【51CTO译文】
1、要求
◆基于英特尔芯片的计算机,装有Mac OS X Snow Leopard(10.6)操作系统
安装到设备上的必要条件:
◆苹果iOS设备(iPhone、iPad和iPod Touch)
◆iOS开发者认证
2、安装SDK + PhoneGap
从苹果开发者门户网站,下载和安装Xcode(必须是该门户网站成员)。
在此下载***版本的PhoneGap,解压缩其内容。进入到iOS目录,运行安装程序,直至完成。
3、创建新项目
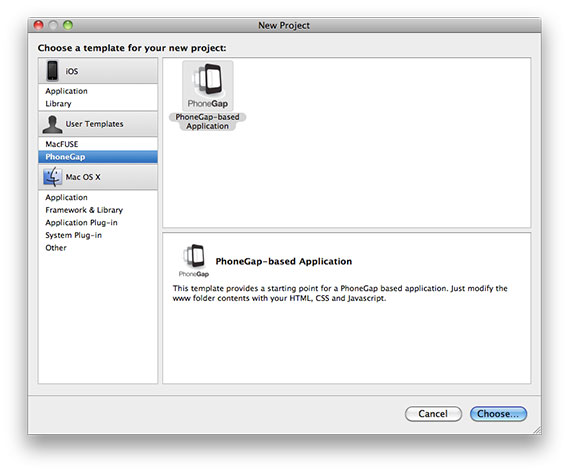
◆运行Xcode,然后在File(文件)菜单下选择New Project…(新项目…)。
◆进入到“User Templates”(用户模板)部分,选择PhoneGap,然后在右边窗口中,选择PhoneGap-based Application(基于PhoneGap的应用程序)。
◆选择Choose…(选择…)按钮,命名你的项目,并选择你想要把新项目存放在哪个地方。

4、Hello World
打开名为www的文件夹,在index.html中的<body>标签后面输入<h1>Hello World</h1>。你还可以在那里添加任何相关的Javascript和CSS文件。
***、部署到模拟器
◆确保将左上角菜单中的Active SDK从Use Base SDK(使用基本SDK)改成Simulator+version#(模拟器和版本号)。
◆点击项目窗口标题中的Build and Run(构建和运行)。
5B、部署到设备
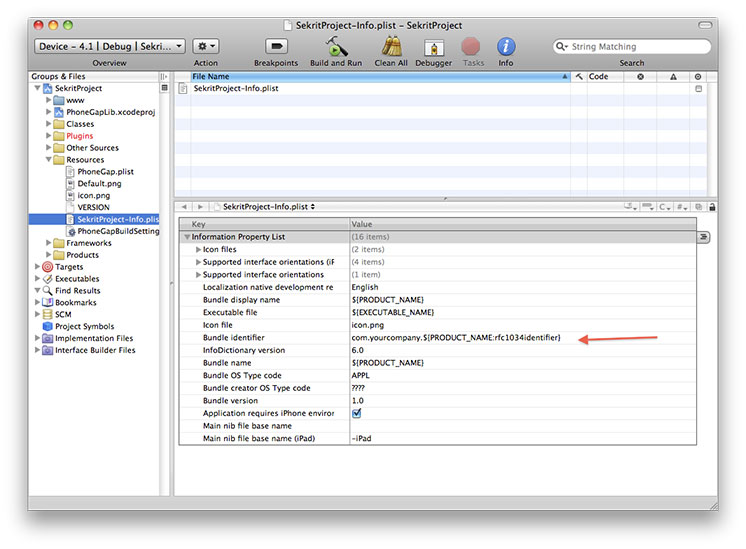
◆打开 [AppName]-Info.plist,将BundleIdentifier(包标识符)改成苹果提供的标识符。如果你有开发者许可证,可以在这里访问和运行Assistant,并注册你开发的应用程序。
◆确保将左上角菜单中的Active SDK从Use Base SDK(使用基本SDK)改成Device+version#(设备和版本号)。
◆点击项目窗口标题中的Build and Run(构建和运行)。

