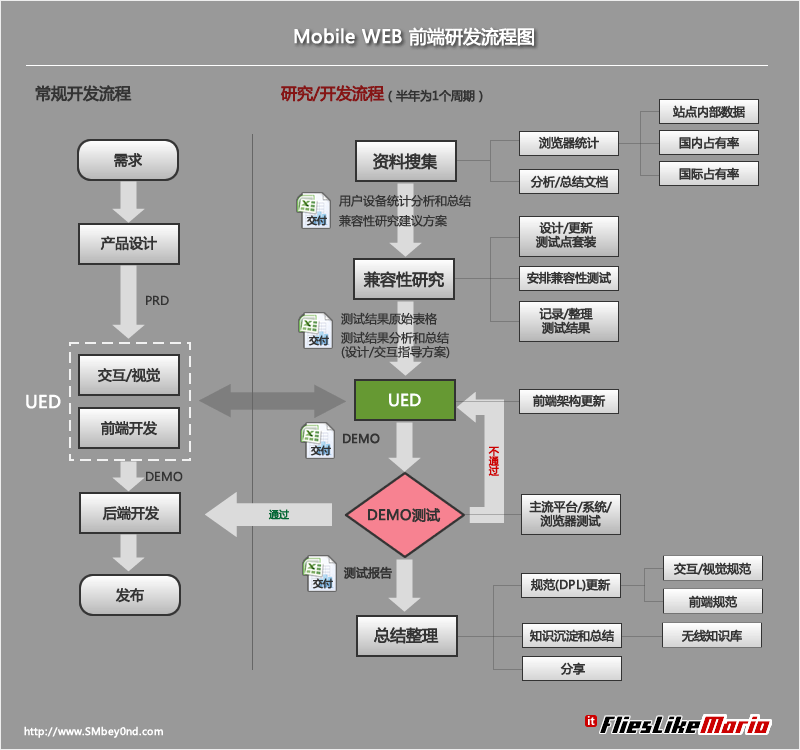
接触Mobile WEB前端开发将近一年时间了,在这不算短的时间里,通过吸取圆心、沉鱼等前辈们的经验以及不断的摸索和实战,总结出一套自己的Mobile WEB“研发流程”。为什么叫“研发”流程而不是“开发”流程,在下文中会进行解释。首先我们来看一下“研发”的流程图:

1. 为什么要叫“研发”流程?
我们知道,对于传统的WEB前端开发,一般情况下我们需要关注的操作系统/浏览器情况如下:
操作系统:Windows/MacOS
浏览器:IE(6、7、8)/Firefox/Safari/Opera/Chrome
这些操作系统和浏览器的基本状况如下:
◆ 市场占有率和使用分布情况相对稳定
◆ 比较开放,厂商对开发人员的支持较好
◆ 不同操作系统下,浏览器渲染情况差别不大
经过前端开发者们的长期研究和总结,它们的渲染特性、标准支持情况基本家喻户晓
而在Mobile WEB前端开发领域,状况则相当的混乱,我们需要关注的东西则复杂多了:
操作系统(平台):Symbian(S40/S60/S80/S90)/iPhoneOS/Android/WM(WinCE)/MTK/Linux/BB/PalmOS/Maemo(Meego)…
内置浏览器:Symbian/Chrome Lite/iPhone Safari/MTK/IE Mobile/BB Browser/Opera(OEM)/…
第三方浏览器:Opera Mini/Opera Mobile/Skyfire/NetFront/UCWEB/QQ浏览器/Go浏览器/…
这些操作系统和浏览器的基本状况则是:
◆ 市场占有率和使用分部情况不稳定,新机型、新浏览器会很容易占领市场
◆ 大部分内置浏览器不够开放,操作系统和浏览器厂商对开发人员的支持很不到位
◆ 不同的操作系统、不同的浏览器下,相同系统下的不同浏览器,相同浏览器在不同的操作系统下,甚至同一个系统或浏览器的不同版本,都可能会导致页面效果产生很大的差异(很绕口,其实就是排列组合)
◆ 由于兼容性方面的研究非常稀少(尤其在国内),加上操作系统和浏览器的封闭和日新月异的变化,我们对它们特性的掌握程度也是基本空白
经过比较,我们可以很快发现,想要让我们的Mobile WEB在更多的客户端上表现完美,我们需要大量的时间和精力去了解、去掌握各个操作系统、平台、移动浏览器的特性,只有对它们有了一定程度的了解和掌握,我们才能更深一层的驾驭Mobile WEB兼容性开发。
因此,“研发”包含了“操作系统、浏览器研究”和“Mobile WEB开发”两个部分。
2. 循序渐进的周期性研究
如前所述,我们想要对移动设备的操作系统和浏览器们进行研究,需要花费大量的时间和精力。罗马不是一天建成的,胖子也不是一口吃出来的。我们需要一个循序渐进的过程,一个长期性的研究,经过不断地积累点滴经验,才能够逐步了解这些特性。另外,移动设备更新频繁,新机型和新浏览器日新月异,我们也需要阶段性地跟进最新发展情况。因此,这就是需要周期性研究的原因:
需要大量的时间和精力
移动设备更新频繁
在Mobile WEB前端开发只有一个的情况下,建议每隔半年进行一次系统的研究,为兼容性开发打下基础。在此后的半年内,Mobile WEB页面的前端开发都将基于此次研究结果,一般不需要再对页面进行兼容性测试。对于兼容性测试,之前很多文章中提到过,下面也会再次提到。
3. 关于兼容性测试
兼容性测试,是WEB开发和Mobile WEB开发都必不可少的步骤。但是在流程上,后者跟前者却有着很大的区别。
WEB前端开发是在页面开发后做浏览器兼容性测试
而Mobile WEB前端开发却是在页面开发之前做浏览器兼容性测试
移动浏览器不像桌面浏览器那么轻松地查看做好的页面效果,试想,如果跟WEB前端开发流程一样的话,每做完一张Mobile WEB页面,就要搞一大堆测试机进行测试查看对比效果,发现问题修改然后再测试,这会是件很荒唐的事情!
