
- border: #fff solid 2px;
- }
- .clear {
- float: none;
- clear: both;
- margin: 20px 0px 20px 0px;
- }
- /* Header
- --------------------------------------------------- */
- #contact-details .header_1 {
- float: left;
- width: 350px;
- text-align: center;
- margin: 40px 0px 0px 20px;
- }
- #contact-details .header_1 img {
- border: #fff solid 4px;
- background: url("../images/bg_img_dark_green.png");
- padding: 16px;
- margin: 10px 0px 0px 0px;
- }
- #contact-details .header_2 {
- float: left;
- width: 570px;
- margin: 40px 0px 0px 10px;
- }
- #contact-details .header_2 a {
- font-weight: normal;
- }
- #contact-details h1 {
- margin: 0px 0px 0px 20px;
- font-size: 52px;
- font-weight: bold;
- }
- #contact-details h3 {
- margin: 0px 0px 32px 20px;
- font-size: 30px;
- font-weight: bold;
- font-style: italic;
- }
- #contact-details ul.info_1 {
- list-style: none;
- margin: 0px 0px 0px -12px;
- font-size: 18px;
- }
- #contact-details ul.info_2 {
- list-style: none;
- margin: 0px 0px 15px -12px;
- font-size: 18px;
- }
- #contact-details li.address {
- background: url("../images/home.png") no-repeat;
- background-position: 0px 0px;
- padding: 0px 0px 12px 40px;
- }
- #contact-details li.phone {
- background: url("../images/phone.png") no-repeat;
- background-position: 0px 0px;
- padding: 0px 0px 12px 40px;
- }
- #contact-details li.email {
- background: url("../images/mail.png") no-repeat;
- background-position: 0px 0px;
- padding: 0px 0px 12px 40px;
- }
- #contact-details li.site_url {
- background: url("../images/computer.png") no-repeat;
- background-position: 0px 2px;
- padding: 0px 0px 12px 40px;
- }
- #contact-details li.twitter {
- background: url("../images/twitter_sm.png") no-repeat;
- background-position: 0px 0px;
- padding: 0px 0px 12px 40px;
- }
- /* Main Content
- --------------------------------------------------- */
- h2.top {
- margin: 0px;
- font-size: 22px;
- font-weight: bold;
- }
- h2 {
- margin: 40px 0px 0px 0px;
- font-size: 22px;
- font-weight: bold;
- }
- dl {
- margin: 0px 50px 0px 0px;
- }
- dt {
- float: left;
- width: 200px;
- font-size: 20px;
- font-weight: bold;
- font-style: italic;
- text-align: right;
- }
- dd {
- width: 620px;
- float: right;
- margin-right: 20px;
- }
- dl#contact {
- margin: 0px;
- }
- dt#contact {
- margin: 0px;
- }
- dd#contact {
- margin: 0px;
- }
- p.bus1 {
- margin: 0px;
- font-weight: bold;
- color: #669933;
- }
- p.edu-info {
- margin: 10px 0px 0px 0px;
- font-weight: bold;
- color: #669933;
- }
- p.edu-info a {
- color: #000;
- }
- p.edu-info a:hover {
- color: #669933;
- }
- p.time {
- margin: 0px;
- }
- p.summary {
- margin: 10px 0px 0px 0px;
- }
- #skills ul.list1 {
- float: left;
- list-style: none;
- margin: 0px 0px 0px -40px;
- width: 220px;
- }
- #skills ul.list2 {
- float: left;
- list-style: none;
- margin: 0px 0px 0px 0px;
- width: 220px;
- }
- #skills li {
- background: url("../images/bullet_green.png") no-repeat;
- background-position: 0px 2px;
- padding: 0px 0px 0px 25px;
- }
- abbr {
- border-width: 0px;
- }
- /* Footer
- --------------------------------------------------- */
- #footer {
- margin: 60px 40px 0px 40px;
- }
- #footer img {
- border: 0px;
- }
- #footer .footer_content {
- width: 700px;
- overflow: auto;
- margin: auto;
- border: #fff solid 2px;
- background-color: #dcdcdc;
- }
- #footer ul.icons_1 {
