深度解析iPhone 二维码使用说明是本文要介绍的内容,二维码是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的。不多说,我们直接来奥康纳内容详解。
1、二维码简介
二维码 (2-dimensional bar code) 是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的;在代码编制上巧妙地利用构成计算机内部逻辑基础的“0”、“1”比特流的概念,使用若干个与二进制相对应的几何形体来表示文字数值信息,通过图象输入设备或光电扫描设备自动识读以实现信息自动处理: 二维条码/二维码能够在横向和纵向两个方位同时表达信息,因此能在很小的面积内表达大量的信息。
2、获取iphone开源代码工程
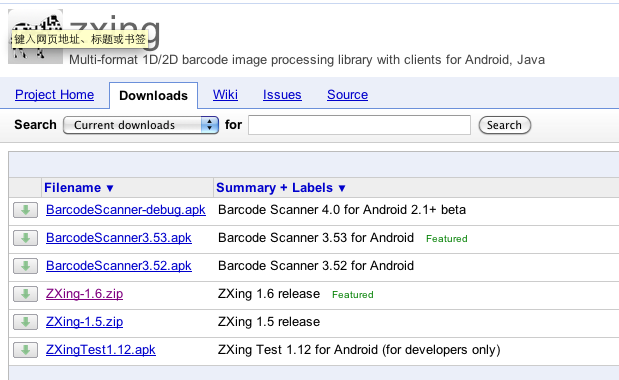
http://code.google.com/p/zxing/
首先我们工具上面的地址直接下载开源的代码,详见图1

下载到本地以后解压进入文件夹可以看到
iphone文件夹-->(在点击进入)
ScanTest(测试工程) 和 ZXingWidget(连接库 .a)
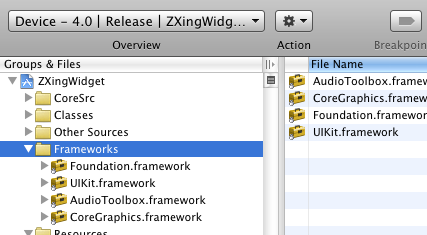
3、编译ZXingWidget并且在工程中调用
因为在4.0以上才有提供获取摄像头数据的类 AVCaptureDeviceInput AVCaptureVideoDataOutput类等 (这样我们在4.x上面才能自动对焦对二维码进行解码,获取二维码的信息)
其中在ZXingWidget静态库
ZXingWidgetController.h中为我们提供了 HAS_AVFF的判断开关(默认为1)
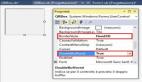
这样的话 ZXingWidget 工程只能 选择 Base SDK 4.0
如图2

下编译才能通过
编译完.a后那打开ScanTest工程 一样选择 Base SDK 4.0 编译工程就可以编译运行成功
其中二维码解码的调用可以详见
RootViewController.mm的文件 可以看到 方法
//此方法就是调用 调用摄像头数据自动对焦解码
- - (IBAction)scanPressed:(id)sender
- {
- //此处代码 详见工程
- }
- //以下delegate 方法返回 解码结果
- #pragma mark ZXingDelegateMethods
- - (void)zxingController:(ZXingWidgetController*)controller didScanResult:(NSString *)result
- {
- }
其实到这边为止我们已经可以编译的程序可以在4.x以上的机子运行了
但是这样只能支持4.x 这里我们难道不能支持3.x的机子码?
其实是可以的但是我们要修改添加一些代码
首先还是确保 静态库.a和调用程序 编译试在 BADE SDK 4.0
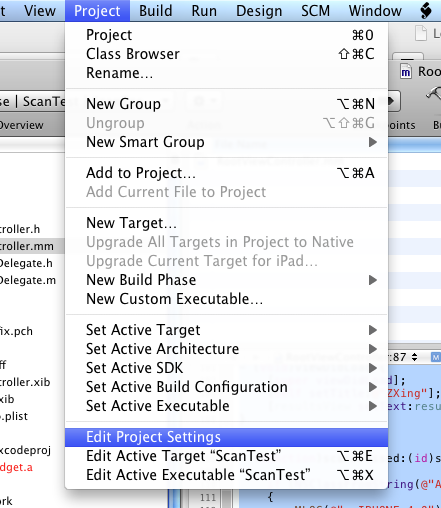
但是要在调用程序如 ScanTest中要修改工程的设置
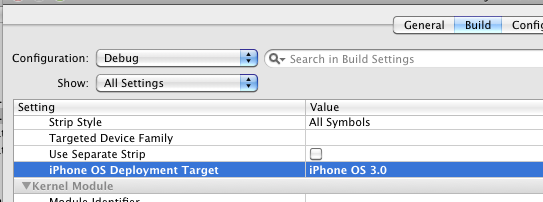
如图3、4