因此,我们就需要用兼容性测试的结果来主导前端开发:
◆ 测试XHTML的每一个常用元素
◆ 测试CSS的每一个常用属性
◆ 测试JavaScript的基本特性支持
◆ 测试其它与移动设备相关的点
在测试结果整理出来后,我们可以通过它,知道什么元素、什么属性可以使用,什么避免使用,并在开发时遵守这些使用约定。
PS:关于兼容性测试,你也可以参考沉鱼的这篇文章。
4. 研发流程
(提示:如果你真的有兴趣,建议你对照流程图来查看这部分内容)
Mobile WEB的前端开发流程,其实跟传统前端开发流程没有什么区别,如图中左侧部分所示:
产品设计(PRD) -> 交互/视觉(Prototype/Mockup) -> 前端(Demo) -> 后端
而对于“研发”流程,则是在常规前端开发的基础上,增加研究的流程,如图中右侧部分,分为5个步骤:
资料收集 -> 兼容性研究 -> 常规前端开发流程 -> DEMO测试 -> 总结整理
需要注意的是,一般情况下“研发流程”和常规流程是并发同时进行的。也就是说,当我们在开始研发流程时,我们可以顺带产出手头的项目需求,这样在研究的同时不会对需求的开发周期产生太大影响,并可以通过项目来实践我们的研究成果。
下面我们来看一下在各个研发阶段我们的主要任务和期望成果:
第1阶段:资料收集
这里所指的资料,主要是指操作系统/浏览器的访问统计数据资料。那为什么要获取这些数据资料?
世界上有不计其数的移动设备,我们不可能去研究所有的设备,因此资料收集的目的就是让我们清楚设备占有率的现状,让我们明确应该去研究哪些设备、放弃哪些设备。就像WEB开发中,我们仍需要摸索IE6,但并不需要再去理会IE5。至于资料,主要应该包括以下几个领域:
◆ 网站内部的访问统计数据
◆ 国内市场的占有率数据
◆ 国际市场的占有率数据
其中网站内部的访问统计数据可以通过公司的相关商业智能部门获得;国内和国际市场属于外部数据,需要花费一些心思去搜索。除了善用搜索引擎以外,还要盯准一些权威的统计站。这是我常用几个相对靠谱/权威的统计站:
◆ CNNIC互联网研究
◆ 天极网调研
◆ 易观国际
◆ StatCounter
◆ 艾瑞咨询网
……(PS.如果你有更好的统计站点,欢迎分享)
当我们获得了我们所需要的资料后,真正具有挑战性的任务来了:我们需要把这些原始数据资料,通过一些科学的适当的手段进行分析、比较、合并、整理,得出一份品牌、平台、内置浏览器、第三方浏览器的排行文档,为未来的其他数据分析做参考依据。然后,再通过这份文档,进一步整理出用于兼容性研究的机型、浏览器基础计划方案。在这个任务中,我们的身份似乎从前端工程师,转到了数据分析师:)
OK,我们来看一下这个任务完成后的交付成果:
用户设备统计分析和总结 – 也就是综合排行榜文档
兼容性研究建议方案 – 是做兼容性研究的基础性方案
第2阶段:兼容性研究
在做这个步骤之前,有几件事情是需要特别注意的:
公司机型库是否有我们文档中所列出的设备供我们研究
可能需要其它人力来帮助我们进行测试,因此需要做一个周全的测试计划
OK,这两个问题应该都好克服。一般来讲,排行靠前的主流手机,就算公司手机库中没有,问其他同事应该也比较好借到。第二个问题也更不成问题。所以说,群众的力量是无穷的,我们要学会善于调度可用的人力资源:)那么这个步骤的三个任务流程如下:
设计/更新测试点套装
安排兼容性测试
记录/整理测试结果
测试点套装,通俗的讲就是兼容性测试页面。关于它的介绍,在文章开始我们也提到过,就不再赘述。值得一提的是,随着设备、浏览器的不断更新,测试点套装的更新也一定是个周期性的工作。在平时,我们应该随时记录一些待测的新特性、一些遗漏点,在兼容性研究时将它们更新上去。
设计测试点套装时,我们可以参考前辈们提供的资源:
