Core Animation教程 关键桢动画实例操作是本文要介绍的内容,不多说,我们先来看内容。实现动画的操作。
Leopard中***的Core Animation技术可以让开发者简单地开发超酷的用户界面。想想iPhone为什么这么受欢迎,因为它革命性的用户界面和用户体验,可以让人爱不释手。在本站之前的文章里,我们介绍过一些关于Core Animation开发方面的文章,但是从来没有介绍过关于关键桢动画方面的内容。
本文通过一个例子讲解Core Animation关键桢动画方面的基本知识,例子很清晰易懂。建议您有一定Cocoa知识以及掌握初步的Core Animation概念,那么通过本文您会了解更多关于Core Animation的知识
我最近进行了一些关于关键桢动画方面的研究,感觉不错。关键桢动画其实是一个很酷的东西,因为它们会在你创建的层进行动作时给你提供更加精确的控制。基本动画在“开始”和“结束”点之间进行线性插值,在很多情况下,你都可以使用基本动画。但是有时候,如果你希望进行一些不一样或者更复杂的动画时,基本动画就不够用了。本文介绍的关键桢动画可以允许你在动画的过程中进行精确控制。
与基本动画进行线性插值不同,关键桢动画允许你在特定时间指定不同的数值,这样你可以在动画的全过程控制动画的展示和动作。
自从发明手绘电影以来,关键桢就在动画中起到了一定作用。一些资深的艺术家会针对一个场景画不同的关键桢,而一些刚入行的艺术家却会填满每一桢,以便使动画看起来更平滑。(有时候这个过程叫做tweening:两者之间的动画)。Core Animation的关键桢动画可以帮我们实现在关键桢之间的填充,我们只需要指定哪个是关键桢,系统会自动帮我们生成动画。
另外一个很酷的东西是,关键桢动画同样可以完成任何基本动画能够完成的动作。特别是点、大小或是矩形。比如如果我们希望让一个层的不透明度显示为一个动画,我们可以指定一些不同的数值(比如:0.25, 0.50, 0.75),然后在动画的过程的不同时间中逐渐变化。
再一个真的很酷的方面,我们不光可以使用离散数值,更可以使用CGPath去指定关键桢动画的值。换句话说,我们不仅仅可以在特定时间点指定特定的动画值,还可以使用曲线路径去指定动画的值。举例说明,我们可以将一个层的不透明度用钟型曲线表示:开始是透明,然后逐渐显现到某个特定透明度,再逐渐变为透明。我们还可以用CGPoint和CGSize值的路径做为动画的行进路线。这样,路径的x值可以表示横坐标也可以表示宽度,y既可以表示纵坐标还可以表示高度。
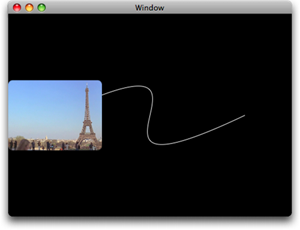
本例中,我们会画一个在窗口中前后行进的层,下面是截图:

图中白色的线是一条贝塞尔曲线,我们创建的层会通过这条曲线行进。这条曲线画的很简单,这样我们就可以更容易看清楚细节。以下是创建路径的代码:
- CGMutablePathRef path = CGPathCreateMutable();
- CGPathMoveToPoint(path, NULL, _point1.x + _movieSize.width * 0.5f, _point1.y);
- CGPathAddCurveToPoint(path, NULL, _controlPoint1.x + _movieSize.width * 0.5f,
- _controlPoint1.y, _controlPoint2.x - _movieSize.width * 0.5f,
- _controlPoint2.y, _point2.x - _movieSize.width * 0.5f, _point2.y);
- if(NULL != _rightBoundKeyframePath) {
- CGPathRelease(_rightBoundKeyframePath);
- }
- _rightBoundKeyframePath = CGPathCreateCopy(path);
- CGPathRelease(path);
- path = CGPathCreateMutable();
- CGPathMoveToPoint(path, NULL, _point2.x - _movieSize.width * 0.5f, _point2.y);
就像你看到的一样,这是一段很明了的Quartz路径创建代码。接下来我们用以下代码将路径放入关键桢动画中:
- CAKeyframeAnimation *animation = [CAKeyframeAnimation animation];
- animation.duration = 2.0f;
- if(YES == _atLeftEdge) {
- animation.path = _rightBoundKeyframePath;
- // the rotation mode causes the layer to rotate along with the slope of the path
- animation.rotationMode = kCAAnimationRotateAuto;
- }
- else {
- animation.path = _leftBoundKeyframePath;
- // since the path is reversed, rotate at 180 degrees off
- animation.rotationMode = kCAAnimationRotateAutoReverse;
- }
- _movieLayer.actions = [NSDictionary dictionaryWithObject:animation forKey:@"position"];
这样一来,无论层的位置如何改变,它都会沿着我们创建的曲线行进,而不是默认的线性插值路径了。这个例子中还有一些细节并未交代的特别清楚,但是这至少已经帮助我们了解如何使用关键桢动画了。
点击可下载代码,你可以自己尝试编译,希望你喜欢。
小结:Core Animation教程 关键桢动画实例操作的内容介绍完了,希望本文对你有所帮助。






























