作为开发人员,Web页面加载或刷新的速度对其网站至关重要。在浏览器中调整性能问题比在Java应用程序中更难。开发人员在各种浏览器中调试JavaScript的方法要少得多。比如,在Mozilla Firefox中,可以使用Firebug调试JavaScript,但仍然不能调整很多性能问题,如浏览器呈现消耗时间。为了解决这些问题,有必要开发浏览器插件来监控时间响应,以及确定其他对应解决方案如部分呈现或延时加载。
51CTO推荐专题:高性能WEB开发应用指南
本文节选自IBM developerWorks 提升Web应用程序的性能的系列文章,该文通过Web应用程序性能的***实践案例,帮助开发者更好地理解影响Web应用程序性能的因素,学习如何诊断Web应用程序中的性能问题,找到客户端内容中的瓶颈,并确定解决方案。
一、提升Web应用程序性能的6种基本方式
1.减少HTTP请求数
每个HTTP请求都有开销,包括查找DNS、创建连接及等待响应,因此削减不必要的请求数可减少不必要的开销。要减少请求数:
◆ 合并文件。将总是同时使用的脚本合并到同一个文件中,不会减小总大小,但将会减少请求数。还可以同样方法合并CSS文件和图片。可以实现文件自动合并:
◆ 在构建阶段。用
◆ 在运行时阶段。启用mod_concat模块。如果httpServer是Apache,用pack:Tag作为JSP标签库来合并JavaScript和样式表文件。(pack:Tag是一个JSP-Taglib,可缩减、压缩及合并资源,如JavaScript和CSS,并将它们在内容或普通文件中缓存。)
◆ 使用CSS Sprites。将背景图片合并成一个图片,并使用CSS background-image和background-position属性来显示所需图片部分。还可使用内联图片减少请求数。
2.后置加载组件
只呈现需要的组件;其余可等待。***不要一次呈现太多组件。
某些情况下,可使用后置加载。由于浏览器可视区域外的组件可以后置加载,当这些组建进入可视区域不久后,初始呈现就会失效。
有些JavaScript可以在onload事件后后置加载,如JavaScript中初始呈现后拖动某个元素。
3.前置加载组件
通过前置加载组件,可以利用浏览器的空闲时间请求将来会用到的组件(如图像、样式和脚本)。当用户访问下个页面时,如果大多数组件都已在缓存中加载,那页面加载会快得多。
有两种前置加载:
无条件:一旦触发onload,就取得一些额外组件。
有条件:根据用户的动作,推测用户下一步的方向并进行相应的前置加载。
4.将脚本放在底部
脚本可能会产生问题,因为它们可能会阻碍并行下载。当下载脚本时,浏览器不会再启动其他下载,即使那些位于不同主机。将脚本,如样式表,放在底部,以保证它们在其他下载完成后再下载。
也可以使用延时脚本,这只有Internet Explorer支持。DEFER属性表示脚本不含document.write()。这就告诉浏览器他们可以持续呈现。
5.使用无cookie域组件
当浏览器发出对静态图片的请求,并随之发送cookie时,服务器不会使用那些cookie。由于这些cookie只会造成不必要的网络流量,确保用无请求来请求静态组件。然后使用子域和主机保存这些静态组件。
6.将JavaScript和CSS放在外部
现实世界中使用外部文件通常会使页面运行更快,因为JavaScript和CSS文件被浏览器缓存。HTML文档内的JavaScript和CSS会在每次请求HTML文档时被下载。这减少了需要请求的HTTP的数量,但增加了HTML文档的大小。另一方面,如果JavaScript和CSS在被浏览器缓存的外部文件中,就会减小HTML文档大小,而不会增加请求数。
二、改进RIA小部件性能方法
主流RIA Ajax框架,如ExtJS、YUI、Dojo及其他,都提供一些精巧的小部件库,以增强用户体验。与其他框架相比,Dojo在企业开发领域更强大,这是由于:
◆ Object-oriented programming(OOP)编码
◆ 跨平台
◆ 本地数据存储的Dojo离线API支持
◆ DataGrid、2D和3D图形(图表组件提供了在浏览器展示报表更简单的方法)
Dojo在很多网站广泛使用。这里将使用Dojo举例,分析RIA小部件的性能。可根据具体情况使用Dojo小部件调整工具,有Page Speed、Rock Star Optimizer及Jiffy。强烈建议使用YSlow和Firebug。
YSlow
YSlow根据一组高性能Web页面准则,通过检查页面上所有组件,包括由JavaScript创建的,来分析Web页面性能。YSlow是一个集成了Firebug Web开发工具的Firefox插件;它可提供提升页面性能的建议、总结组件性能、显示页面统计数据并提供用于性能分析的工具。
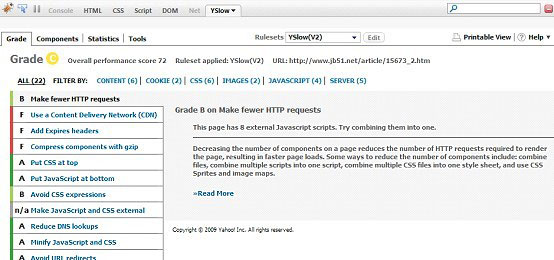
图中显示的是YSlow Grade选项卡上的信息。

