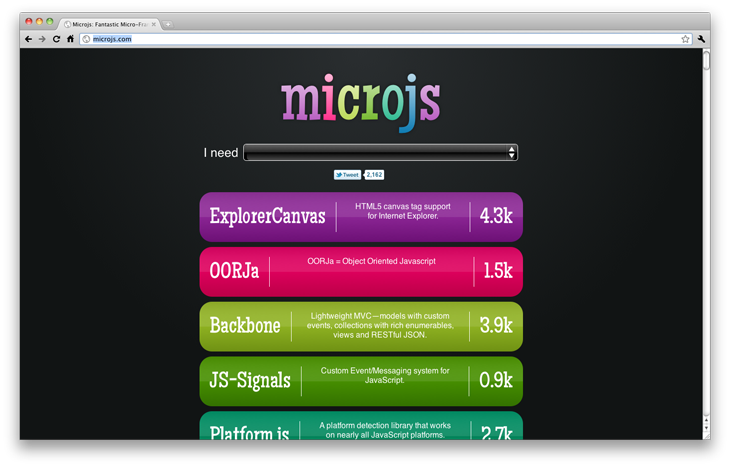
MicroJS

想快速获得一段javascript代码吗?MicorJs是一个全新的网站,其目的是为最常用的任务提供JavaScript代码片段,如:Ajax,JSON,DOM,面向对象的JavaScript,等等。一个必须收藏在你的书签中真正的金矿!
链接地址: http://microjs.com/
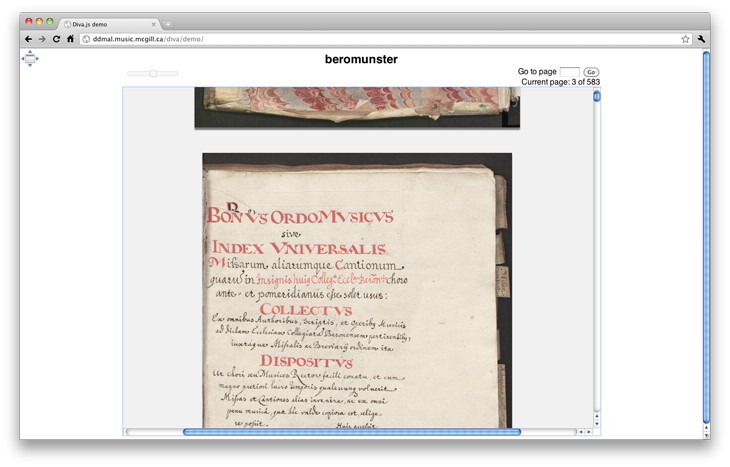
Diva.js

Diva是一个Javascript的前端工具,用于浏览文档,旨在与数字图书馆协同并作,将多页的文档呈现成单页连续的项。它运行在IIPImage服务器上,适用于管理图书以及书店网站。
链接地址 http://ddmal.music.mcgill.ca/diva/
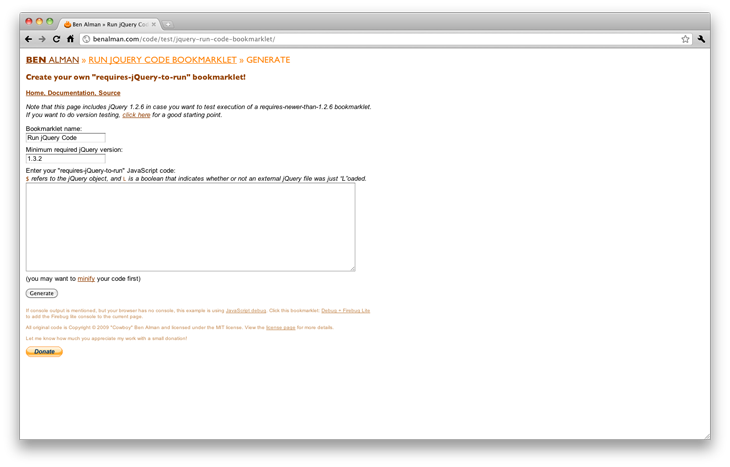
Bookmarklet Generator

