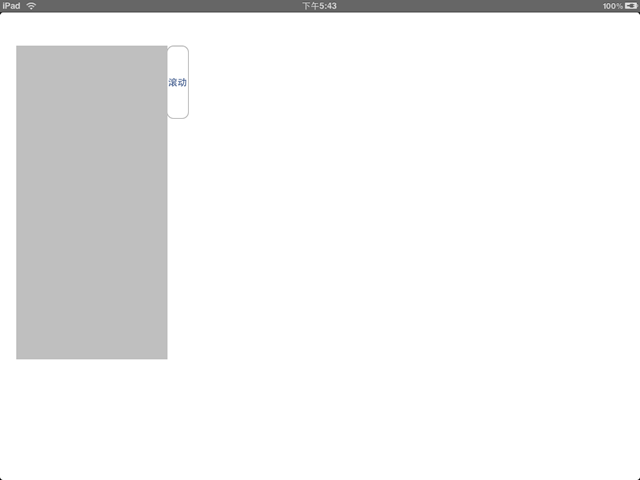
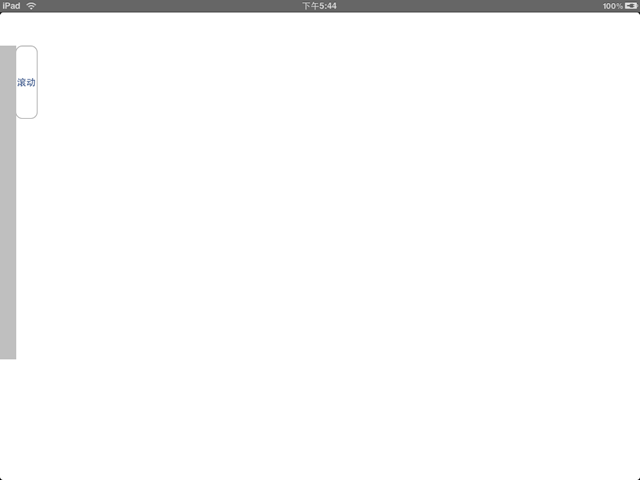
IOS开发实例 View实现动画效果是本文要介绍的内容,在ios应用中,经常可以看到一个点击一个按钮,一个视图渐渐弹出,在一点按钮,视图慢慢缩回去。这个动画效果在ios中经常使用,下面是我写的一个小例子,界面效果如下:


具体的实现过程如下:
创建工程。
利用Interface Builder添加一个按钮和一个视图,把视图底色换一个颜色。
在头文件中进行声明:
- #import <UIKit/UIKit.h>
- @interface ipad_scrollViewViewController : UIViewController {
- IBOutlet UIButton *myButton;
- UILabel *tableView;
- IBOutlet UIView *myView;
- }
- @property(nonatomic,retain) UIButton *myButton;
- @property(nonatomic,retain) UIView *myView;
- -(IBAction)onClickButton:(id)sender;
- @end
- 把IB中的组件和相关对象相连接。
- 实现具体的代码:
- #import "ipad_scrollViewViewController.h"
- @implementation ipad_scrollViewViewController
- @synthesize myButton,myView;
- - (void)viewDidLoad {
- [super viewDidLoad];
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
- return YES;
- }
- - (void)didReceiveMemoryWarning {
- [super didReceiveMemoryWarning];
- }
- - (void)viewDidUnload {
- self.myButton=nil;
- self.myView=nil;
- }
- - (void)dealloc {
- [self.myView release];
- [self.myButton release];
- [super dealloc];
- }
- -(IBAction)onClickButton:(id)sender
- {
- CGContextRef context = UIGraphicsGetCurrentContext();
- [UIView beginAnimations:@"Curl" context:context];
- [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
- [UIView setAnimationDuration:0.5];
- CGRect rect = [myView frame];
- CGRect rect1=[myButton frame];
- if (rect.origin.x>0) {
- rect.origin.x = 26.0f – rect.size.width;
- rect1.origin.x=267.0f- rect.size.width;
- }else {
- rect.origin.x = 26.0f;
- rect1.origin.x=267.0f;
- }
- [myButton setFrame:rect1];
- [myView setFrame:rect];
- [UIView commitAnimations];
- }
- @end
源代码:http://easymorse-iphone.googlecode.com/svn/trunk/ipad.scrollView/
上述代码虽然可以实现视图的移动,但是有一个问题没有实现,就是一个视图如果在屏幕中间,不能实现点击一个按钮,从无到有而且是从一侧移到另一侧的动画。
小结:IOS开发实例 View实现动画效果的内容介绍完了,希望本文对你有所帮助。


























