创建离线iPhone Web App教程是本文要介绍的内容,创建Web App的好处很多,比如:可以运行在任何平台上 (当然要考虑浏览器的兼容性和屏幕大小问题),不需要学习iPhone编程语言,***的好处是不需要经过App Store批准
随着Internet技术的迅速发展,使得Web App越来越强大,从简单的应用甚至到游戏,都可能通过Web App实现。但是,它要求随时连接到Internet,大大降低了Web App的实用性。随着Safari对HTML 5的支持,使得Web App的离线运行成为可能。这意味着你可以在没有Internet连接的情况下运行你的应用程序。
下面的例子改编自 How to Make an HTML5 iPhone App,它介绍了创建一个离线“积木”游戏的全过程,我加上了创建用户自定义的桌面图标和启动画面的方法,使它看上去完全像一个真正的iPhone应用程序,而这是完全不需要通过Apple的App Store批准的。
基本要求
网页编程技术:HTML(5), CSS 以及 JavaScript。
准备工作
由于我们要利用HTML5的离线缓存技术,我们需要访问网页服务器以便对文件的 HTTP Headers 进行修改(稍后我们会详细讨论)。
Apache服务器很容易通过修改 .htaccess 文件完成你需要的工作。这里是一篇教程关于 m使用htaccess修改HTTP header。
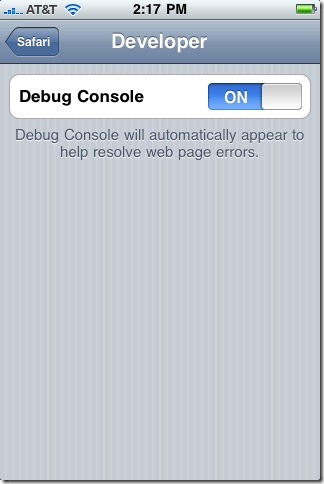
然后你需要打开Safari浏览器的调试窗以帮助你进行调试。在Settings > Safari > Developer中打开调试终端,它能够帮助你发现一些潜在的Javascript错误。记住在完成调试后,关闭调试窗。

应用程序缓存
HTML5 有关离线的标准参考这里。
应用程序缓存允许浏览器预先确定网页所需的所有文件,然后它将保存这些文件。格式是绝对地址如http://yourwebserver.com/picture.png 或者相对地址(/picture.png),浏览器将离线保存这些文件。
你还可以列出不需要缓存的URL。最主要的部分是清单文件(需要离线缓存文件的清单)在Http Header中的filetype必须设置为text/manifest。
屏幕尺寸
在设计iPhone Web App时必须注意,当处于app模式时,屏幕尺寸为 320px X 460px,而在web模式时为 320px X 356px。这也许会影响你的用户界面设计。

代码
- <!DOCTYPE html>
- <html manifest="tetris.manifest">
- <head>
- <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
- <meta name="apple-mobile-web-app-capable" content="yes" />
- <meta name="apple-mobile-web-app-status-bar-style" content="black" />
- <link rel="apple-touch-icon" href="iphon_tetris_icon.png"/>
- <link rel="apple-touch-startup-image" href="startup.png" />
- <link rel="stylesheet" href="tetris.css" type="text/css" media="screen, mobile" title="main" charset="utf-8">
- <title>offline Tetris</title>
- </head>
- <body>
- <!-- Put your Markup Here -->
- <script type="text/javascript" src="tetris.js"></script>
- </body>
- </html>
中的 manifest=”cache.manifest” 属性将告诉浏览器我们可能需要对文件进行离线缓存。
下面是Apple专用的HTML 5属性:
- apple-mobile-web-app-capable
设置为离线模式
- apple-mobile-web-app-status-bar-style
当处于离线时隐藏状态条,导航条
- apple-touch-icon
指向作为图标的图像
- apple-touch-startup-image
指向作为启动图像的url
CSS
这几乎与普通网页完全一样。还有一些webkit专用的CSS能实现一些特殊效果如动画等。
我们使用的CSS如下:
- body {
- overflow:hidden;
- background: #d7d7d7;
- margin:0;
- padding:0;
- }
- #tetris {
- width: 320px;
- height: 460px;
- background:#000;
- }
JavaScript
我使用的是 Dalton Ridenhour 的Javascript,源代码在 Github。原JS是为普通网页设计的,我们仅需要修改一下拿掉对键盘的支持。
通常JS在iPhone上完全能正常工作,当然有一些例外。请参阅 events on the iPhone 。
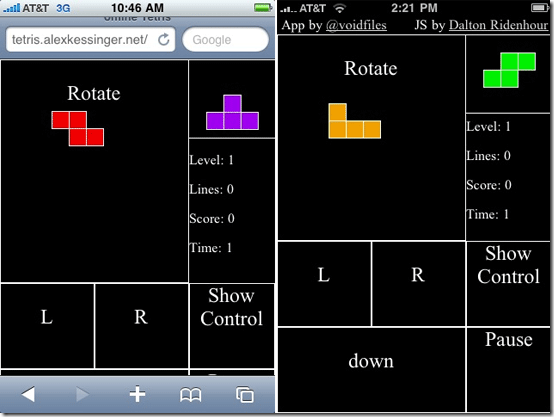
下面是完成的网页,你可以进行测试,看看它是怎样离线运行的:http://tetris.alexkessinger.net
设定图标和启动画面
使用iPhone Safari浏览器,很容易将应用程序的图标添加到你iPhone上的Home Screen。
首先,创建一个57×57的png图标。将其放在网站的文档根目录下(注意不是服务器的文档根目录)

在html中加入(见上面HTML代码部分) ,指向图标文件。
在html中加入(见上面HTML代码部分) ,指向启动画面图像文件。
打开浏览器,在地址栏输入你Web App的URL,按下浏览器下方的加号,选择“Add To Home Screen”,然后输入Web App的名称,比如Tetris。
这样一个积木游戏的图标就添加到了你的iPhone屏幕上,启动后即使你的iPhone没有在线,也可以正常运行。
小结:创建离线iPhone Web App教程的内容介绍完了,希望本文对你有所帮助!
原文地址:http://www.iphone-geek.cn/%E7%BC%96%E7%A8%8B/%E5%88%9B%E5%BB%BA%E7%A6%BB%E7%BA%BFiphone-web-app

























