但有挑战就有机遇,部分软件开发商已经将注意力转向构建移动工具和库,旨在建立一个充满活力的生态系统,以帮助移动开发,特别是移动Web开发。随着HTML 5的成熟,也让许多开发商看好移动Web的发展前景。
首先,网站是开放的,产品发布或升级不需要App Store那样的审核团队批准。
其次,开发人员可以获得他们移动应用程序100%的收入,当然,你必须找到一种收钱的方法,实施起来可不是那么简单,苹果收取的30%收入可以说是一个严重的关税。
第三,HTML 5变得越来越强大,功能越来越丰富,最新版本允许你在客户端保存数据,可以做本地应用程序可以做的大部分事情,可以说,浏览器沙盒和本地代码沙盒的功能几乎完全一样。
第四,HTML 5应用程序与设备无关,虽然很多炒作都是围绕苹果的iPhone展开的,但HTML 5应用程序可以很容易地移植到其它平台,虽然没有简单到按一下按钮就解决问题的地步,但比从Objective C转换到Java要简单得多了。
当然,限制也是有的,Web应用程序可能会陷入连接问题,它们比本地应用程序可能要慢一点,许多本地应用程序开发人员喜欢用毫秒数来表示延迟,喜欢谈论多少毫秒是可以接受的,游戏开发人员需要加倍思考JavaScript中的代码响应问题。
最大的限制可能是开发本身,苹果的工具对开发本地应用程序来说的确很好,但它却很难深入挖掘运行在移动浏览器上的代码结构。随着人们对移动开发和移 动Web的兴趣与日俱增,催生了大量的库和工具,借助它们大大简化了移动应用程序的构建过程,下面这些优秀的项目都很有潜力,未来的移动Web开发在它们 的帮助下将会更加简单。
#p#
1、ChocolateChip-UI

移动设备的屏幕通常较小,这是UI设计师的一大考验,美国北加州一名Web开发人员Enter Robert Biggs开发了ChocolateChip-UI,一个使用HTML生成整个程序界面的框架。
从技术上来讲,开发人员创建的底层代码是WAML(Web应用程序标记语言),一个构建在HTML 5之上的标记语言,大多数简单的工作都是用WAML标记(如或)实现的,该框架的JavaScript遍历WAML,并将其转换成纯HTML 5代码。
你可以将HTML、CSS和JavaScript代码混入WAML,它指导ChocolateChip-UI顺序执行转换过程。
虽然这个方法不是完美的,我也能理解为什么Biggs会选择这条路。
ChocolateChip-UI收集的WAML Widget是相当全面的,它们的外观也和标准的iPhone UI类似,甚至包括删除列表,让用户轻点几下就可以从列表中消除元素。
下载ChocolateChip-UI:http://www.chocolatechip-ui.com/downloads.html
2、Mobl

Web开发人员对JavaScript有许多不满,Moble团队决定做点什么消除这些不满情绪,于是便诞生了创建可在WebKit浏览器中运行的 移动应用程序框架,不使用HTML、JavaScript和CSS转换你的代码,相反,你在Moble中编写代码,由Moble编译器将它们转换成移动浏 览器支持的HTML、JavaScript和CSS代码。
这个方法让Moble团队一举解决了JavaScript中一些比较棘手的问题,例如,如何将一个函数传递给其它函数以便延迟执行,跟踪JavaScript所有必要的嵌套括号,如果靠人工检查,可能很快就会犯晕,出错的几率极具上升。
Moble通过采用更多的声明性语法摆脱了复杂性,如果你想暂停1000毫秒,可以这么写:
- sleep(1000); doNext();
Moble使用一个setTimeout函数和一个执行doNext()的回调函数将其编译成JavaScript,作为一名开发人员,你不用思考回调语法,也不用思考如何封装到另一个函数中,你需要做的是写一个你想看到的事件发生列表。
Mobl团队有很多种方法帮你编写这些代码,而不必注意JavaScript中的标点符号,最终的结果是一套移动应用程序标准语法的集合,想要一个滚动列表?只需要使用group关键字将你的项目清单打包起来即可。
不喜欢这个方法的开发人员可能是已经习惯了Objective-C或JavaScript,在他们看来,既然最终还是要转换成已经明白的语言,何必要去学习另一种语言呢?
下载Mobl:http://www.mobl-lang.org/get/#p#
3、jQuery Mobile

