iPhone 游戏开发教程 游戏引擎 (2)是本文要介绍的内容,继续上一章的内容继续了解,想要深入了解的话,请关注末尾。本节主要介绍了游戏开发过程中用的一些元素,先来看内容。
图像引擎
图像引擎负责视觉输出,包括用户借以交互的图形用户界面(GUI)对象,2D精灵动画或3D模型动画,并渲染的背景与特效。
虽然渲染2D与3D图片的技术不尽相同,但他们都完成相同的一组图形任务,包括纹理和动画,它们的复杂度是递增的。
纹理
对于显示图片,纹理是中心。2D时,一个平面图片是以像素为单位显示在屏幕上,而在3D时,一组三角行(或者被称为网格)在数学魔法作用下产生平面图片并显示在屏幕上。这以后,一切都变得复杂。
像素、纹理与图片
当进行屏幕描绘时,基本单位是像素。每个像素都可以被分解为红、绿、蓝色值和我们马上要讨论的Alpha值。
纹理是一组关于渲染一组像素的数据。它包含每个像素的颜色数据。
图片是一个更高层的概念,它并非与一组特殊的像素与纹理相关联。当一个人看到一组像素,他的大脑会将它们组合成一幅图片,例如,如果像素以正确的顺序表示,他可能会看到一幅长颈鹿的画像。
保持以上这些概念独立是非常必要的。纹理可能包含构成长颈鹿图片的像素:它可能包含足够的像素来构成一只长颈鹿的多幅图片,或者仅包含构成一幅长颈鹿图片的像素。纹理本身只是一组像素的集合,它并不固有的知道它包含的是一幅图片。
透明度
在任一刻,你的游戏会有几个或者多个物体渲染在屏幕上,其中一些会与另外一个重叠。问题是,如何知道哪个物体的哪个像素应该被渲染出来呢?
如果在最上层的纹理(在其他纹理之后被描画)是完全不透明的,它的像素将会被显示。但是,对于游戏物体,可能是非矩形图形和部分透明物体,结果会导致两种纹理的结合。
2D图片中最常用的混合方式是完全透明。假如我们想画一幅考拉(图2-3)在爬在桉树顶上(图2-4)的的图片。考拉的图片以矩形纹理的方式存储在内存中,但是我们不想画出整个矩形,我们只想画出考拉身体的像素。我们必须决定纹理中的每个像素是否应该显示。

图2-3 考拉纹理

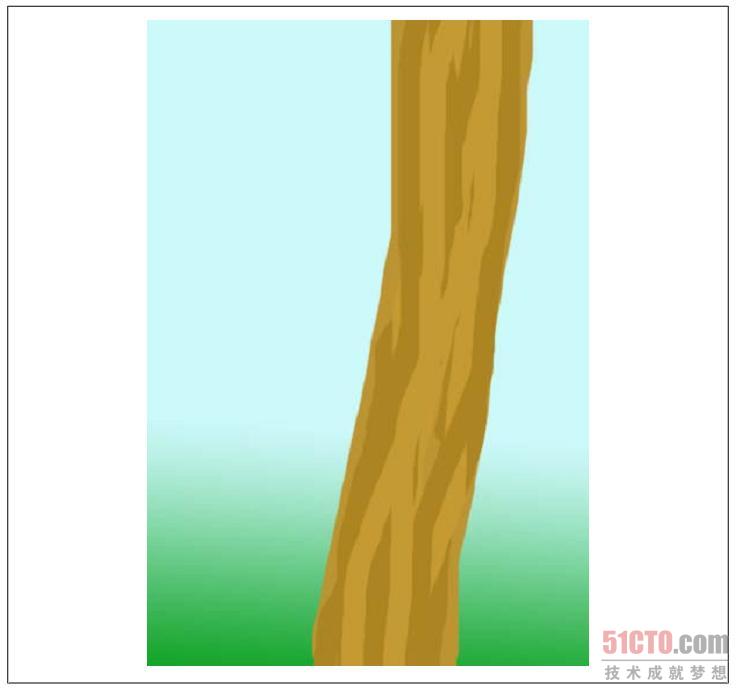
图2-4 桉树纹理
有些图片系统通过添加一层遮罩来达到目的。想象我们在内存中有一幅与考拉纹理大小一样的另外一份纹理,它只包含白色和黑色的像素。遮罩中每个白色的像素代表考拉应该被描画出来的一个像素,遮罩中的黑色像素则代表不应该被描画的像素。如果当我们将考拉描画到屏幕上时,有这样的一个遮罩层,我们就可以检查考拉对应的像素并仅将需要描画的像素表示出来。如果每个像素有允许有一组范围值而不是二进制黑/白值,那么它还可以支持部分透明(参见图2-5)。

图2-5 考拉遮罩纹理
纹理混合
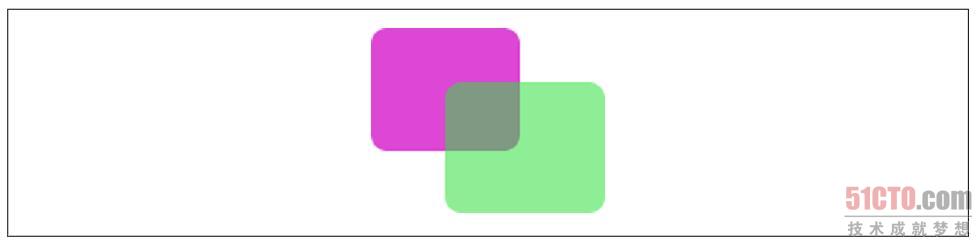
为纹理而准备的存储容量大到足以支持每个像素都有一个范围值。典型的是,一个Alpha值占一个字节,即允许0-255之间的值。通过合并两个像素可以表现出有趣的视觉效果。这种效果通常用于部分透明化,例如部分或完全看透物体(图2-6)。

图2-6 部分透明的绿色矩形
我们可以为每个像素来设定Alpha以决定它们如何被混合。如果一个像素允许的范围值为0-25***lpha的范围值也同样应当为0-255。尽管红色值为0表示当描画时不应该使用红色,但Alpha值为0则表示该像素根本不应该被描画。同样,128的红色值表示描画时应该使用***红色值的一半,128的Alpha值表示当与另外一个像素混合时,应该使用该像素的一半颜色值。
当混合物体时,正确的排列物体顺序是非常重要的。因为每个混合渲染动作都只会渲染源物体与目标物体,首先被描画的物体不会与后描画的物体发生混合。尽管这在2D图片中很容易控制,但是在3D图片中变得非常复杂。
旋转
在2D图片中,大部分的纹理都会被直接渲染到目标上而不需要旋转。这是因为标准硬件不具备旋转功能,所以旋转必须在软件中计算完成。这是一个很慢的过程,而且容易产商低质量的图片。
通常,游戏开发人员会通过预先渲染好物体在各个方向的图片,并当物体某个方向上时,为其在屏幕上描画正确的图片来避免以上问题的发生。
在3D图片中,旋转的计算方式与照明相同,是硬件渲染处理过程中的一部分。
剪贴
由于某些在后面章节解释的原因,纹理的另外一个重要方面是剪贴。尽管我们目前的例子都是将源纹理直接描画到目标纹理上,但是经常会出现的情况是,需要将部分源纹理描画到目标纹理的有限的一部分上。
例如,如果你的源纹理是在一个文件中含有多幅图片,裁剪允许你仅将希望描画的部分渲染出来。
剪贴同样允许你进行描画限制到目标纹理的一小部分上。它可以帮你通过纹理映射以3D方式渲染物体,将纹理铺盖到三角形组成的任意形状的网格上。例如,一个纹理可以表示衣服或动物的毛皮,而且当3D角色穿着它移动的死后可能产生褶皱。这时候的纹理通常被称作皮肤。
小结:iPhone 游戏开发教程 游戏引擎 (2)的内容介绍完了,希望本文对你有所帮助!想要深入了解游戏引擎的更多内容,请参考以下几篇文章:
