- float: left;
- width: 525px;
- margin: 15px 10px 10px 15px;
- padding: 0px;
- }
- #footer ul.icons_2 {
- float: right;
- width: 100px;
- margin: 10px 20px 10px 10px;
- padding: 0px;
- }
- #footer .icons_1 li, #footer .icons_2 li {
- margin: 0px 0px 0px 7px;
- padding: 0px;
- list-style-type: none;
- display: inline;
- }
- #footer a {
- color: #000;
- }
- #footer a:hover {
- color: #669933;
- }
- #footer .credits {
- float: none;
- clear: both;
- margin: 10px 0px 20px 0px;
- font-size: 12px;
- text-align: center;
- }
- #footer .credits a {
- font-weight: normal;
- }
#p#
第2步:页面
下一步,我们需要一个HTML文件。下面是一个我们都可能熟悉的基本布局。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=UTF-8">
- <meta charset="utf-8">
- <title>Online Resume of Your Name</title>
- <!-- Meta -->
- <meta name="description" content="A few lines about yourself">
- <meta name="keywords" content="web,developer,designer,resume" />
- <meta name="author" content="Your Name">
- <!-- CSS Stylesheet -->
- <link rel="stylesheet" type="text/css" href="css/style.css" />
- <!--[if lt IE 9]>
- <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->
- </head>
- <body>
- <!-- Begin Wrapper -->
- <div id="wrapper">
- <!-- Begin Content Area -->
- <div id="content">
- <!-- Begin Header -->
- <header>
- <!-- Begin Contact Section -->
- <section id="contact-details">
- <!-- Begin Profile Image Section -->
- <div class="header_1">
- <img src="images/profile.jpg" width="250" height="250" alt="Your Name" />
- </div>
- <!-- End Profile Image Section -->
- <!-- Begin Profile Information Section -->
- <div class="header_2">
- <h1><span>Your Name</span></h1>
- <h3>Web Developer / Designer</h3>
- <ul class="info_1">
- <li class="address">555 Street Address, Toledo, Ohio, 43606 U.S.A.</li>
- </ul>
- <ul class="info_2">
- <li class="phone">(000) 000-0000</li>
- <li class="email"><a href="mailto:your-email@gmail.com">your-email@gmail.com</a></li>
- <li class="site_url"><a href="http://www.webcodepro.net/about.php" title="www.your-website.com">www.your-website.com</a></li>
- <li class="twitter"><a href="http://twitter.com/twitter-screen-name" title="Follow Me on Twitter">@twitter-screen-name</a></li>
- </ul>
- </div>
- <!-- End Profile Information Section -->
- </section>
- <!-- End Contact Section -->
- </header>
- <!-- End Header -->
- <div class="clear"> </div>
- <!-- Begin Profile Section -->
- <dl>
- <dt>Profile:</dt>
- <dd>
- <section class="summary">
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
- </section>
- </dd>
- </dl>
- <!-- End Profile Section -->
- <div class="clear"> </div>
- <!-- Begin Skills Section -->
- <dl>
- <dt>Skills:</dt>
- <dd>
- <section id="skills">
- <ul class="list1">
- <li>XHTML</li>
- <li>HTML5</li>
- <li>PHP</li>
- <li>JavaScript</li>
- <li>Magento</li>
- <li>WordPress</li>
- </ul>
- <ul class="list2">
- <li>HTML</li>
- <li>CSS</li>
- <li>MySQL</li>
- <li>jQuery</li>
- <li>CMS Made Simple</li>
- <li>Photoshop</li>
- </ul>
- </section>
- </dd>
- </dl>
- <!-- End Skills Section -->
- <div class="clear"> </div>
- <!-- Begin Experience Section -->
- <dl>
- <dt>Experience:</dt>
- <dd>
- <section id="experience">
- <!-- Position #1 -->
- <h2 class="top">Web Developer / Designer</h2>
- <p class="bus1">Company Name 1</p>
- <p class="time">February 2009 - Present</p>
- <p>
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.
