搭建Dreamweaver集成移动开发环境前需要了解移动Web开发。移动Web开发顾名思义用传统Web技术(Html,JavaScript)开发移动应用,目前有两种方式:
1、纯网页开发:
用户通过在浏览器中输入网址访问,利用HTML5技术可以做到离线存储、地理位置跟踪等,缺点无法访问终端本地API,如:摄像头、文件系统、手机联系人等。
2、基于Web的伪本地应用:
Web程序被打包成本地应用安装在移动终端。比如生成Android的APK安装包,可以发布在各大Market市场。优点是理论上可以访问终端几乎所有API,但是需要移动中间件的支持。我们目前主要讨论这种开发方式,关注并研究移动中间件PhoneGap。
相关技术介绍
1、移动Web开发总体架构,按照程序执行顺序:
移动Web UI框架(Sencha Touch、jQuery Mobile等) -> 移动中间件(PhoneGap) -> 操作系统(Android、iOS、BlackBerry、Symbian、webOS)。
从左到右,表示程序执行过程中,框架所处的位置,PhoneGap处于页面和操作系统之间。
支持平台相对不多 iPhone、Android和黑莓,但是功能强悍,可以简单看成Ext在移动设备的移植版本,如果你熟悉Ext框架会用起来非常顺手。像偶这样不喜欢写 div 布局页面的程序员比较喜欢,因为纯JavaScript搞定页面布局,丰富的组件支持,华丽的页面效果,但是需要考虑性能问题。
Dreamweaver集成该框架和PhoneGap,该组合是前端开发人员最易入手的移动应用开发平台,jQuery Mobile支持很多平台 iOS、Android、Windows Phone 、Blackberr、Symbian 等。#p#
搭建开发环境
1、关于Dreamweaver版本
请确认版本是Dreamweaver CS5.5 版本号11.5,若已安装CS5.5但是版本号低于11.5,请移步至本站QQ群171559941下载升级包,否则Android SDK无法安装。
2、安装 Android SDK
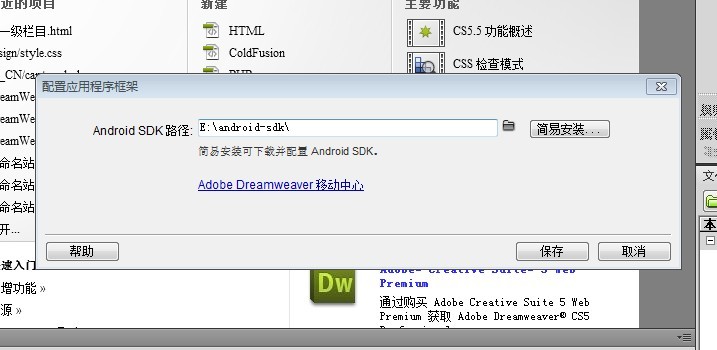
该步骤安装Android模拟器,程序可在模拟器中运行。点击“站点-》移动应用程序-》配置应用程序框架”,弹出对话框见下图:

选择安装路径,点击“简易安装”,等待安装完成提示。
3、本机应用程序配置
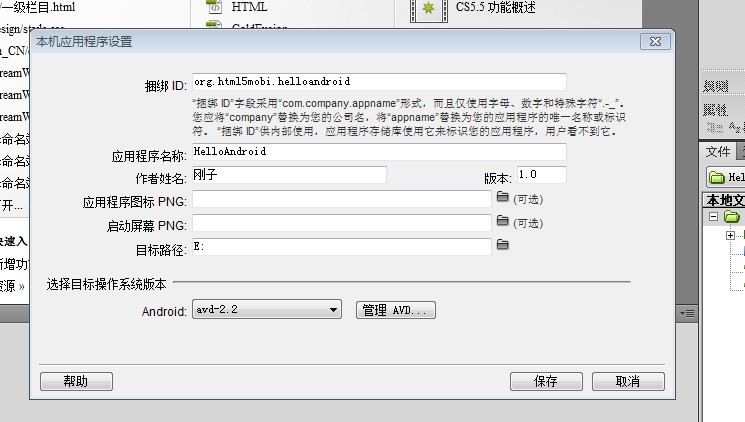
该步骤设置应用程序名称、作者姓名、应用ID和启动虚拟机。点击“站点-》移动应用程序-》应用程序设置”,弹出对话框见下图:

