创建一个表单
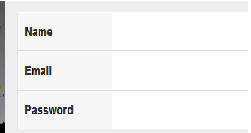
表单面板提供一套表单字段和访问/存储数据的简单方式。通常表单面板只包含你要显示的一套字段,在条目(item)配置中的排序如下:

- Ext.create('Ext.form.Panel', {
- fullscreen: true,
- items: [
- {
- xtype: 'textfield',
- name : 'name',
- label: 'Name'
- },
- {
- xtype: 'emailfield',
- name : 'email',
- label: 'Email'
- },
- {
- xtype: 'passwordfield',
- name : 'password',
- label: 'Password'
- }
- ]
- });
这里我们只是创建了一个简单表单面板,它可以用做注册表单注册到你的服务。我们为用户名字增加个普通文本字段,一个电子邮件字段,***一个密码字段。在每个case里我们在字段里提供了一个名字配置,这样稍后我们就可以在表单加载或存储数据时标识它。
加载数据
使用上面我们创建的表单,我们可以用几种不同的方法把数据加载进去,最简单的方法就是使用setValues:
- form.setValues({
- name: 'Ed',
- email: 'ed@sencha.com',
- password: 'secret'
- });
加载模型实例到表单中也很容易—假如我们有一个用户模型,要把特定的实例加进我们的表单。
- Ext.define('MyApp.model.User', {
- fields: ['name', 'email', 'password']
- });
- var ed = Ext.create('MyApp.model.User', {
- name: 'Ed',
- email: 'ed@sencha.com',
- password: 'secret'
- });
- form.setRecord(ed);
检索表单数据
getValues方法可以很方便的从表单面板里取数据:
- var values = form.getValues();
- //values now looks like this:
- {
- name: 'Ed',
- email: 'ed@sencha.com',
- password: 'secret'
- }
可以在单独字段上侦听变动事件,从而取得用户变动的及时通知。这里我们扩展上面的用户模型,只要任一字段改变就更新模型。
- var form = Ext.create('Ext.form.Panel', {
- listeners: {
- '> field': {
- change: function(field, newValue, oldValue) {
- ed.set(field.getName(), newValue);
- }
- }
- },
- items: //as before
- });
上面使用了Touch2.0的新功能—可以指定任何容器的子组件上的监听器。在这个case中,我们把监听器绑定到每个表单字段的变动事件,这里的表单字段是表单面板的一个直接子部分。监听器取得触发事件的字段的名字,用新值更新模型实例。例如,改变表单的电子邮件字段将会更新模型的电子邮件字段。
提交表单
有几个提交表单数据的方法。在上面的例子里有一个更新模型实例,可选用模型的save方法把改变传回服务器,而不用传统的表单提交。我们也可以用submit方法发送一个普通浏览器表单提交。
- form.submit({
- url: 'url/to/submit/to',
- method: 'POST',
- success: function() {
- alert('form submitted successfully!');
- }
- });
在这个case里我们提供url来提交表单到内置的提交调用—你可以在创建表单的时候设置url配置项。我们可以指定其他参数(参照全列表submit),包括针对成功/失败的回调函数,他们是否被调用取决于表单提交是否成功。在数据存储到服务器后,这些回调函数通常用来在你的应用中采取些动作。
查看地址:http://www.html5mobi.com/document/st2/docs/index.html
原文地址:http://www.html5mobi.com/document/st2/docs/index.html#!/guide/forms
