- </p>
- <!-- Position #2 -->
- <h2>Web Developer / Programmer</h2>
- <p class="bus1">Company Name 2</p>
- <p class="time">November 2007 - February 2009</p>
- <p>
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.
- </p>
- <!-- Position #3 -->
- <h2>Web Developer / Programmer</h2>
- <p class="bus1">Company Name 3</p>
- <p class="time">March 2006 - November 2007</p>
- <p>
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.
- </p>
- </section>
- </dd>
- </dl>
- <!-- End Experience Section -->
- <div class="clear"> </div>
- <!-- Begin Publications Section -->
- <dl>
- <dt>Publications:</dt>
- <dd>
- <section id="publications">
- <a href="http://net.tutsplus.com/tutorials/php/how-to-create-an-advanced-twitter-widget/" target="_blank" title="How to Create an Advanced Twitter Widget">"How to Create an Advanced Twitter Widget"</a>, <a href="http://net.tutsplus.com/" target="_blank" title="Nettuts+">Nettuts+</a>, 8/25/11
- </section>
- </dd>
- </dl>
- <!-- End Publications Section -->
- <div class="clear"> </div>
- <!-- Begin Education Section -->
- <dl>
- <dt>Education:</dt>
- <dd>
- <section id="education">
- <p class="bus1">University of Toledo</p>
- 2801 Bancroft Street
- <br />
- Toledo, Ohio, 43606 U.S.A.
- <p class="summary">Web Design</p>
- <p class="time">2003 - 2005</p>
- <p class="edu-info">
- <a href="http://www.utoledo.edu/" target="_blank" title="University of Toledo">www.utoledo.edu</a>
- </p>
- </section>
- </dd>
- </dl>
- <!-- End Education Section -->
- <div class="clear"> </div>
- <!-- Begin Footer -->
- <footer id="footer">
- <!-- Begin Footer Content -->
- <div class="footer_content">
- <!-- Begin Schema Person -->
- <ul class="icons_1">
- <li><a href="https://profiles.google.com/jwagner719" title="Google Profile"><img src="http://www.google.com/images/icons/ui/gprofile_button-32.png" width="32" height="32" alt="Google Profile"></a></li>
- <li><a href="http://dribbble.com/" title="Dribbble"><img src="images/dribbble.png" width="32" height="32" alt="Dribbble" /></a></li>
- <li><a href="http://www.linkedin.com/" title="LinkedIn"><img src="images/linkedin.png" width="32" height="32" alt="LinkedIn" /></a></li>
- <li><a href="http://www.facebook.com/" title="Facebook"><img src="images/facebook.png" width="32" height="32" alt="Facebook" /></a></li>
- <li><a href="http://www.flickr.com/" title="Flickr"><img src="images/flickr.png" width="32" height="32" alt="Flickr" /></a></li>
- <li><a href="http://twitter.com/" title="Follow Me on Twitter!"><img src="images/twitter.png" width="32" height="32" alt="Follow Me on Twitter!" /></a></li>
- </ul>
- <ul class="icons_2">
- <li><a href="resume.pdf" title="Download Resume PDF"><img src="images/download.png" width="48" height="48" alt="Download Resume PDF" /></a></li>
- </ul>
- <!-- End Schema Person -->
- </div>
- <!-- End Footer Content -->
- <div class="credits">
- Social Icons by <a href="http://paulrobertlloyd.com/2009/06/social_media_icons" target="_blank" title="Paul Robert Lloyd">Paul Robert Lloyd</a>, Profile & Download Icons by <a href="http://dryicons.com/" target="_blank" title="DryIcons">DryIcons</a>, Phone Icon by <a href="http://www.comfi.com/telecom-icons/" target="_blank" title="ComFi Telecom">ComFi Telecom</a>, Profile Image User Symbol by <a href="http://thenounproject.com/" target="_blank" title="The Noun Project">The Noun Project</a>.
