Designmodo网站上曾发表了一篇文章《Why is Design the Body Language of the Web?》,文中称,演讲者通过肢体语言可以使自己的表达更加充分,从而使听众更容易理解自己。设计者设计的网站就是互联网的肢体语言,好的网站可以使用户尽得他们所需。那设计者又该如何设计互联网的这一肢体语言呢?我们对该文进行了编译,读完本文,或许你就可以找到答案。
好的网页不仅仅是有一个好的外表,它还要将信息传达给用户,这可能要比起好看的外表重要得多。设计视觉信息包括文本内容,它们可使你想要传达信息更容易理解。考虑到这些,对于来访问你网站的人,你需要掌握链接的方法,除了知道他们想要什么,和他们正在找什么,你还要知道如何让他们更方便地找到这些需要的信息。不管我们的服务对象是网络达人还是网络文盲你都要找到一种方法去符合这两类人的搜索。
网页设计被比喻为网络的肢体语言,我对此观点非常赞同。一旦你掌握了不用言语,在进行交流的同时,也可以通过网络设计来传递信息,因此一个设计者不仅仅是一个拥有技术和创造力的人,他更是一个好的交流者。它能够传递出他的信息,让我们明白,但是网络确实是沟通的障碍。
肢体语言和网络设计——他们真的有共同之处吗?
我们之中的一些人非常擅长肢体语言,适当地表达和动作可以使你成一个好的交流者。即使一个字都没有说出来别人都可以明白你的意思,所以你需要去掌握你的声音,眼神交流和手势,来让别人理解。但是,如果我们把这种方法应用于电脑,让它来传递信息又会怎样呢?让我们来想象一下,我们生活状态逐渐变为上网状态,我们可以找到我们能够想到的任何信息。基于此,我们要找到合适的资源。
当我们畅游网络的时候,我们不能使用我们的肢体语言来交流,这就是我们为什么要找到其他的方法来交流的原因,这确实很巧妙。即使科学技术在我们的生活中扮演着重要的角色,但这并不意味着我们可以忽视人类最基本的本能。因此交流和肢体语言是其中一种,但我们如何把它们应用到网络上?
不幸的是,只有少数的一些网站能与“肢体语言”相结合,能够让我们理解。而其他那些充斥着各种各样的广告的网站则显得十分混乱,而且在困扰着我们。虽然, 他们中的一些看起来有***的科技和技巧,但是他们却没有通过视觉和交流来清晰地表达。
最快速度传达你最重要的信息
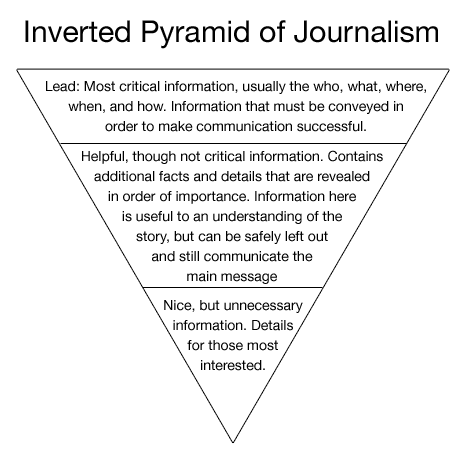
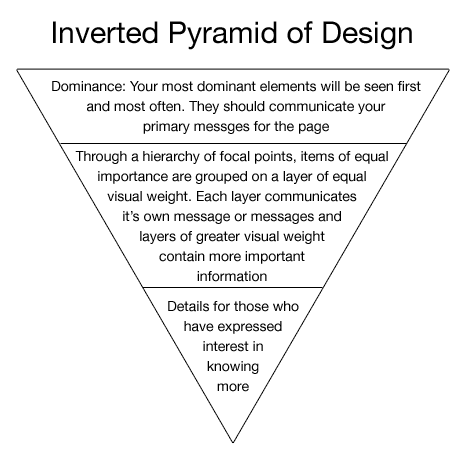
网站首先是以用户为主。设计者需要了解用户在查找什么,因此要让用户使用方便。要想让用户使用方便我建议创建一个易于理解的导航。各种报刊杂志最重要的新闻信息应该用倒立的信息金字塔来显示。

这说明首先以最快的速度传递最重要的信息(这就是这个金字塔的底部),最终以一些额外的细节结束,不管有多少。这样可以何使交流变得成功,并且在我看来,每一个网站设计师都应该把这种方法考虑到设计之中。

使你的网站易于浏览,让用户通过直觉可以最快地找到最重要的信息,你的导航条应该设计的简单易用,而不是做得很花哨。即使它看上去很可爱,但有时也会成为用户的困扰。
眼神交流也是很重要的
肢体语言当中的眼神交流和手势是交流中很重要的一点。同样也适用于网站,这唯一的不同就是你要使用其他的工具来展现它们。努力把重点关注的信息集中,努力将你认为用户最需要的信息集中。比如说,你有一个网站适用于做外卖,这个菜单和电话号码是最重要的信息,要让客户最快找到他想要的。

并且不要强制将一些社会相知的媒体或者没用的广告强加给你的用户,因为这样很打扰人。试图用颜色按键或者其他不同的方法来凸显某一个板块的关注度。
需要集中关注什么
这一点是我综合以上最需要强调的一点,虽然关住用户所关注的信息很重要,但是不要强加于人。按照先后顺序排列同样很重要,对于我之前说过的工整网站设计决定什么是最重要的,和什么信息是你***要传达的,而且关注他用上你所有能做到的方法(使用图片和媒体等等)。
肢体语言并不是经常被我们所注意到。它是我们自然而然的、下意识的表达,让我们试图理解别人要说的是什么。在网络设计的应用中也会出现很多同样的情况。例如,我们看到一个讲话者,由于他奇怪的动作,不能正确的理解他表达的意思。我们能确切的指出一个不好的设计,因为它不能给我们想要的东西,如果这个设计不能与需求一致,它传递出的信息是混乱,而这些确实不是我们想要的。
一般情况下,我们需要的不仅仅是语言上的交流。当肢体语言成为一种符号时会和网络设计是一样的。我们可能会有***的内容在网站上,但是如果我们不能把它展示出来,并且被公共的交流,人们理解我们就是不可能的。
原文:http://news.csdn.net/a/20111025/306386.html
【编辑推荐】




































