Sharepoint列表可以分类存储Sharepoint门户信息,可以自定义扩展列表里的信息栏。该信息栏添加后在新建、编辑、查看表单页面都可以显示,可以为列表中的添加的信息附加一个审批工作流等;在这里我们主要介绍下在列表中如何隐藏或显示列表中指定的字段,如人员信息列表中,自定义添加了名为“移动电话”的新栏,且要求对此栏不能进行编辑即在新建表单页面、编辑表单页面及查看表单页面中不能显示出来,解决方法有两种:
1、按通常的处理方式是利用Sharepoint Desinger 2007来定制页面,在页面中添加内容编辑器Webpart,并添加入JS脚本代码,通过JS脚本代码来控制列表页面表单中字段栏的显示与隐藏问题。
2、通过.net托管代码来设置列表表单页面里指定字段的隐藏及显示的问题,具体的操作代码如下:
- /// <summary>
- /// 隐藏/显示列表里选择列
- /// </summary>
- /// <param name="siteUrl">站点URL</param>
- /// <param name="listName">列表名称</param>
- /// <param name="isShow">是否要隐藏,显示为true,隐藏为false</param>
- private void HiddeListColumn(string siteUrl, string listName, bool isShow)
- {
- try
- {
- //提升权限以管理员的身份运行
- SPSecurity.RunWithElevatedPrivileges(delegate
- {
- //打开指定的站点
- using (SPSite site = new SPSite(siteUrl))
- {
- //打开站点的根站点
- using (SPWeb web = site.RootWeb)
- {
- //获取站点下所有列表
- SPListCollection lists = web.Lists;
- //获取指定的列表
- SPList list = lists[listName];
- //获取列表中所有字段
- SPFieldCollection fields = list.Fields;
- //获取列表字段
- SPField field = fields["移动电话"];
- //设置字段在新建表单页面里的显示情况
- field.ShowInNewForm = isShow;
- //设置字段在编辑表单页面里的显示情况
- field.ShowInEditForm = isShow;
- //设置字段在查看表单页面里的显示情况
- field.ShowInDisplayForm = isShow;
- //更新字段
- field.Update();
- }
- }
- });
- }
- catch
- }
- }
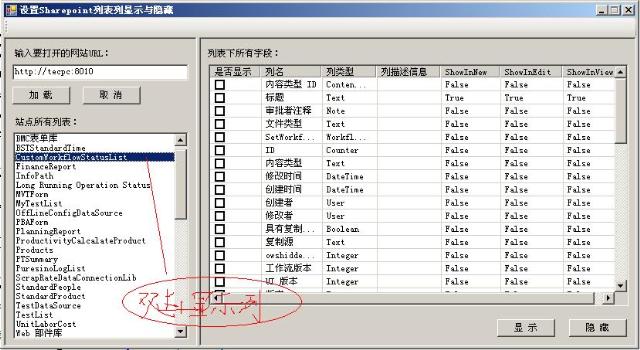
通过上述方法,编写个设置指定列表字段显示与隐藏的小工具,通过此工具就可以很方便灵活控制列表里的字段显示情况,界面如下:

.net托管代码的源代码可以去这里下载:http://files.cnblogs.com/netcai/SPListColumnHiddeShowTool.rar
关于Sharepoint列表字段的显示与隐藏方法就介绍到这里,希望能给您带来收获!
【编辑推荐】