iPhone重绘机制是本文要介绍的内容,主要来讲解一下如何使用iPhone进行绘图、重绘操作。iPhone重绘机制给人的***的感觉是,奇怪!
iPhone的绘图操作是在UIView类的drawRect方法中完成的,所以如果我们要想在一个UIView中绘图,需要写一个扩展UIView 的类,并重写drawRect方法,在这里进行绘图操作,程序会自动调用此方法进行绘图。
下面先说明一下绘图,比如,你想绘制一个方块,你需要写一个类来扩展UIView并在drawRect方法中填入如下代码:
- Code block
- - (void)drawRect:(CGRect)rect
- {
- // Drawing code CGContextRef context=UIGraphicsGetCurrentContext();
- CGContextSetLineWidth(context, width);
- CGContextSetStrokeColorWithColor(context, [[UIColor redColor] CGColor]);
- CGContextStrokeRect(context, CGRectMake(110.0, 110.0, 100.0, 100.0));
- CGContextStrokePath(context);
- }
则效果如下:
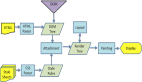
再说明一下重绘,重绘操作仍然在drawRect方法中完成,但是苹果不建议直接调用drawRect方法,当然如果你强直直接调用此方法,当然是没有效果的。苹果要求我们调用UIView类中的setNeedsDisplay方法,则程序会自动调用drawRect方法进行重绘。如下图所示:
在上图中,点击“画圆”按钮则在屏幕上绘制一个圆,点击“画方”按钮则在屏幕上绘制一个方,拖动滑块可以调节连线的粗细。
小结简单学习iPhone重绘机制的内容介绍完了,希望本文对你有所帮助!