顾名思义,这个工具是一个书签生成器:只需简单地粘贴你的正则JavaScript代码,按下按钮,你会得到一个小书签 – 随时可以安装在您的浏览器栏。
链接地址 http://benalman.com/code/test/jquery-run-code-bookmarklet/
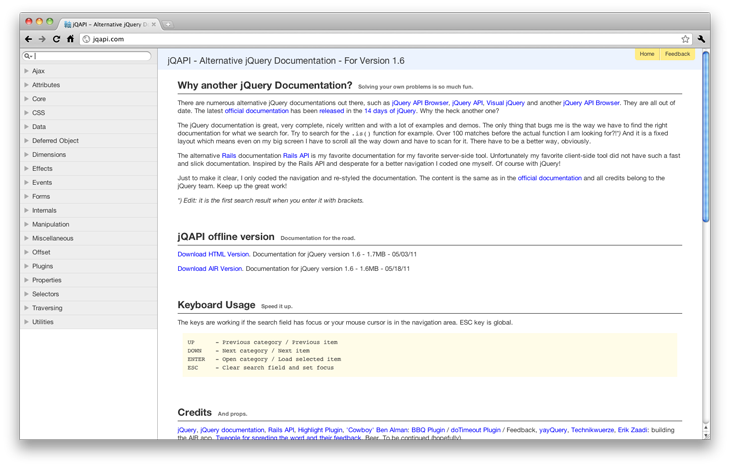
jQAPI

像任何其他jquery的开发人员,我花了大量时间在文档中挖掘。 jQAPI是一个网站,通过一个更加用户友好的方式提供jQuery的文档,所以它成为当我需要任何jQuery帮助时的参考网站。
链接地址 http://jqapi.com
heatmap.js

日复一日,JavaScript继续用它无限的能力使我惊讶着:例如,heatmap.js可以基于你的数据用html5 canvas元素生成网站热图。简单而高效!
链接地址 http://www.patrick-wied.at/static/heatmapjs/
#p#
Respond.js

Respond.js是一个小脚本,让您可以在那些不支持css3的浏览器上使用css3媒体查询浏览器
链接地址 https://github.com/scottjehl/Respond/blob/master/respond.min.js
Modernizr

Modernizr的是一个帮助旧版浏览器像***版的工作一样好的脚本,所以你可以构建将工作于IE6和7上的新应用程序。保证你的客户一定会兼容它。
链接地址 http://www.modernizr.com/
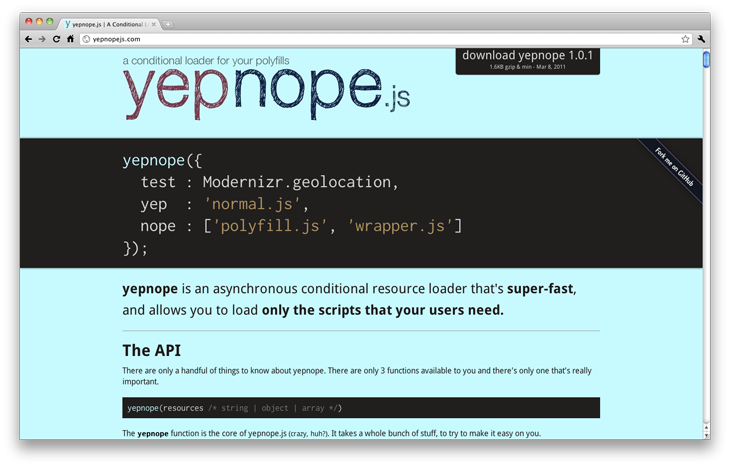
YepNope

YepNope.js是一个能够根据输入条件来选择性异步加载资源文件的js脚本,可以在页面上仅加载用户需要的js/css。YepNope的目的很简单:它只响应yep,或nope。当Modernizr.geolocation为真时,加载yep项,否则加载nope项,可以同时加载多个文件。
链接地址 http://yepnopejs.com/
Ligature.js

Ligature.js是勿庸置疑,一个脚本,增加了漂亮的连笔字的任何类型的文本。一个字体爱好者必须拥有的!
链接地址 http://code.google.com/p/ligature-js/
FitText.js

FitText是一个非常有趣的工具,它允许根据它的父元素的大小自动调整大小的文字。调整您的浏览器:文本将自动适应。另一种现代的网站和应用非常有趣的工具!
链接地址 http://fittextjs.com/
原文:http://www.iteye.com/topic/1111840
【编辑推荐】


































