导言及Hbox布局(水平布局)
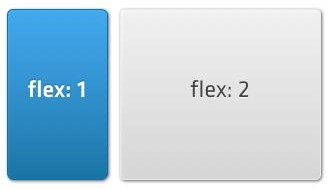
我们可以用hbox布局来实现这两个组件的伸缩Flex,伸缩Flex意味着我们能够把可用的空间按照每一个子组件的Flex系数进行分割。为了实现刚才我们说的邮件客户端的例子,我们可以像这样来设置伸缩:

这个例子的代码非常简单,我们仅需要为任意一个容器指定“hbox”布局,然后,为每一个处于其中的组件分配一个Flex系数即可(在这个例子中,组件用的是面板-Panels)。
- Ext.create('Ext.Container', {
- fullscreen: true,
- layout: 'hbox',
- items: [
- {
- xtype: 'panel',
- html: 'message list',
- flex: 1
- },
- {
- xtype: 'panel',
- html: 'message preview',
- flex: 2
- }
- ]
- });
在这个例子中,我们创建了一个填满整个屏幕的容器,并在其内部创建了一个邮件列表面板和一个内容浏览面板。它们的Flex系数分别为1和2(左侧的面板Flex系数为1,右侧面板Flex系数为2),这意味着左侧面板将占去1/3的宽度,右侧面板将占用其余2/3的宽度。如果我们的容器宽度为300像素,那么左侧的面板的宽度为100像素,右侧面板的宽度为200像素。
hbox是最有用的布局之一,它可以在水平方向组合排列组件。更多的例子,请参阅的HBox文档。
VBox布局(垂直布局)
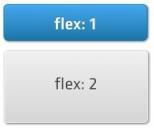
VBox布局与HBox布局基本类似,只是它的排列方向为垂直而不是水平。同样,我们可以简单的把它想像为如下两个盒子:

这段代码几乎与上一个例子的代码相同,我们仅仅是把容器的布局属性设置为"vbox":
- Ext.create('Ext.Container', {
- fullscreen: true,
- layout: 'vbox',
- items: [
- {
- xtype: 'panel',
- html: 'message list',
- flex: 1
- },
- {
- xtype: 'panel',
- html: 'message preview',
- flex: 2
- }
- ]
- });
在这个例子中,如果容器的高度为300像素,那么***个面板(FLEX:1)的高度为100像素,第二个面板(FLEX:2)高度为200像素。 可以参见VBox的文档以获取更多的例子。
Card布局(卡片布局)
有时你想将展现多个充满信息的屏幕,但现实是,你只有一个小屏幕可用。TabPanels和Carousels都能够让你在同一时间看到你想展示的诸多屏幕中的一个,它们都是使用Card布局来实现的。
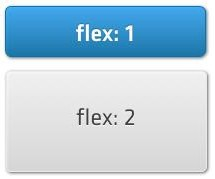
卡片布局在其应用的容器中占满整个空间,并使得当前活动的项目完全填满该容器,并隐藏的其余的项目。Card布局允许你选择任何一个项目作为当前可见的项目,但在同一时间只能显示一个:

在这个例子中,灰色方块是我们的容器,它里面的蓝色方块是当前活跃的项目。其他三个项目在视图中是隐藏的,但这三个隐藏项目可以替换成为当前显示的项目。通常并不直接创建Card布局,你可以这样来实现:
- var panel = Ext.create('Ext.Panel', {
- layout: 'card',
- items: [
- {
- html: "First Item"
- },
- {
- html: "Second Item"
- },
- {
- html: "Third Item"
- },
- {
- html: "Fourth Item"
- }
- ]
- });
- panel.getLayout().setActiveItem(1);
在这里,我们创建一个具有卡片布局的面板,在***一句代码中设置第二个项目为该面板的显示项(数组的下标是从0开始的,所以1代表第二项)。通常情况下,你***使用一个Tab Panel或Carousel。
Fit布局(填充布局)
填充布局(Fit Layout)可能是最简单的布局了。它的作用就是使一个子组件撑满它所在的父容器。

例如,如果你有一个200像素*200像素的容器,并为它建立一个独立的子组件并将该容器的布局设置为“Fit布局”,那么子组件也将是200像素*200像素:
- var panel = Ext.create('Ext.Panel', {
- width: 200,
- height: 200,
- layout: 'fit',
- items: {
- xtype: 'panel',
- html: 'Also 200px by 200px'
- }
- });
- Ext.Viewport.add(panel);
Docking(停靠)
每一种布局均具备在其中“停靠”组件的功能。“停靠”功能能够使你将新增的组件放置在父容器的顶部、右侧、底部和左侧,并会自动重新分配其余组件所占的空间大小。
例如,回到前面我们***个布局:hbox布局,让我们想象一下,我们要停靠在顶部的一个新增组件,如下图的蓝色部分:

这种停靠经常用来实现toolbar和banner等,并很容易就通过这样的语句 Dock:'top' 来实现:
- Ext.create('Ext.Container', {
- fullscreen: true,
- layout: 'hbox',
- items: [
- {
- dock: 'top',
- xtype: 'panel',
- height: 20,
- html: 'This is docked to the top'
- },
- {
- xtype: 'panel',
- html: 'message list',
- flex: 1
- },
- {
- xtype: 'panel',
- html: 'message preview',
- flex: 2
- }
- ]
- });
你可以在容器中增加多个停靠在其中的组件,只需要在你想停靠的组件上简单的设置Dock属性就可以了。你可以将组件停靠在父容器的任意一边。
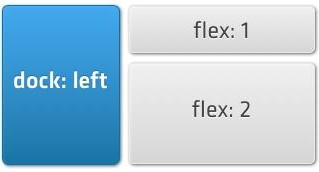
例如,我们可以在之前的vbox布局中将一个新的组件停靠在父容器的左侧:

我们可以指定新增的组件的dock属性为"left",即可实现此例。
- Ext.create('Ext.Container', {
- fullscreen: true,
- layout: 'vbox',
- items: [
- {
- dock: 'left',
- xtype: 'panel',
- width: 100,
- html: 'This is docked to the left'
- },
- {
- xtype: 'panel',
- html: 'message list',
- flex: 1
- },
- {
- xtype: 'panel',
- html: 'message preview',
- flex: 2
- }
- ]
- });
你可以在父容器的每一侧同时停靠多个组件(例如,可以在底部同时停靠几个组件)。
延伸阅读
布局只是Sencha Touch2的一部分。如果要了解更多的关于此框架的信息以及了解它是如何运作的,我们建议你进一步参考以下内容:
Components and Containers
The Class System
The Data Package
Getting Started
在 2011年10月25日 20:33 被 威老 ***编辑