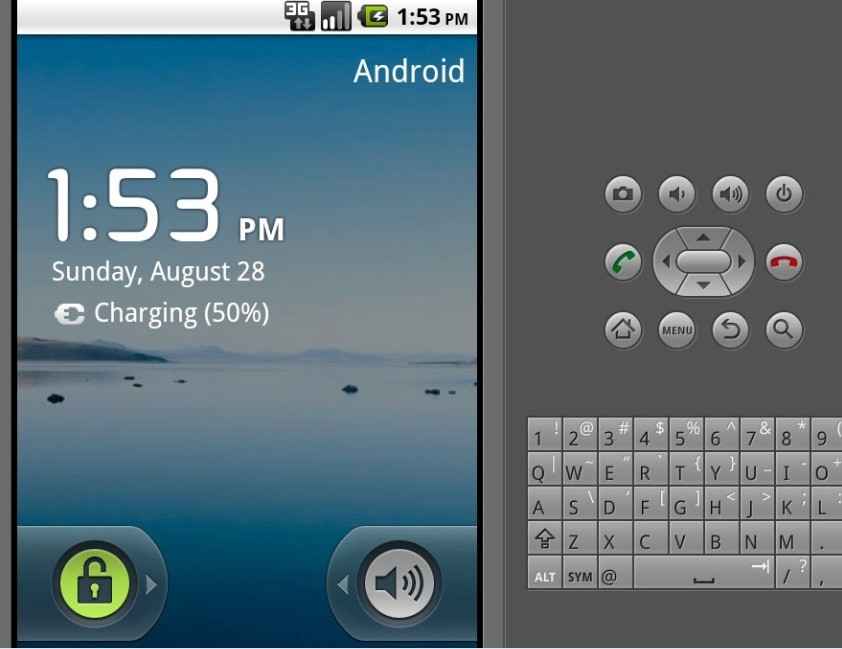
填写完后,点击“管理AVD”,在弹出的对话框中,点击右面的“Start-》Launch”按钮,开始启动Android虚拟机,可能比较慢,直到出现下面界面:
 #p#
#p#开发第一个移动应用
1、生成DEMO应用
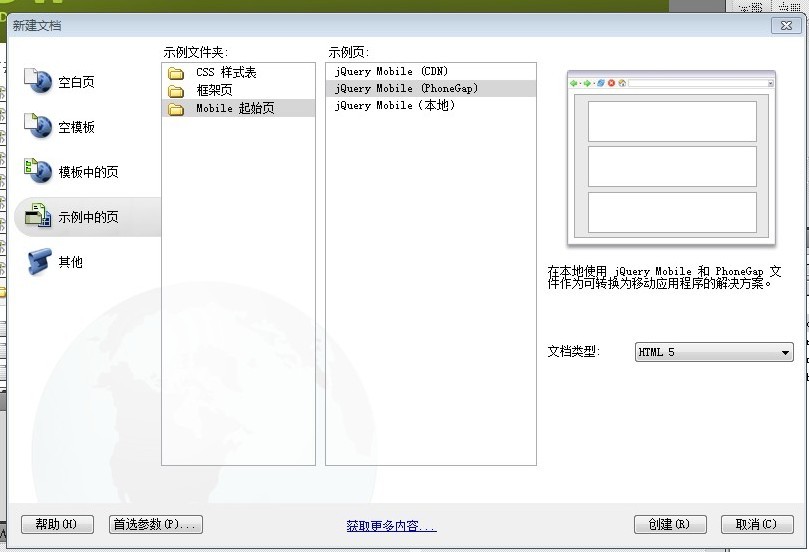
新建站点“HelloAndroid”,然后点击菜单“文件-》新建”,见下图

确认创建后,保存文件名为“index.html”,在弹出对话框中按“确认-》复制”按钮,然后点击“站点-》移动应用程序-》生成和模拟-》Android”等待程序打包发布到虚拟机吧,发布完成后,请查看虚拟机出现程序界面: