Sencha Touch简介
Sencha Touch是专门为移动设备开发应用的Javascrt框架。通过Sencha Touch你可以创建非常像native app的web app,用户界面组件和数据管理全部基于HTML5和CSS3的web标准,全面兼容Android和Apple iOS。
如何使用Sencha Touch
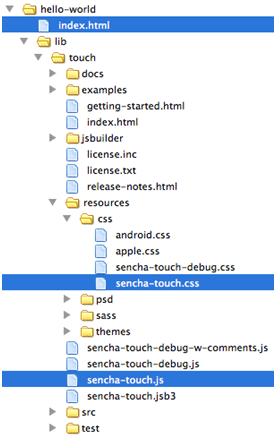
1 下载Sencha Touch包,并按照以下结构创建项目列表

上图中加蓝色背景的图片为核心文件,必须载入。
2 创建HTML文件,引入以下CSS和Javascript文件
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Sencha Touch Test</title>
- <!-- Sencha Touch CSS -->
- <link rel="stylesheet" href="../../resources/css/sencha-touch.css" type="text/css">
- <!-- Custom CSS -->
- <link rel="stylesheet" href="css/guide.css" type="text/css">
- <!-- Google Maps JS -->
- <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
- <!-- Sencha Touch JS -->
- <script type="text/javascript" src="../../sencha-touch-debug.js"></script>
- <!-- Application JS -->
- <script type="text/javascript" src="src/index.js"></script>
- </head>
- <body></body>
- </html>
这样我们的HTML结构就搭建完成了。#p#
3 使用Sencha Touch创建新的应用程序
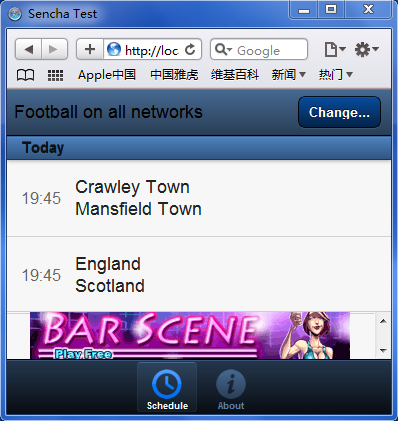
我们在这里使用一个电视内容查询的应用来详细介绍如何使用Sencha Touch来进行应用程序的开发。
我们首先使用Ext.setup方法来创建一个应用,你可以通过设置不同的参数来设置你的应用,具体的信息可以查阅API,查看Sencha Touch API Documentation。
代码如下:
- Ext.setup({
- icon: 'icon.png',
- tabletStartupScreen: 'tablet_startup.png',
- phoneStartupScreen: 'phone_startup.png',
- glossOnIcon: false,
- onReady: function() {
- }
- });
在上面的程序里面我们需要注意onReady方法,它会在整个DOM结构载入可用的情况下调用里面的内容。
下面我们先在onReady下面创建一个TabPanel组件,并在其中添加我们需要的其他组件。
- var tabpanel = new Ext.TabPanel({
- tabBar: { // an Ext.TabBar configuration
- dock: 'bottom', //the tabbar position
- layout: {
- pack: 'p' // the icon position
- }
- },
- fullscreen: true, //this component will take up the full width and height of the screen and automatically renders the component to the page
- cardSwitchAnimation: {
- type: 'pop',
- cover: true
- },
- items: [{
- title: 'Schedule',
- iconCls: 'time',// the button icon
- cls: 'card1', // an optional extra CSS class will be added to this component's element.
