如何用PhoneGap打包基于Android的WebApp是本文要介绍的内容,主要是来了解并学习PhoneGap的内容,具体关于PhoneGap内容的实现来看本文详解。
在Android上,我们可以基于android.webkit.WebView作为应用的main view来产生一个应用程序,并让此WebView在应用启动时加载指定的网页,这样就构建了一个基于Android的WebApp。
对于Android, Sencha的phonegap也是基于此方法对网页程序进行打包的,下载phonegap后,其主要包括二个文件:
1、phonegap.0.9.4.jar
此jar文件中包含了类DroidGap,其对Activity及WebView进行了适当的封装,可以让用户更方便地进行打包。
更主要的功能是能实现的多个Webkit的plugin, 通过这些plugin可以在javascript中直接调用android的一些系统功能,比如得到设备的信息如屏幕大小,系统版本号等,还有打电话,发送短信,写本地文件等一系列功能。
2、phonegap.0.9.4.js
此js文件作了更高层次的封装,以便于在javascript中更方便地调用所增加的plugin的功能。比如在js中直接调用:
navigator.notification.vibrate(0)可以直接让手机进行振动
而navigator.notification.beep(2)可以让手机Beep二声
以下尝试一个最简单的例子(也可以参见phonegap中自带的一个例子):
(1)java源代码文件: Sample.java
package com.phonegap.Sample;
import android.app.Activity;
import android.os.Bundle;
import com.phonegap.*;
public class Sample extends DroidGap
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
(2)网页代码: index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.4.js"></script>
<title>Test</title>
</head>
<body>
<a href="javascript:navigator.notification.alert('hello');">click me</a>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
把此文件放置在工程的assets/www/目录下,如果网页代码中包含了其它的目录,则一并放置在这一目录下。
(3)在工程中加入库phonegap.0.9.4.jar的引用
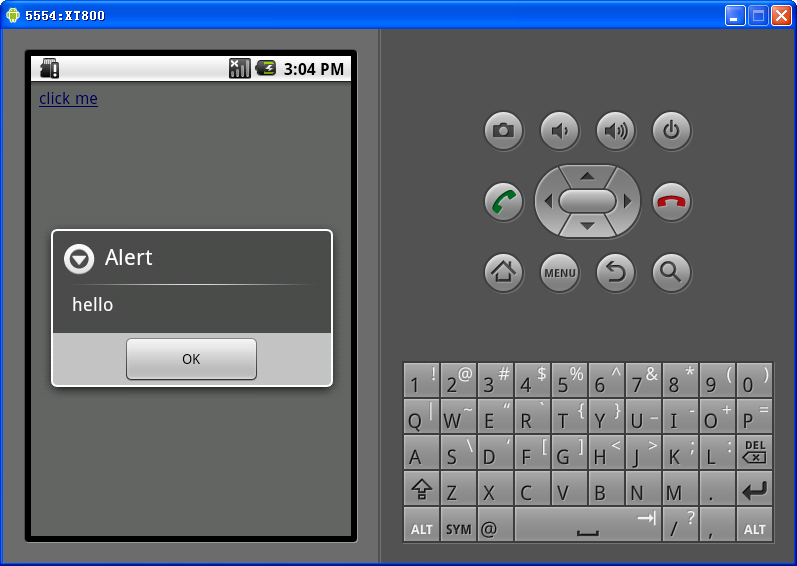
编译运行并点击页面中click me链接时,可以见到以下画面:

注意:
(1)phonegap.0.9.4.jar中提供了很多的plugin, 上面的示例程序只调用了navigator.notification.alert, 如需要调用其它功能,则需要在android工程的Manifest.xml中加入这个功能permission声明:
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
(2)在此可下载完整的工程文件,此例子基于phonegap自带的一个例子,但只保留了最少的部分。
小结:如何用PhoneGap打包基于Android的WebApp的内容介绍完了,希望通过PhoneGap内容的学习能对你有所帮助!

