修改完设置后然后拷贝以下的代码 替换 原来
scanPressed的方法
- - (IBAction)scanPressed:(id)sender {
- if (NSClassFromString(@"AVCaptureSession") && NSClassFromString(@"AVCaptureVideoPreviewLayer"))
- {
- MLOG(@"__IPHONE_4_0");
- ZXingWidgetController *widController = [[ZXingWidgetController alloc] initWithDelegate:self showCancel:YES OneDMode:NO];
- widController.view.backgroundColor = [UIColor blueColor];
- QRCodeReader* qrcodeReader = [[QRCodeReader alloc] init];
- NSSet *readers = [[NSSet alloc ] initWithObjects:qrcodeReader,nil];
- [qrcodeReader release];
- widController.readers = readers;
- [readers release];
- NSBundle *mainBundle = [NSBundle mainBundle];
- widController.soundToPlay =
- [NSURL fileURLWithPath:[mainBundle pathForResource:@"beep-beep" ofType:@"aiff"] isDirectory:NO];
- [self presentModalViewController:widController animated:YES];
- [widController release];
- }
- else//3.x以下的固件系统*/
- {
- MLOG(@"__IPHONE_3_0");
- UIImagePickerController *pickCtr = [[UIImagePickerController alloc] init];
- pickCtr.sourceType = UIImagePickerControllerSourceTypeCamera;
- pickCtr.delegate = self;
- [self presentModalViewController:pickCtr animated:YES];
- [pickCtr release];
- }
- }
- #pragma mark -
- #pragma mark UIImagePickerControllerDelegate
- - (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
- {
- NSLog(@"info ==== %@", info);
- UIImage *image = [info objectForKey:@"UIImagePickerControllerOriginalImage"];
- QRCodeReader* qrcodeReader = [[QRCodeReader alloc] init];
- NSSet *readers = [[NSSet alloc ] initWithObjects:qrcodeReader,nil];
- [qrcodeReader release];
- CGRect cropRect = [UIScreen mainScreen].applicationFrame;
- Decoder *d = [[Decoder alloc] init];
- d.readers = readers;
- d.delegate = self;
- int res = [d decodeImage:image];
- MLOG(@"res === %d", res);
- [d release];
- [self dismissModalViewControllerAnimated:YES];
- }
- - (void)decoder:(Decoder *)decoder didDecodeImage:(UIImage *)image usingSubset:(UIImage *)subset withResult:(TwoDDecoderResult *)twoDResult {
- MLOG(@"twoDResult text ==== %@", [twoDResult text]);
- UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:[twoDResult text] message:[twoDResult text]
- delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
- [alertView show];
- [alertView release];
- }
- - (void)decoder:(Decoder *)decoder failedToDecodeImage:(UIImage *)image usingSubset:(UIImage *)subset reason:(NSString *)reason {
- MLOG(@"twoDResult text ==== failedToDecodeImage");
- decoder.delegate = nil;
- }
这样在4.0编译完以后就可以自动识别机子固件调用不同的解码方式了
其中 在4.0以上的我们试自动对焦解码二维码
在4.0以下的我们试调用照相的功能然后对拍出来的图片进行解码
4、自己模拟二维码测试数据
我们可以在浏览器中输入
http://chart.apis.google.com/chart?cht=qr&chs=150x150&chl=http://www.hiapk.com
就可以看到看到如图5所示 google的开源二维码
cht就是代表生成二维码的类型
其中chs代表二维码生成的大小
chl就是代表二维码显示的信息
以上这些信息都可以自己修改(最好不要修改cht 二维码类型)然后用刚才编译出的程序进行测试
正确的结果试会解码出chl的内容
小结:深度解析iPhone 二维码使用说明的内容介绍完了,希望本文对你有所帮助!