从学习新的CSS3属性,到使您的CSS代码更高效,这里必然有你需要的一款CSS工具。

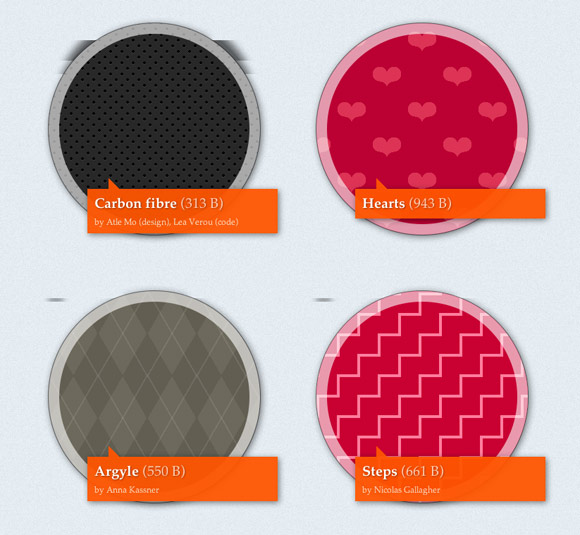
CSS3 Patterns Gallery,让您通过缩略图或全屏模式浏览各种CSS3样式,搜集各种各样的CSS样式以便于你可以借用到你的网站上。

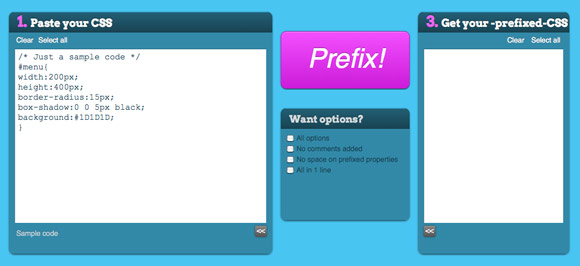
PrefixMyCSS 帮助您节省时间,自动为CSS代码添加必要的属性。粘贴你的代码到左边的框框,点击“prefix”就会自动为CSS代码添加必要的前缀。这个工具明显是我们的动车嘛,高效快速。但完事后还是检查一下比较好,这个年代“天灾人祸”真的很难说。至于你信不信,反正我是相信的。

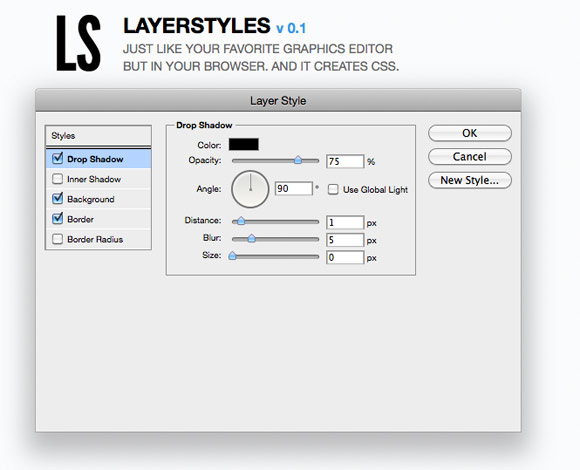
Layer Styles 是一个HTML5应用,帮助你非常直观地创建CSS。界面酷似Photoshop,真的可能被人误以为在操作PS的哦。

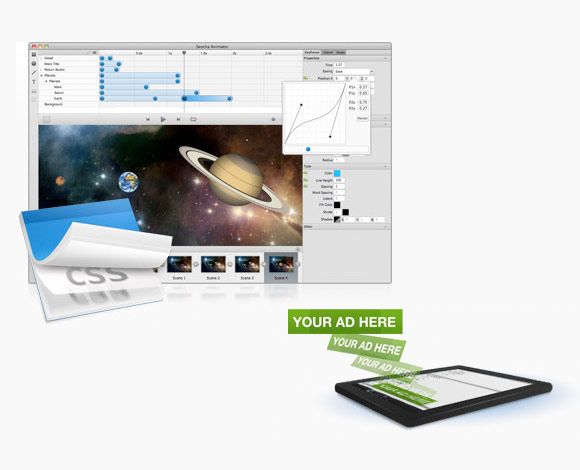
Sencha Animator是一个用于创建兼容WebKit浏览器和触屏手机设备的CSS3 的桌面程序。在如今触屏横行的情况下,这样的CSS工具是不是非常及时呢!

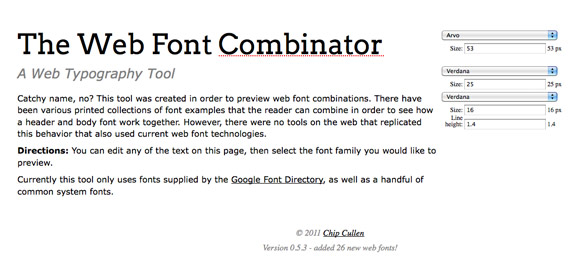
The Web Font Combinator是用来预览Web字体效果的。该工具已经整合了N多字体,不包括中文字体(so这个工具对中文网站的CSS设计木有多大作用)。使用该工具,你只要选择字体类型,字体大小和行距等,就可以预览网页的header和body字体的效果。

CSS Pivot让你添加CSS样式到任何网站和通过短连接分享你的杰作,你还可以邀请其他人来帮组你改进你的网站。(注:该工具对中文网站免疫)
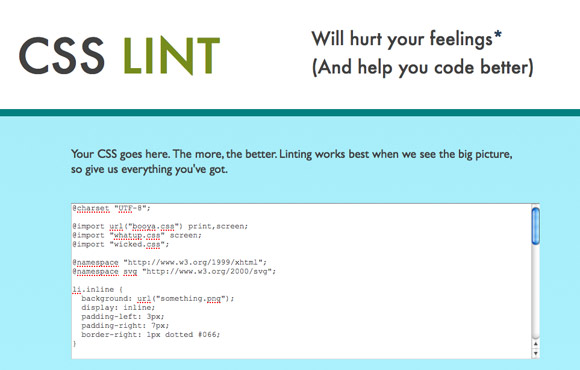
7.CSS Lint

CSS Lint是一个帮组你检测你的CSS代码是否存在问题。它通过基本的语法检测和既定的规则对CSS代码进行检测,发现有问题的样式或低效率的CSS代码。

CSS Prism让你输入任何网站的CSS,这样你可以随意更换该网站的背景颜色看效果,如果它是通过CSS定义的。1)你可以快速查看到任何网站的CSS定义的背景色代码;2)你可以自定义网站的背景色,直到合适你为止。
原文:http://www.x-berry.com/8-useful-css-tools
【编辑推荐】





