- <br />
- All used under a Creative Commons Attribution-ShareAlike license: <a href="http://creativecommons.org/licenses/by-sa/3.0/" target="_blank" title="Creative Commons Attribution-ShareAlike license">http://creativecommons.org/licenses/by-sa/3.0/</a>
- </div>
- </footer>
- <!-- End Footer -->
- </div>
- <!-- End Content -->
- </div>
- <!-- End Wrapper -->
- </body>
- </html>
#p#
关于页面的几个说明
HTML5 Shiv
由于Schema.org微数据是基于HTML5微数据的规范,HTML5的标记被用来创建一页简历的网站模板。不幸的是,旧的网页浏览器如IE7和IE8不承认某些HTML5元素。在这些旧的浏览器中,使用HTML5编写的页面将无法正确呈现。
当在IE8里点击图片查看全图时,下面是在线简历示例的截图:

为了解决这些旧IE浏览器版本的问题,在标签间添加了如下的代码(在CSS样式表下面):
- <!--[if lt IE 9]>
- <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->
此代码是一个HTML5 JavaScript shim,用于让IE识别和渲染HTML5元素。
注:在IE9和其他现代浏览器中不需要使用HTML5 JavaScript shim。
定义列表
我们在标记中使用<dd></dd>而不是无序列表来定义列表。这是因为当考虑到每个项目都有一个标题和描述时更有意义。
Section vs Article
关于HTML5的Section和Article元素的使用似乎有一些混乱。我们在页面中使用Section元素,因为没有简历的段落是独立的内容。HTML5的Article元素被用在独立的内容上,例如博客文章或新闻报道。本文很好的解释了HTML5 Section和Acricle元素之间的差异 。
第三步:添加Schema.org微数据-Person和PostalAddress
我们首先要添加的模式类型是Person和PostalAddress。
Itemscope元素和ItemType属性
我们将一个itemscope元素添加到<div></div>标签上。
- <div itemscope itemtype="http://schema.org/Person">
- Content that contains information about a Person
- </div>
Itemscope元素和Person模式的ItemType 属性都将被放在简历页面联系方式和社会化媒体链接的部分,像如下所示:
- <!-- Begin Contact Section -->
- <section id="contact-details">
- <div itemscope itemtype="http://schema.org/Person">
- Rest of Code Block Here
- </div>
- </section>
- <!-- End Contact Section -->
- <!-- Begin Social Media and Download Links -->
- <div itemscope itemtype="http://schema.org/Person">
- Rest of Code Block Here
- </div>
- <!-- End Social Media and Download Links -->
itemscope元素和PostalAddress模式的ItemType属性被嵌入Person模式中,包含地址信息放在无序的列表<ul></ul>中:
- <!-- Begin PostalAddress Schema -->
- <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
- <ul class="info_1">
- <li class="address"><span itemprop="streetAddress">555 Street Address</span>, <span itemprop="addressLocality"<Toledo</span>, <span itemprop="addressRegion">Ohio</span>, <span itemprop="postalCode"<43606</span> <span itemprop="addressCountry">U.S.A.</span></li>
- </ul>
- </div>
- <!-- End PostalAddress Schema -->
Itemprop属性
需要把Itemprop属性添加到适当的span标记中,以便对搜索引擎提供我们网页的附加信息。下面是我们将使用这些模式的属性 :
Person模式
◆ itemprop="image"
◆ itemprop="name"
◆ itemprop="jobTitle"
◆ itemprop="telephone"
◆ itemprop="email"
◆ itemprop="url"
PostalAddress架构
◆ itemprop="streetAddress"
◆ itemprop="addressLocality"
◆ itemprop="addressRegion"
◆ itemprop="postalCode"
◆ itemprop="addressCountry"
联系人和社会化媒体链接段落的最终页面
- <!-- Begin Contact Section -->
- <section id="contact-details">
- <div itemscope itemtype="http://schema.org/Person">
- <!-- Begin Profile Image Section -->
- <div class="header_1">
- <img src="images/profile.jpg" itemprop="image" width="250" height="250" alt="Your Name" />
- </div>