完事了!
你还可以在这里查看内容更详细的这篇指南。#p#
PhoneGap入门之iOS(Xcode 4)平台篇
前三步请参见前文
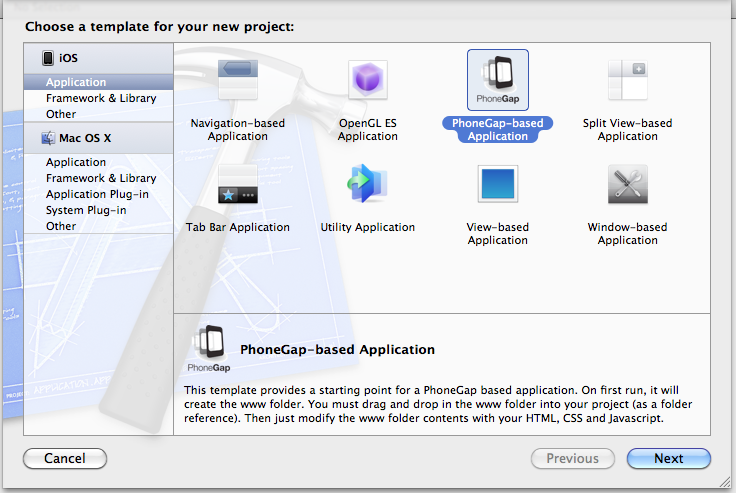
◆从模板列表中选择PhoneGap-based Application(基于PhoneGap的应用程序)。

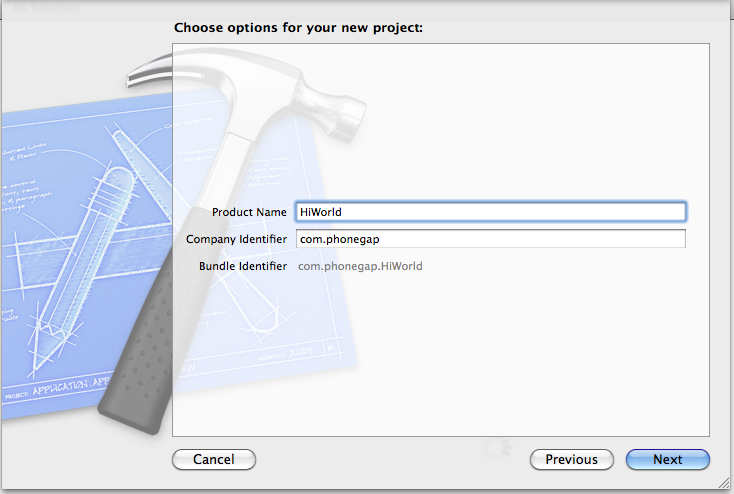
◆选择Next(下一个)按钮。为你的应用程序填好“Product Name”(产品名称)和“Company Identifier”(公司标识符)。

◆选择一个存放应用程序的目录。
◆你现在应该看到你在Xcode 4中的项目。按左上角的Run(运行)按钮。你构建的项目应该成功了,在模拟器里面运行。
◆你应该会在模拟器中看到一个错误,通知你index.html未发现。
◆为了解决这个问题,我们需要把www目录拷贝到项目中。鼠标右击左边导航窗口上的项目,点击show in finder(在Finder中显示)。
◆在Finder中,你应该会看到项目旁边的www目录。
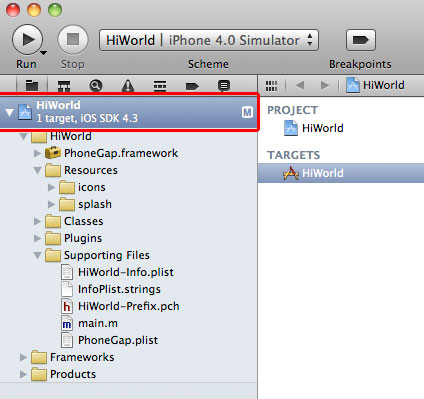
下一步很重要!把www文件夹拖到Xcode 4中。你根本无法把www文件夹拖到应用程序的文件夹中。而是需要把它拖到Xcode 4上!在本例中,我把它拖放到HiWorld上,如下图所示。

拖完后,你应该会看到有几个选项的提示。确保选择了Create folder references for any added folders(为任何添加的文件夹创建文件夹引用)。点击Finish(完成)。
如前文输入Hello World
部署到模拟器
◆确保将左上角菜单中的Active SDK改成Simulator+version#(模拟器和版本号)。
◆点击项目窗口标题中的Run(运行)。
部署到设备
◆打开[AppName]-Info.plist,将BundleIdentifier(包标识符)改成苹果提供的标识符。如果你有开发者许可证,可以在这里访问和运行Assistant,并注册你开发的应用程序。
◆确保将左上角菜单中的Active SDK从Use Base SDK(使用基本SDK)改成Device+version#(设备和版本号)。
◆点击项目窗口标题中的Run(运行)。

完事了!
你还可以在这里查看内容更详细的这篇指南。



























