51CTO推荐专题:Node.js专区
TermKit介绍
【下面内容参考自http://acko.net/blog/on-termkit】
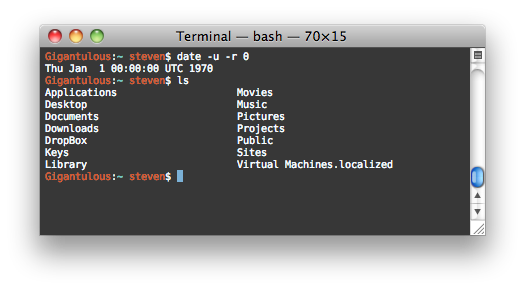
长久以来,大家都习惯了在linux下使用terminal控制系统的方式

像我这样的超级不专业linux人士,是这样的

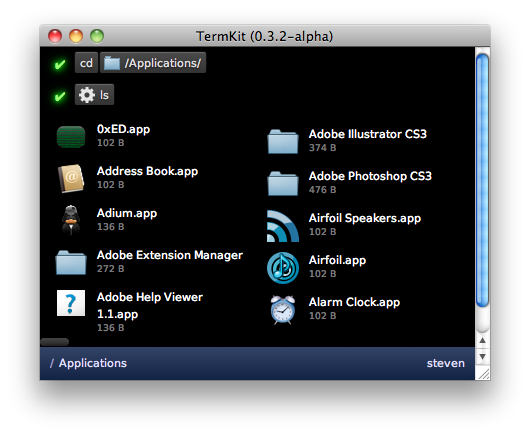
这个时候,steven wittens出现了,并为macox写了一个很有趣的东西,可以称之为下一代的富媒体终端。它可以在终端中用图形化元素来显示命令结果。
就像下面这样:

带自动补全,还有各种看起来很舒服的图标。

如何安装
在mac里怎么安装我就不介绍了,这里只介绍linux下的安装
首先,我们需要安装nodejs,这里要注意,推荐安装0.4.* stable版本,新版本可能会有不兼容的问题,不管你信不信,反正我装0.6.1的时候挂了。
还有就是connect的版本要在1.2.0到1.3.0之间,不包括1.3.0。
具体就是这样:
wget http://nodejs.org/dist/node-v0.4.8.tar.gz
cd node-v0.4.8
tar -xf node-v0.4.8
./configure
make && make install
- 1.
- 2.
- 3.
- 4.
- 5.
安装好node之后安装npm
curl http://npmjs.org/install.sh|sh
- 1.
之后就是下载termkit并安装
git clone https://github.com/Floby/TermKit.git --recursive
cd TermKit/
npm install
- 1.
- 2.
- 3.
然后就可以启动了,这里要注意的是,我们需要在TermKit目录下进行启动操作:
node Node/nodekit.js
- 1.
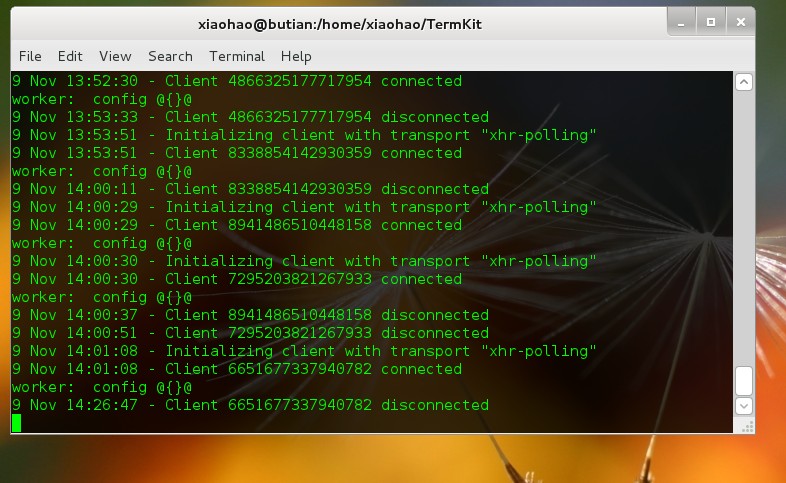
启动后terminal里会显示运行的log,然后就可以把注意力放到浏览器上了。
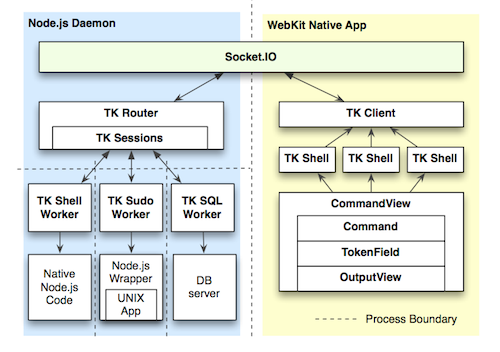
当然,因为客户端是浏览器,服务端是node的情况下,socket.io就是一个必不可少的模块了,这些在npm安装的时候会按照依赖关系自动加载好。而socket.io会优先选择websocket作为数据交换的通道,所以推荐大家使用chrome来作为终端。
整体架构是这样的

更多内容可以看作者写的文章:http://acko.net/blog/on-termkit
原文:http://w3ctech.com/b/archives/677
【编辑推荐】






