- <!-- End Profile Image Section -->
- <!-- Begin Profile Information Section -->
- <div class="header_2">
- <h1><span itemprop="name">Your Name</span></h1>
- <h3><span itemprop="jobTitle">Web Developer / Designer</span></h3>
- <!-- Begin PostalAddress Schema -->
- <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
- <ul class="info_1">
- <li class="address"><span itemprop="streetAddress">555 Street Address</span>, <span itemprop="addressLocality"<Toledo</span>, <span itemprop="addressRegion">Ohio</span>, <span itemprop="postalCode"<43606</span> <span itemprop="addressCountry">U.S.A.</span></li>
- </ul>
- </div>
- <!-- End PostalAddress Schema -->
- <ul class="info_2">
- <li class="phone"><span itemprop="telephone">(000) 000-0000</span></li>
- <li class="email"><a href="mailto:your-email@gmail.com" itemprop="email">your-email@gmail.com</a></li>
- <li class="site_url"><a rel="me" itemprop="url" href="http://www.webcodepro.net/about.php" title="www.your-website.com">www.your-website.com</a></li>
- <li class="twitter"><a rel="me" itemprop="url" href="http://twitter.com/twitter-screen-name" title="Follow Me on Twitter">@twitter-screen-name</a></li>
- </ul>
- </div>
- <!-- End Profile Information Section -->
- </div>
- </section>
- <!-- End Contact Section -->
- <!-- Begin Social Media and Download Links -->
- <div itemscope itemtype="http://schema.org/Person">
- <ul class="icons_1">
- <li><a rel="author" itemprop="url" href="https://profiles.google.com/jwagner719" title="Google Profile"><img src="http://www.google.com/images/icons/ui/gprofile_button-32.png" width="32" height="32" alt="Google Profile"></a></li>
- <li><a rel="me" itemprop="url" href="http://dribbble.com/" title="Dribbble"><img src="images/dribbble.png" width="32" height="32" alt="Dribbble" /></a></li>
- <li><a rel="me" itemprop="url" href="http://www.linkedin.com/" title="LinkedIn"><img src="images/linkedin.png" width="32" height="32" alt="LinkedIn" /></a></li>
- <li><a rel="me" itemprop="url" href="http://www.facebook.com/" title="Facebook"><img src="images/facebook.png" width="32" height="32" alt="Facebook" /></a></li>
- <li><a rel="me" itemprop="url" href="http://www.flickr.com/" title="Flickr"><img src="images/flickr.png" width="32" height="32" alt="Flickr" /></a></li>
- <li><a rel="me" itemprop="url" href="http://twitter.com/" title="Follow Me on Twitter!"><img src="images/twitter.png" width="32" height="32" alt="Follow Me on Twitter!" /></a></li>
- </ul>
- <ul class="icons_2">
- <li><a href="resume.pdf" title="Download Resume PDF"><img src="images/download.png" width="48" height="48" alt="Download Resume PDF" /></a></li>
- </ul>
- </div>
- <!-- End Social Media and Download Links -->
#p#
第4步:添加Schema.org微数据-ITEMLIST列表
接下来我们要添加的标记模式是 ITEMLIST。
Itemscope元素和ItemType属性
ITEMLIST模式的itemscope元素和ItemType属性将被像如下这样放置在技能段落:
- <!-- Begin Skills Section -->