- id: 'tab1',
- dockedItems: [{
- xtype: 'toolbar',
- ui: 'light',
- dock: 'top',
- items: [
- tvTitle ,
- { xtype: 'spacer' },
- { text: 'Change...', ui: 'action', handler: function() {tvPicker.show();} },
- ]
- }, {
- xtype: 'panel',
- dock: 'bottom',
- height: 48,
- html: ''
- }],
- items: [
- tvList
- ]
- }, {
- title: 'About',
- html: '<table border="0" align="p" width="95%"><tr><td align="left"><br />'
- +'<h1>Sport on TV</h1><br />Version 1.0 for iPhone<br />Using <a style="color:#000;text-decoration:none;" href="http://www.sencha.com/">Sencha Touch</a> framework.<br /><br /><br />'
- +'<h1>Help</h1><br />Instantly discover what, when and where there is live sport on TV in the UK. (All times are GMT.)<br />To browse the schedule, tap <strong>Change...</strong> and select a sport and TV network. For additional information, tap the fixture.<br /><br /><br />'
- +'<h1>Disclaimer</h1><br />Although every effort is made to ensure schedule information provided within the app is accurate, we can make no guarantee that it is always correct and can not accept responsibility for inaccurate information. Please double-check any fixtures that are important to you to avoid disappointment. Please also note that this app does not claim to stream video; it is a tool to display schedules of live sporting events on TV in the UK.<br /><br /><br />',
- cls: 'card4',
- styleHtmlContent: true,
- iconCls: 'info',
- id: 'tab2'
- }]
- });
- tvStore.load();
fullscreen这个参数是用来设置“首页”的,就是把当前的组件设置成为用户最先看到的组件。
Items是用来设置该组件下面的具体内容。可以添加另外的组件到该组件下,使整个页面可以灵活组合,实现各种功能。
在上面的代码中我们在schedule这个tab下面又添加了tvList和tvTitle这两个组件,tvList用来显示后台传递过来的数据,tvTitle用来显示当前的类别,我们会在下面做详细的介绍。
最下面我们调用了tvStore.load(),这里是使用了Ext.data.Store组件,来读取后台的数据。在使用Store之前,我们还必须使用Ext.regModel来注册一个model,供我们存放数据使用。代码如下:
- Ext.regModel('tvGuide', {
- fields: ['tvSport', 'tvComp', 'tvChannel', 'tvGroup', 'tvDay', 'tvTime', 'tvFixture', 'tvIcon']
- });
- var tvStore = new Ext.data.Store({
- id: 'tvLocal',
- model: 'tvGuide',
- sorters: 'tvDay',
- // autoLoad: true,
- getGroupString: function(record) { return record.get('tvDay'); },
- proxy: {
- type: 'ajax',
- url: 'http://localhost/sencha/test.txt',
- reader: {
- type: 'json',
- root: 'fixtures'
- }
- },
- filters: [
- {
- property: 'tvSport',
- value: 'Football'
- }
- ]
- });
这里使用了ajax去后台读取并返回json格式的数据。
text.txt是返回的json数据,格式如下:
- {
- "fixtures": [
- {"tvSport": "Cricket", "tvComp": "The Ashes T3 D1", "tvChannel": "Sky Sports 1", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "02:00", "tvFixture": "Australia
- England", "tvIcon": "ss1.png"},
- {"tvSport": "Golf", "tvComp": "SA Open", "tvChannel": "Sky Sports 3", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "08:30", "tvFixture": "Day 1", "tvIcon": "ss3.png"},
- {"tvSport": "Cricket", "tvComp": "1st Test, Day 1", "tvChannel": "Sky Sports 1", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "10:00", "tvFixture": "South Africa
- India", "tvIcon": "ss1.png"},
- {"tvSport": "Football", "tvComp": "Blue Square Premier", "tvChannel": "Premier Sport (MSK)", "tvGroup": "Other", "tvDay": "Today", "tvTime": "19:45", "tvFixture": "Crawley Town
