为Web开发人员提供了详细参考指南。以下是文章摘要:

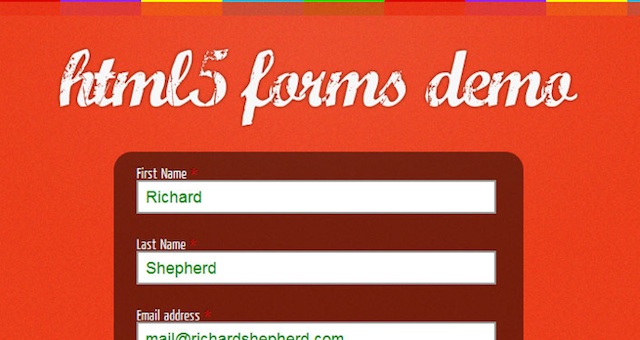
本教程演示如何使用HTML5创建既时尚又好用的邮箱注册表单。引导大家一步一步创建占位符文本、表单域、邮箱+网络+手机、日程选择器等功能。有大部分的表单为了增强功能却降低输入框的标准。虽然在旧版本的浏览器中并不完全支持HTML5特性,但在教程中会演示如何解决和正确添加新功能。 【示例】

此教程属于中等难度,演示如何创建一个具有滑动效果、数字微调、日期、颜色选取器、文本字段、提交按钮的表单。使用工具:Webforms2、Modernizr、jQuery 【示例】

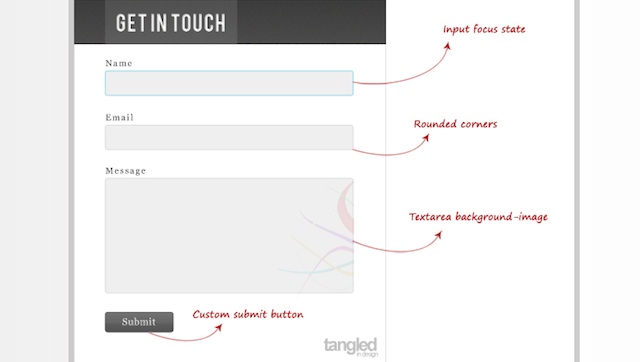
此教程属于中等难度,演示如何创建一个干净并时尚的联系表单:姓名、邮箱、电话、下拉菜单查询、消息和提交。除了使用HTML5以外,还使用了以下工具:JQuery,Modernizer,AJAX,PHP。

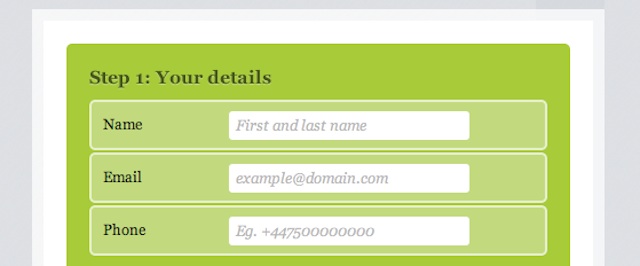
本教程教您如何使用先进的CSS和最新的CSS3技术打造漂亮的HTM5表单。示例是一个购物车表单,需要用户填充自己的详细资料,送货地址和信用卡资料。 【示例】

Richard Bradshaw带来了一个简单的HTML5表格演示,演示中如何使用一些新的功能:输入类型(邮件、URL、数量和范围),伪类(有效、无效)和限制用户提交表单等功能。HTML5表单添加了CSS3转换和伪类,看起来更加漂亮和干净 【示例】

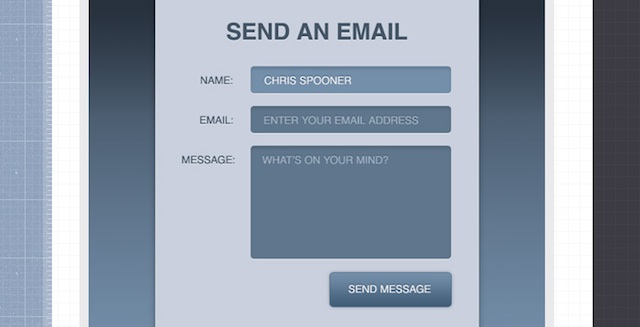
本教程将演示如何创建自己的简单时尚的联系表单,如何使用HTML5的新功能。表单如何使用CSS3属性风格,就好比用Photoshop设计一样,但无需使用任何图片 【示例】
#p#

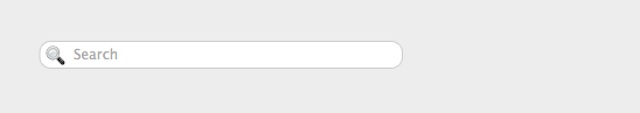
本教程教您如何使用HTML5和CSS3设计搜索框。采用了三种不同的例子,并给出每个例子的源代码。每个搜索框风格不同,可以随意从中选择适合自己网站的。

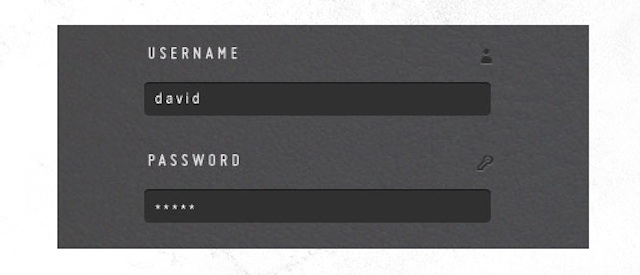
本教程向您展示如何创建一个干净简洁的登录表单。文中有代码片段和手写的注解,很容易看明白每个代码的用途。

本教程向您演示如何使用HTML5、CSS3和PHP创建一个干净的登录表单。一步一步教您如何设计表单,使用HTML5标记,CSS属性和PHP功能【演示】

本教程演示如何制作不使用图片的信封式联系表。表单使用纯HTML5结构和特性,用CSS3属性设计制定信封外观,并且提供每一步的代码【示例】

如何逐步提高HTML5和CSS技巧的教程。某些浏览器不支持HTML5特性,使用JavaScript代替。使用工具:Yepnope.js,Modernizr。
原文:http://speckyboy.com/2011/06/26/html5-and-css3-form-references-resources-and-tutorials/
【编辑推荐】
