YSlow的Web页面建立在22条可测试的规则基础上,这些规则在下方按重要性和效果排列。研究显示,按照以下规则,Web页面响应时间可提升25%到50%:
◆ 尽量减少HTTP请求数。
◆ 使用内容发布网络(CDN)。
◆ 添加Expires或Cache-Control头部。
◆ 用Gzip压缩内容。
◆ 将样式表放在顶部。
◆ 将脚本放在底部。
◆ 避免使用CSS表达式。
◆ 将JavaScript和CSS放在外部。
◆ 减少DNS搜索。
◆ 精简JavaScript和CSS。
◆ 避免使用重定向。
◆ 删除重复的脚本。
◆ 配置ETags。
◆ 使Ajax可缓存。
◆ 使用GET进行Ajax请求。
◆ 减少DOM元素数。
◆ 消除404错误。
◆ 减小cookie大小。
◆ 对组件使用无cookie的域。
◆ 避免使用过滤器。
◆ 不在HTML中测量图片大小。
◆ 使favicon.ico尽可能小,可缓存。
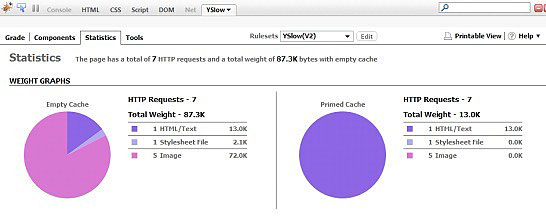
如图:图中的YSlow Statistics,对空缓存的访问用户和之前访问过页面的用户的页面大小做了对比。

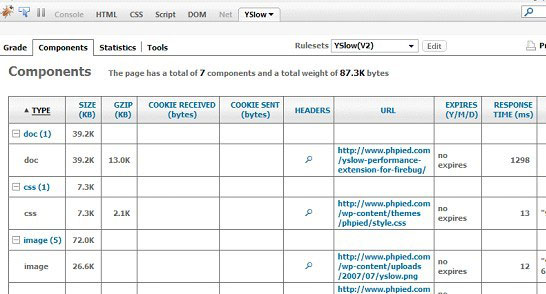
Components选项卡显示了每个组件及相关的性能信息。例如,如果组件被gzip压缩,或ETag有内容(如果的话),都能看到。组件大小和超期时间也显示在Components选项卡中,如图所示。

Firebug
Firebug与Mozilla Firefox集成,在浏览网站时有大量开发工具随手可用。可以即时编辑、调试、监控Web页面中的CSS、HTML和JavaScript。
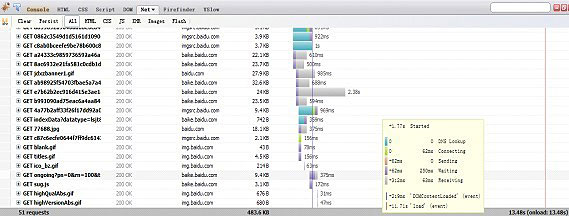
可以使用Firebug Net面板,如图所示,监控Web页面产生的HTTP流量。它向用户展示了所有收集到的和计算出的信息。每个条目表示页面的一个请求/响应来回。

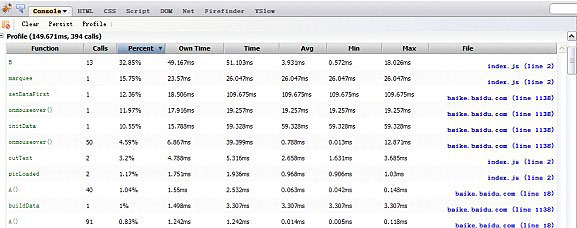
Firebug Console面板,如图所示,提供了两种监控代码性能的方法。

Profile
对于某个特定的函数,使用Profiler。JavaScript Profiler是能用来测量每个JavaScript代码执行时间的Firebug特性。使用JavaScript Profiler来提升代码的性能,或是查看为什么某个函数运行时间过长。它与console.time();类似,但JavaScript Profiler能提供更多代码内部过程细节。
console.time()
对于特定代码段,使用console.time()。控制台会显示您输入到命令行的命令的结果。可以使用console.time(timeName)函数测量某个特定代码或函数执行多长时间。该特性对于提升JavaScript代码的性能非常有用,样例显示:
- var timeName = 'measuringTime';
- console.time(timeName); //start of the timer
- for(var i=0;i<1000;i++){
- //do something
- console.timeEnd(timeName); //end of the timer
measuringTime:xxms将显示在控制台。
结束语
文中,开发者学习了如何识别Web应用程序中的一些问题或瓶颈。开发者们应了解一些工具、窍门和技巧,以用于调整和改善对用户的性能。
原文:http://sd.csdn.net/a/20110919/304627.html
【编辑推荐】