- <div itemscope itemtype="http://schema.org/ItemList">
- Rest of Code Block Here
- </div>
- <!-- End Skills Section -->
Itemprop属性
在适当的<span></span>标记中添加“ itemprop “属性。下面是我们将在这个模式中使用的属性:
ITEMLIST模式
◆ itemprop =“itemListElement”
技能段落的最终页面
- <!-- Begin Skills Section -->
- <div itemscope itemtype="http://schema.org/ItemList">
- <dl>
- <dt itemprop="name">Skills:</dt>
- <dd>
- <section id="skills">
- <ul class="list1">
- <li itemprop="itemListElement">XHTML</li>
- <li itemprop="itemListElement">HTML5</li>
- <li itemprop="itemListElement">PHP</li>
- <li itemprop="itemListElement">JavaScript</li>
- <li itemprop="itemListElement">Magento</li>
- <li itemprop="itemListElement">WordPress</li>
- </ul>
- <ul class="list2">
- <li itemprop="itemListElement">HTML</li>
- <li itemprop="itemListElement">CSS</li>
- <li itemprop="itemListElement">MySQL</li>
- <li itemprop="itemListElement">jQuery</li>
- <li itemprop="itemListElement">CMS Made Simple</li>
- <li itemprop="itemListElement">Photoshop</li>
- </ul>
- </section>
- </dd>
- </dl>
- </div>
- <!-- End Skills Section -->
步骤5:添加Schema.org微数据-组织

下一步,我们将添加Organization模式。
Itemscope元素和ItemType属性
Organization模式的itemscope元素和ItemType属性将会被放置在“Experience”段落里所列出的 “Position”元素里,如下所示:
- <!-- Position #1 -->
- <div itemscope itemtype="http://schema.org/Organization">
- Rest of Code Block Here
- </div>
- <!-- Position #2 -->
- <div itemscope itemtype="http://schema.org/Organization">
- Rest of Code Block Here
- </div>
- <!-- Position #3 -->
- <div itemscope itemtype="http://schema.org/Organization">
- Rest of Code Block Here
- </div>
Itemprop属性
在适当的<span></span>标记中添加“ itemprop “属性。下面是我们将在这个模式中使用的属性:
Organization模式
◆ itemprop="jobTitle"
◆ itemprop="name"
◆ itemprop="description"
工作经历段落的最终页面
- <section id="experience">
- <!-- Position #1 -->
- <div itemscope itemtype="http://schema.org/Organization">
- <h2 class="top"><span itemprop="jobTitle">Web Developer / Designer</span></h2>
- <p class="bus1"><span itemprop="name">Company Name 1</span></p>
- <p class="time">February 2009 - Present</p>
- <p itemprop="description">
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.
- </p>
- </div>
- <!-- Position #2 -->
- <div itemscope itemtype="http://schema.org/Organization">
- <h2><span itemprop="jobTitle">Web Developer / Programmer</span></h2>
- <p class="bus1"><span itemprop="name">Company Name 2</span></p>
- <p class="time">November 2007 - February 2009</p>
- <p itemprop="description">
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.
- </p>
- </div>
- <!-- Position #3 -->
- <div itemscope itemtype="http://schema.org/Organization">
- <h2><span itemprop="jobTitle">Web Developer / Programmer</span></h2>
- <p class="bus1"><span itemprop="name">Company Name 3</span></p>
- <p class="time">March 2006 - November 2007</p>
- <p itemprop="description">
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.