- Mansfield Town", "tvIcon": "premsport.png"},
- {"tvSport": "Football", "tvComp": "Victory Shield", "tvChannel": "Sky Sports 4", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "19:45", "tvFixture": "England
- Scotland", "tvIcon": "ss4.png"},
- {"tvSport": "Fighting", "tvComp": "MMA", "tvChannel": "ESPN", "tvGroup": "ESPN", "tvDay": "Today", "tvTime": "22:30", "tvFixture": "UFC", "tvIcon": "espn.png"}
- ]}
数据有了,那我们怎么样才能让数据显示出来呢?这里我们就需要使用tvList和tvTitle来显示数据和数据的分类,代码如下:
- var tvList = new Ext.List({
- xtype: 'list',
- store: tvStore,
- disableSelection: true,
- scroll: 'vertical',
- listeners: {
- itemtap: function(list, index, item, e) {
- var tvData = tvStore.getAt(index).data;
- var tvMsg = tvData.tvFixture.replace('
- ',' v ');
- tvMsg += '
- ' + tvData.tvComp;
- tvMsg += '
- ' + tvData.tvTime;
- Ext.Msg.alert(tvData.tvChannel,tvMsg,Ext.emptyFn);
- }
- },
- itemTpl: '<table width="100%" style="background-image:url(chan/{tvIcon});background-position:right p;background-repeat:no-repeat;"><tr><td width="54" height="58" style="text-shadow:none;color:#666;font-size:16px;line-height:16px;">{tvTime}</td><td style="color:#222;text-shadow:none;">{tvFixture}</td></tr></table>',
- grouped: true,
- height: 314
- });
- //tvTitle componet
- var tvTitle = new Ext.Panel({
- html: 'Football on all networks',
- xtype: 'panel',
- styleHtmlContent: true,
- styleHtmlCls: 'titlePanel',
- cls: 'titlePanel'
- });
通过上面的代码我们知道tvList实际上是Ext.List的一个实例,通过设置store:tvStore,我们就把我们刚才通过Store取过来的数据放到了tvList上,并通过itemTpl展示到页面上去的。而tvTitle其实也是一个Panel组件,它的作用就是显示当前分类的名称。
最后我们还要做一个筛选的功能,来找到我们喜欢的电视节目。我们看一下以前的代码就会发现还有一个tvPicker.show();的方法,对了,这个就是用来调用选择框的,用来完成筛选的功能,代码如下:
- var tvPicker = new Ext.Picker({
- height: 280,
- doneButton: 'Search...',
- listeners: {
- "hide": function(tvPicker) {
- tvList.scroller.scrollTo( {x:0,y:0},false );
- var tvS = tvPicker.getValue().tvSport;
- var tvC = tvPicker.getValue().tvChannel;
- var tvD = tvS;
- if(tvD=='American Football') tvD = 'NFL';
- tvTitle.update(tvD + ' on ' + tvC);
- if(tvC=='all networks') {
- tvStore.clearFilter();
- tvStore.filter('tvSport', tvS);
- }
- else {
- tvStore.clearFilter();
- tvStore.filter('tvSport', tvS);
- tvStore.filter('tvGroup', tvC);
- }
- }
- },
- slots: [
- {
- name: 'tvSport',
- title: 'Sport',
- data: [
- { text: 'Football', value: 'Football' },
- { text: 'Rugby', value: 'Rugby' },
- { text: 'Tennis', value: 'Tennis' },
- { text: 'Cricket', value: 'Cricket' },
- { text: 'Golf', value: 'Golf' },
- { text: 'Fighting', value: 'Fighting' },
- { text: 'NFL', value: 'American Football' }
- ]
- }, {
- name: 'tvChannel',
- title: 'Channel',
- data: [
- { text: 'All networks', value: 'all networks' },
- { text: 'Sky Sports', value: 'Sky Sports' },
- { text: 'ESPN', value: 'ESPN' },
- { text: 'Terrestrial', value: 'Terrestrial' }
- ]
- }
- ]
- });
这里是创建了Ext.Picker组件,具体的内容就不多说了,大家看代码就可以了。
最后别忘了发布应用的时候要把Sencha Touch的包换成压缩过的版本,自己的代码最好也压缩一下,减少整个应用加载的时间。
最后看一下效果,记得要在safari或者chrome下看哦!