当jQuery框架背后的开发团队决定进入移动平台,为智能手机构建一个简单的UI工具箱时,注定会引起广泛的关注,结果不出大家意料,jQuery Mobile项目得到了广大硬件制造商的支持,和许多移动设备成了捆绑关系。
jQuery Mobile最简单的部分是它以HTML为中心的布局,页面(Page)置于DIV和其它标准HTML组件,因此jQuery Mobile很容易和动态网站以及CMS集成,因为它往往只是增加了一个新主题或皮肤,如很多Drupal主题和模块就是围绕jQuery Mobile创建的。
与jQuery紧密集成意味着许多但不是所有桌面插件也可以在移动网站上运行,也有一部分移动插件扩展了移动框架,围绕jQuery Mobile建立的生态系统将会迅速扩大。
下载jQuery Mobile:http://jquerymobile.com/download/#p#
4、The-M-Project

如果jQuery Mobile的方法和风格集还不够复杂,The-M-Project提供了一套可以编译成jQuery Mobile对象的Widget,它处于许多设计细节问题,如将某个图标放在正确的位置,以便你可以将注意力放在大局观上。
代码使用视图-模型-控制器模式结构化,大部分工作是构建一个大型JSON结构,定义不同的页面和位于这些页面内的Widget,布局通过The-M-Project处理。
应用程序的行为是通过为每个页面创建连接到各种事件钩子的函数定义的,The-M-Project确保事件抵达它们的位置。
构建和部署过程和Node.js集成,构建代码也运行在Node.js中,测试使用相同的服务器完成,当它工作时,你可以携带代码和库的混合物到任何Web服务器,你也可以将它和Node.js进一步集成。
下载The-M-Project:http://the-m-project.net/#p#
5、Touchqode
![]()
当你坐在巴黎的咖啡馆里慢慢品味咖啡的香味,当你登上珠穆朗玛之巅,或任何未带笔记本电脑或没有桌面电脑的情况下,如果突然冒出一个想法,这时你是 用一张废纸记录下来,等回到电脑前再录入,还是拿出你的Android手机,打开Touchqode将这个想法记下来(iPhone版本很快就会到来)?
这个微开发环境在一个小小的屏幕上打包了数量惊人的功能,代码高亮,脚本可本地运行,你可以通过FTP同步你新增或修改的代码,当你在旅途中,上司 打电话要你协助解决一个问题,这时你只需点击几次按键可能就会解决问题。我不能想象使用Android手机编写很长的代码会怎么样,但我知道有写手在手机 上完成了他们的长篇小说,因此,使用Touchqode在手机上修改少量的代码还是可行的,在紧要关头,它的作用就是显得淋漓尽致。
下载Touchqode:http://www.touchqode.com/download.htm#p#
6、LimeJS

Flash游戏变得如此引人注目的一个原因是,整个生态系统已经非常成熟和完善,DigitalFruit创建LimeJS旨在为开发人员提供更好的支持,帮助他们更好地使用HTML 5中的WebGL对象。
早期的LimeJS在WebKit浏览器中是有效的,它的代码全部是用JavaScript写成的,但结构看起来和曾经风光无限的C类似,只不过它调用的是OpenGL库,它应该可以自动交叉编译一些OpenGL到这个库中,虽然这需要一些手工调整。
LimeJS为简化游戏开发提供了一些有价值的功能,有使用层填充的场景,根据灵活的调度触发事件的指示器,有跨页面移动精灵的动画和过渡,所有这些功能对此前开发过休闲游戏的人来说是无比熟悉的。
开发环境包括多个现代触摸,基本建筑是用Python处理的,最终包可能会和Google的闭包编译器绑定在一起,以便提高下载速度。
LimeJS将会吸引那些在其它环境中使用OpenGL框架开发游戏的人,虽然最终语法是JavaScript,但它不依赖于让JavaScript感到讨厌的更复杂的想法,至少要等到闭包编译器完成它的工作。
下载LimeJS:https://github.com/digitalfruit/limejs#p#
7、Jdrop
从表面上看,Jdrop似乎是大量JSON的堆积,可能被误认为是一个开放的NoSQL数据库,实际上,这个Web资源是帮助移动开发人员管理小屏幕和桌面之间的性能数据,以便可以得到更好的分析。
为了缓解从移动设备提取性能数据的困难,Jdrop提供了Mobile Perf,一个聚合了一套性能书签的书签,包括Firebug Lite,Page Resources,DOM Monster,SpriteMe,CSSess和Zoompf,借助Mobile Perf,你可以在手机上调试你的应用程序,结果自动保存到Jdrop云,以便以后从桌面进行分析,提供一个有趣的方法调试真正的移动性能,以及分析你喜 爱的移动网站的HTML源代码。
下载Jdrop:http://jdrop.org/#p#
8、XUI和Zepto