- </p>
- </div>
- </section>
第六步:添加Schema.org微数据-Article
接下来,我们将把Article模式添加到页面。
Article的Itemscope元素和ItemType属性
Article模式的itemscope元素和ItemType属性将会被放置在“Publications”段落里所列出的 “Article”元素里,如下所示:
- <section id="publications">
- <div itemscope itemtype="http://schema.org/Article">
- Rest of Code Block Here
- </div>
- </section>
Itemprop属性
在适当的标记中添加“ itemprop “属性。下面是我们将在这个模式中使用的属性:
Article模式
◆ itemprop="name"
◆ itemprop="url"
Publications段落的最终页面
- <section id="publications">
- <div itemscope itemtype="http://schema.org/Article"><span itemprop="name">
- <a itemprop="url" href="http://net.tutsplus.com/tutorials/php/how-to-create-an-advanced-twitter-widget/" target="_blank" title="How to Create an Advanced Twitter Widget">"How to Create an Advanced Twitter Widget"</a></span>, <a href="http://net.tutsplus.com/" target="_blank" title="Nettuts+">Nettuts+</a>, 8/25/11
- </div>
- </section>
第7步:添加Schema.org微数据- EducationalOrganization和PostalAddress

下一步我们将把EducationalOrganization和PostalAddress模式添加到页面。
EducationalOrganization的Itemscope元素和ItemType属性
PostalAddress的Itemscope元素和ItemType属性
PostalAddress模式的itemscope元素和ItemType属性嵌套在EducationalOrganization模式里,将会被放置在“Education”段落包含地址信息的代码里,如下所示:
- <section id="education">
- <div itemscope itemtype="http://schema.org/EducationalOrganization">
- Rest of Code Block Here
- </div>
- </section>
Itemprop属性
在适当的<span></span>标记中添加“ itemprop “属性。下面是我们将在这个模式中使用的属性:
EducationalOrganization模式
◆ itemprop="name"
◆ itemprop="url"
PostalAddress架构
◆ itemprop="streetAddress"
◆ itemprop="addressLocality"
◆ itemprop="addressRegion"
◆ itemprop="postalCode"
◆ itemprop="addressCountry"
Education段落的最终页面
- <section id="education">
- <div itemscope itemtype="http://schema.org/EducationalOrganization">
- <p class="bus1"><span itemprop="name">University of Toledo</span></p>
- <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
- <span itemprop="streetAddress">2801 Bancroft Street</span>
- <br />
- <span itemprop="addressLocality">Toledo</span>, <span itemprop="addressRegion">Ohio</span>, <span itemprop="postalCode">43606</span><span itemprop="addressCountry">U.S.A.</span>
- </div>
- <p class="summary"><span itemprop="name">Web Design</span></p>
- <p class="time">2003 - 2005</p>
- <p class="edu-info">
