Qt Webkit模块详细介绍是本文要介绍的内容,Qt Webkit模块提供了一个在Qt中使用webbrowser的engine,这使得我们在qt的应用程序中使用万维网上的内容变得很容易,而且对其网页内容的控制也可以通过nativecontrols实现。
Qt Webkit具有渲染HTML,XHTML和SVG文档,使用CSS排版,运行JavaScript等功能。
在JavaScript运行环境和Qtobjectmodel直接的桥接技术使得自定义的QObject可以在JavaScript代码中使用。和Qtnetworkmodule的整合使得网页可以通过从服务器,本地文件系统,甚至qt的资源系统中下载。
另外为了提供渲染特性,可以使用HTML元素的contenteditable属性,使HTML文档可以被用户编辑。
QtWebkit是基于开源的WebKitengine的。更多信息可以到http://www.webkit.org查看。
为了使用Qtwebkit模块中的类,我们需要在相关头文件中加入#include
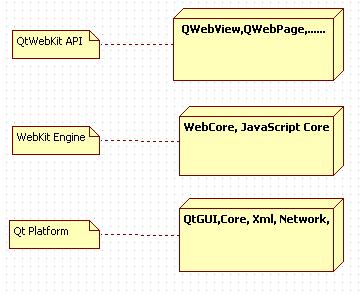
Qt Webkit高层的架构:

QWebView主要用来查看网页,一个QWebView的实例中有一个QWebPage.
QWebPage可以访问这个页面的文档结构,它主要描述如Frames,henavigationhistory,和编辑内容的theundo/redostack
HTML文档可以嵌套到一个frameset中个frame中。HTML一个独立的frame是通过QWebFrame类展示的。这个类中包含了到JSwindowobject的bridge和用于刷新的QPainter。每一个QWebPage拥有一个QWebFrame作为其mainframe,一个mainframe可以包含多个childframe。每一个的Frame都有一个自己的JavaScriptContext。QWebFrame::addToJavaScriptWindowObject()可以使QtC++中的object从JavaScript函数中访问。QWebFrame::evaluateJavaScript()可以使用户在C++代码中直接运行JavaScript代码。
一个HTML文档中独立的元素可以通过在同一个页面中的DOMJavaScript接口访问。对应的类是QWebElement。可以使用CSS选择器通过QWebFrame'sfindAllElements()和findFirstElement()函数获取QWebElement对象。
QWebSetting提供了对浏览器常用的各种属性,和各种设置的配置。如:JavaScriptenabled,pluginenabled等。通过其默认设置可以显示所有QWebPage实例的默认配置。个别的属性可以通过这个页面的setting来设置。全局的Setting使用QWebSetting::globalSettings(),某个页面的settings用QWebPage::settings()。
QWebHsitory主要是用来存放QWebPage的访问历史记录,并且提供对于导航到相关页面的支持。
QWebHistoryInterface提供了一个实现访问历史连接的接口。
注意:仅在桌面系统中提供对Netscapeplugin的支持。
自从WebKit支持NetscapePluginAPI,qt的应用程序可以显示当前平台上可用的常见plugin。为了使plugin的支持性可用,用户必须安装对应的plugin,并且当前应用程序的QWebSetting::PluginEnabled设置为可用。
QNetworkAccessManager是一个可以发送和接收数据的异步API。它可以看做是post/put/get/headAPI。它也提供了对cookie和session的支持。
小结:
Qt Webkit模块介绍的内容介绍完了,希望通过Qt Webkit内容的学习能对你有所帮助!
























