移动设备阅读类软件最重要的特性之一就是尽可能的增大阅读面积,为此,就必须尽可能的让屏幕中的导航占到最小,甚至隐藏,手机浏览器也基本属于阅读类软件,最近流行的海豚浏览器甚至将电脑中的“鼠标手势”引入到手机浏览器中。
什么是隐性导航
下图是iOS中read it later软件的阅读界面,除了最上方的状态栏,阅读区域占满了整个屏幕,没有任何诸如“返回”、“关闭”的导航按钮,实际这些按钮是隐藏着的,我把这种隐藏看不到的导航称之为“隐性导航”。

read it later 阅读界面
#p#
常见的隐性导航
下拉刷新
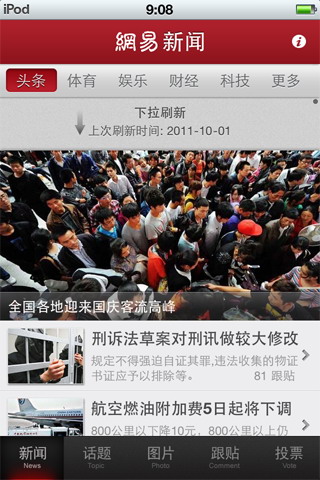
最流行的“隐性导航”要数“下拉刷新”了,这个最早出现在twitter客户端的下拉更新timeline功能迅速在此类软件中流行,iOS下网页版的gmail,新浪微博,甚至网易新闻,都使用了这种设计。

网易新闻客户端的下拉刷新
左右滑动
让人印象深刻的还有UC浏览器的前进后退功能,后退只要拇指向右滑动,前进只要向左滑动手指即可,不必寻找前进后退按钮,这种设定下浏览器全屏也不会影响操作的流畅性。
类似的设计有很多,在yReader下左右滑动是切换前一篇后一篇文章,在iBooks、QQ阅读的电子书阅读软件左右滑动是前后翻页。android下的QQ客户端的当前会话、好友和群组分别是三个标签,左右滑动可以从这三个功能区中迅速切换。

QQ阅读的左右翻页
双击、长按、返回顶部等
在最上面read it later软件中,双击屏幕是弹出底部操作导航菜单;在android中长按一般会出现弹出菜单(像是windows下的右键菜单);在几乎所有iOS的 软件中,点击顶部的状态栏是快速返回顶部(这个好像是系统级的,不信你试试),还有基于屏幕不同位置的点击呼出不同功能,其他的隐性导航设计方法还有很 多,不再一一赘述。
#p#
设计原则
友好提示
隐性导航是看不见的,那么必须有教程或提示用户如何使用这些功能,一般这种提示只出现在软件第一次使用时。这些提示尤为重要,当用户看着全屏的文字找不到返回时,可能就慌乱了,多次尝试仍没成功的话极有可能就按下home键,强行退出,甚至直接将软件卸载。

避免冲突,前后、左右,全局统一
iOS下我见过的最漂亮的阅读软件是ZAKER,windows phone7的方块式小清新界面,同时集成了新浪微博,GoogleReader的绑定,目录像flipboard精心设计版面的杂志,图片多时可以像图集一样幻灯浏览所有图片。
它隐性导航设计中双击文字区域是关闭,如果不小心碰到图片,就将这张图片单独打开了,这可不是用户想要的。如果浏览的是微博,到顶部后向上滑动是加 载最新,浏览的是订阅的rss,到顶部后再下拉就是返回文章列表,同一软件中相同的手势竟然不同的结果,无疑增加了用户记忆的成本。
上和下是对应的,左右是对应的,如果手势左划是向左浏览,那么毋庸置疑向右就是向右浏览。在腾讯爱看中,在文章列表,向左滑动是查看订阅频道,向右滑动是无效操作,在文章页,向左滑动还是查看订阅频道,向右是查看评论。这两者毫无关系而且反馈不同。
在网易阅读中到顶部是“下拉刷新”,到底部却是“点击后显示下面20条”,你就不能做成上拉后加载后面20条?我不得不说,刻意的模仿,不懂的举一反三。说秘密软件中同时采用了“上拉刷新”和“下拉加载更多”。除了统一,这样做最大的好处是保持了手的姿势。一般手握手机是单手,拇指操作屏幕,上拉和下拉保持了原有的手指状态,点击操作需要拇指抬起再按下,点击后又得回到上下滑动的状态。

心智模型、用户习惯
滚动条的目的是方便快速定位同时体现当前位置和页面长度,reader it later中,当页面滑动时才会出现细长的滚动条(不会遮住阅读面积,只用来指示当前位置),当拇指指在屏幕右侧滚动条的位置时,滚动条会变成下面这样又 黑又粗,方便手指滑动和定位。在PC上,用户习惯是鼠标滚轮(触屏上相对于上下滑动),想快速跳转时,就是直接鼠标拖滚动条,那么在手机上用户想快速拖动 的时候首先想到的必然也是拖滚动条,但在大多数手机软件中,滚动条是不可拖动的。

reader it later的滚动条
降级策略
并不是所有的软件都适合隐性导航,软件给用户呈现的第一印象是导航清晰、简洁、易用才能赢得用户的好评,隐性导航因其隐晦、难以记忆的特点,一般适用于高级用户,所以应提供一个可选降级策略:比如在设置加上全屏浏览选项,让用户自己选择是否隐藏导航栏。