- <a itemprop="url" href="http://www.utoledo.edu/" target="_blank" title="University of Toledo">www.utoledo.edu</a>
- </p>
- </div>
- </section>
#p#
关于作者署名标记

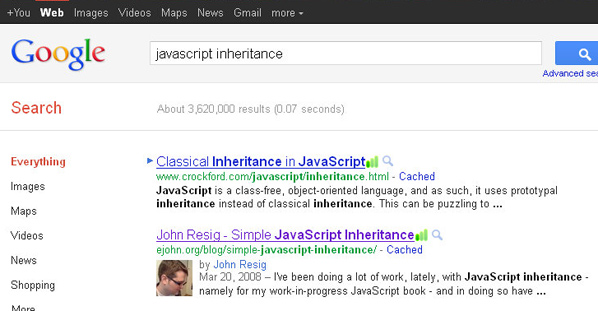
在谷歌搜索结果中用图像显示作者署名标记(John Resig)。
在2011年6月,谷歌开始支持“作者署名标记”。通过使用例如REL =“作者” 和 rel =“我”的标记,搜索引擎可以识别网络上同一作者创建的内容。使用作者署名标记,有多个作者的网站可以将所有的文章分别链接到不同作者所属的特定页面。
多作者的网站需要使用rel=”author”标签来将独立的文章链接到合适的作者页面。如果作者页面包含使用了rel =“me”标签的一个链接到作者“Google个人资料”的链接,作者信息就可能会出现在搜索结果中。
为了帮助用户发现高质量的内容,谷歌正在试验把作者信息显示在搜索引擎结果里。此功能正在逐步推出,并可能成为搜索引擎结果和排名里一个非常重要的部分。
REL标签
一个网页简历网站模版的联系人和社会化媒体链接段落包含链接到一个主网站和社会化媒体页面的URL。“REL”属性需要被添加到这些段落的链接上,使得作者署名标记得以实现。作者署名标记允许搜索引擎来识别网络上同一作者所创建的内容。
有两个作者署名标记相关的特定标签:
◆ rel="me"
◆ rel="author"
简历网站页面的大多数链接指向关于同一个人的站点。所以我们添加了rel =“me”的标签。添加rel =“author”标签用于谷歌个人资料链接。根据你在何处发表的在线简历,您可能需要为“Google个人资料”链接使用rel =“me”标签来代替。
第8步:创建一个谷歌个人资料
如果你想开始在网上通过使用作者署名标记标识你的原文,你首先需要创建一个“Google个人资料”。
如果你已经有一个谷歌个人资料页,那么你应该更新您的个人资料(添加自己的照片,关于自己的信息,职业等)。
您还需要确保有一个+1的选项卡显示在页面上。
“如果您的Google个人资料中包括一个良好的、明确的内容,它将会有资格作为缩略图出现在搜索结果里”。
第9步:链接网页到你的Google个人资料
要为一个网页发布著作权,你需要做两件事:
◆ 将该网页链接到你的“Google个人资料”
◆ 更新“Google个人资料”链接到你网站的主页。
您可以使用文本链接将内容链接到你的Google个人资料:
- <a href="[https://plus.google.com/your_profile]?rel=me">Google+</a>
或使用“Google个人资料”按钮代码:
- <a rel="me" href="https://profiles.google.com/your_profile">
- <img src="http://www.google.com/images/icons/ui/gprofile_button-32.png" width="32" height="32">
- </a>
谷歌最近改变了作者署名标记的说明,这将会影响到rel = “me“和rel =”author“标签的使用。新的说明指明在文本和个人资料按钮链接上都要使用rel =“author“标签。然而,rel =“me”需要用来替代rel =“author”。如下面的截图所示。
“错误:作者个人资料页没有一个到Google个人资料的rel = me式链接“的截图
用John Resig为例:
• 在John Resig个人站点的关于页面,他使用rel =“me“链接到了Google个人资料。
• 在John Resig的Google+资料中,他链接到了个人站点的主页和关于页面。
第10步:完整的Google作者署名表(非常重要)
一旦您添加了Schema.org的微数据和完成步骤8和9,完善并提交谷歌作者署名申请表 。
直到谷歌作者署名表格完成并提交前,您的作者署名标记可能无法正常工作。
第11步:利用富摘要测试工具测试微数据标记
点击图片以查看完整的测试结果
您可以通过使用谷歌富摘要测试工具来检查你的网页,以确保谷歌在搜索结果里能正确解析,并显示你的微数据标记。此测试工具可以检查包括几个类型的结构化的数据标记,微观数据, 微格式 和 RDFa。
注:谷歌富摘要测试工具处于测试阶段,可能会有意料之外的结果。在结果的完整尺寸截图里包括一个错误:“警告:缺少必要的参数fn”。Schema.org不使用“fn”标签,但是微格式使用这个标签。这最有可能是一个故障。
全部完成!
您现在已经使用HTML5和Schema.org微数据创建了一个精美的在线简历,可以在搜索引擎结果里提供你的相关信息。此外,通过使用作者署名标记,你可以帮助搜索引擎识别网络上所有你自己的原创内容!
还有什么问题?在评论里告诉我们,并谢谢你的阅读!
译自:http://net.tutsplus.com/tutorials/html-css-techniques/how-to-create-an-html5-microdata-powered-resume/
译者:蒋宇捷(转载请标明出处http://blog.csdn.net/hfahe)
【编辑推荐】栏


























