PhoneGap插件概述
PhoneGap有两部分组成
1.PhoneGap javascript API,即 对在浏览器(支持各种浏览器)上运行的javascript公开的一些原始功能的API
2.PhoneGap javascript API中,针对不同平台的本地代码
这些对我们做成通用是非常有利的
1.通过PhoneGap javascript API访问物理位置
2.通过PhoneGap javascript API访问联系人
3.拨打电话
4.等等
或多或少,我们已经对javascript开放了大部分手机功能
PhoneGap插件局限
(Heavy Weight Lifting、后台处理、复杂的业务逻辑)
尽管,javascript已经比过去快了100x,但是仍不能完成本地代码能完成的Heavy Weight Lifting。另外,如果我们要去做一些后台处理(例如,Android的后台服务),至少目前浏览器是无法无法实现的。同样,如果我们要执行一个非常复杂的业务功能,更喜欢用母语。
比如说,如果你想用PhoneGap去实现一个DropBox的客户端应用,DropBox客户端Heavy Weight Lifting将会在后台不停地监听更改的文件并且保持让其同步。而这样的操作PhoneGap API是无法实现的。
对于这些Heavy Weight Lifting,最好的方法是委托本机代码实现。
PhoneGap插件解决方案
(扩展PhoneGap框架)
很自然就会想到,制作一个解决方法去克服这些问题,PhoneGap已经公开了手机常用功能的Javascript代码
用以下提供的方式可以实现
1.一个自定义的本地组件
2.一个自定义的JavaScript API
注意:为你想支持的平台建立组件,所有这些组件需要用原生组件实现自定义的JavaScript API。
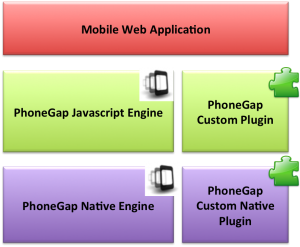
PhoneGap插件整体结构

为不同的平台写PhoneGap插件,你必须要实现这两个组件
1.JavaScript组件,将会在自定义组件中显示
2.does the heavy lifting的本机组件
针对不同的平台
在给你一个惊喜之间,先让我们说明一件事情
假设你正在为iOS和Android两个平台,开发PhoneGap插件
有人会认为需要生成以下文件
1.iOS和Android都可以使用的JavaScript文件
2.Android需要的java文件
3.iOS需要的一个*.h文件和一个*.m文件
然而,实际你只需要生成以下文件
1.Android使用的JavaScript文件和java文件
2.iOS需要的一个*.h文件和一个*.m文件,不同iOS的javascript文件
对于自定义的开发者来说,两个javascript文件都应该有相同的接口,但是每个接口的实现会有所有不同。