W3C MWI测试套装工作组
PPK的移动测试套装
……(PS.如果你有更好的资源,欢迎分享)
兼容性测试的过程,实际是个很有意思的过程。我们在测试过程中,除了记录测试点结果外,还可以同时了解该手机平台/操作系统/浏览器的其它特性,感受一些设置、操作、交互反馈等特点,通过一段时间的接触,你甚至可以在摸到一款手机就可以知道它是Symbian什么系列的什么型号!很有趣吧。
测试结果整理好后,我们可以更进一步地分析,整理出一份DangerList文档,这个文档是专门提供给交互/视觉设计师们的。在这个文档中,我们要把测试中高风险级的点,转换成通俗易懂的文字提供给设计师们,告诉他们避免使用哪些设计元素,建议如何去做。
例如:“设计师、工程师要注意避免disable(不可用控件)的出现。如果要实现某一个控件不可用,建议使用图片的方式表示,或干脆隐藏它。”
该阶段的交付成果:
测试结果原始表格
测试结果分析和总结 – 视觉/交互指导方案
第3阶段:常规前端开发流程
这个阶段没什么好说的。就是基于上一步的研究基础,进行页面的前端开发。关于Mobile WEB的前端开发规范和技术文档,可以参考OMA、W3C Mobile WEB 最佳实践以及Developer’s Home的基础教程等等。这个步骤的交付物就是传说中的DEMO。
如果该项目涉及到前端架构级别的更改(例如大改版之类的项目),那么你需要更新网站的前端架构体系,并且记得在最后一个阶段进行规范DPL的更新。
第4阶段:DEMO测试
在这个阶段当中,我们做的是对页面以及研究成果,进行最终确认。需要注意,这里的测试性质和之前的兼容性测试性质完全不同。这个步骤只需挑选几台最重要的机型、浏览器打开我们的DEMO页面进行目测比对,查看是否达到预期效果。如果真的发现了问题,就要先定位问题所在,并返回上一步进行BugFix;如果该问题是由于兼容性测试遗漏的问题,那么可以马上将这一点记录在案,并在下一次更新测试套装。
如果没发现问题,则转入最后一个阶段。
第5阶段:总结整理
这最后一个阶段,往往也是最能体现我们研究价值的一个阶段。我们务必静下心来,把之前所有阶段的研究过程、结果重新梳理和总结,分门别类地归类,一般可能会有如下几方面:
规范(DPL)更新(如果涉及到规范变更的话)
交互、视觉规范
前端规范
知识沉淀和总结 – 可以尝试建立一个知识库或WIKI
分享
当然,这些只是个人的一些建议。其实还有很多有意义的沉淀方式等待着我们去尝试。
5.其它
如果你坚持看到这里,佩服你的意志力。
通过以上所有这些流程的描述,我们或许还可以发现以下几个需要注意的地方:
资料搜集的流程,看似简单,但实际上却是最繁琐也是最重要的一个步骤。它是整个研发流程的最原始基础。如果这个步骤没做好或者做偏了,那么就会影响到整个研发结果的质量和价值。
兼容性研究,它是最主要的一个步骤,是整个流程的核心所在。
整个流程所花费的时间?按照我之前的经验,保守估计也至少要1个月以上的时间。
整个流程是基于只有一名Mobile WEB前端工程师的情况来做的。如果有多名工程师,那么研究流程并不需要周期的设定,也有很多棘手的细节问题都可以得到解决。
最后一点题外话,关于Mobile WEB的前端人力资源,我觉得最佳的组合是两个人。其中一个人主导兼容性研究方向,另一个人主导日常和项目开发方向。两个人也可以周期性地互换岗位。这样可以做到研究和开发齐头并进,可以很好的达到最佳状态并发挥出最大价值。当然,这也要首先看公司层面是否有如此高的兼容性需求,并是否愿意投入这个成本。
原文:http://dotoking.com/khfw/2010-06/162.html
【编辑推荐】





