本文介绍的大多数框架都有自己的一套语言,而XUI和Zepto不同,它们从一开始就认为HTML和CSS在展示页面内容时已经够好,唯一需要提供帮助的是创建和修改DOM。
这些库不会布置你的Widget,也不会创建任何类型的Widget,你获得的是HTML能提供的,因此外观是借助CSS来控制的,这里的库通过提供查找元素,连接类和篡改事件帮助你操作DOM。
Zepto的最新版本大约2300字节,约jQuery的1/10,XUI稍微大一点,和jQuery更易于比较,因为两者的语法都差不多,例如,XUI产生的代码可能需要保持兼容BlackBerry或IE Mobile,如果你想要它们,你的库将会变得更大。
下载XUI:http://xuijs.com/downloads
下载Zepto:http://zeptojs.com/#p#
9、Jo和Sencha Touch



Jo 和Sencha Touch是两套使用JavaScript创建面向卡片式移动应用程序的Widget,其结构是由一套创建Widget的JavaScript函数定义 的,这些Widget按库排列,因此在屏幕上看起来效果很好,它们的代码通常包括大量嵌套的组装部件的函数调用,然后调用其它将小部件组装成大部件的函 数。
Sencha Touch是一家名叫Sencha的新兴公司创建的,它也为普通Web页面提供了一个框架,公司靠销售支持计划为生,使用Sencha Touch并不需要为商业许可付费,公司的开发团队亲自回答用户的问题,维护一个开放的支持社区。
Jo是一个开源项目,以OpenBSD许可形式发布,可以免费使用,Jo的开发者Dave Balmer为那些需要的人提供帮助和支持。
我曾用Sencha Touch创建了几个Web应用程序,发现整个开发过程相对容易,因为框架处理了许多布局问题,在最好的情况下,我只需要创建一个新的Widget对 象,Touch框架自动将它放入页面合适的位置,看起来还不错,尽管屏幕大小不一样,但有些应用程序在iPad和iPhone上可以很好地运行。
目前,Jo和Sencha Touch的文档相对较少,在这方面应该尽快做好弥补,暂时只有Sencha的商业支持提供深入的文档。
下载Jo:https://github.com/davebalmer/jo/downloads
下载Sensa Touch:http://www.sencha.com/products/touch/download/#p#
10、jQTouch

jQTouch是移动Web应用程序最伟大的框架之一,它的创造者,David Kaneda已经离开项目,现在为Sencha工作,但Jonathan Stark接过了大旗,继续对代码做值得做的调整。
jQTouch应用程序是在DIV中插入HTML生成的,jQTouch解析这些DIV,寻找合适的类,然后插入它自己的代码处理事件。
我用jQTouch创建了几个Web应用程序,发现它和创建一个Web页面一样简单,它也和动态Web工具,如JSP,PHP和其它基于服务器的框架更容易集成。
在正确的情况下,代码看起来和本地应用程序的代码一样,但有时我发现一些奇怪的故障和没有意义的转换,有些触摸事件在某些平台上反应也有点慢。
下载jQTouch:http://jqtouch.com/#p#
11、PhoneGap

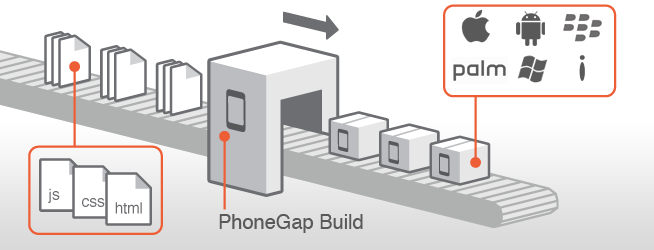
另一个最大,最成功的开源移动框架是PhoneGap,一套非常简单的例行程序集,它允许你使用HTML,JavaScript和CSS代码为智能 手机构建本地应用程序。本文介绍的许多JavaScript框架在发给App Store之前,都意欲和PhoneGap捆绑在一起。
原理非常简单:这个框架打开一个解析HTML的视图。在iOS上被称为UIWebView,但在所有主流智能手机开发堆栈中都有类似的组件,其目标 是让相同的HTML,JavaScript和CSS代码在所有主流平台,如Android、iOS、BlackBerry和WebOS上都能工作。
从我使用PhoneGap的经验来看,它的方法通常可以在不同平台上正常工作,我只花了一个小时,就将一个Web应用程序转换成iPhone和Android本地应用程序,PhoneGap帮我完成了大部分工作。
但它仍然不是完美的,我曾发现,尽管Android和iOS都使用WebKit核心,但相同HTML和CSS在Android和iPhone上的显 示效果不一样,虽然我后来没有创建完整的BlackBerry和WebOS应用程序,但出现任何小问题我认为都是正常的,不管怎样,PhoneGap可以 将你的Web应用程序从相对简单变得相对通用,相对快速。
下载PhoneGap:http://www.phonegap.com/






























