与任何新技术一样,常常难就难在如何开始入手。
有鉴于此,我们整理出了与jQuery Mobile库有关的我认为最便利的一些技巧、方法和代码片段。

由于本文不是旨在全面介绍使用jQuery Mobile库的入门知识,会忽略掉一些相当浅显的东西,而是直接探讨一些相当棘手的东西。
另外欢迎留言,告诉我们你觉得哪些代码片段很实用,以及你所知道的其他任何实用的代码片段。
1、完整的基本页面
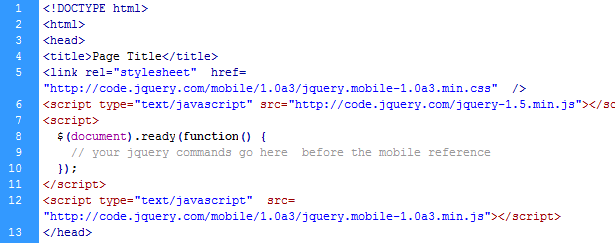
我一再发现自己需要为基本页面建立完整的标记。正因为如此,下面是创建一个基本页面所需要的全部代码。
- <!DOCTYPE html>
- <html>
- <head>
- <title>Page Title</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.css" />
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.5.min.js"></script>
- <script type="text/javascript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.js"></script>
- </head>
- <body>
- <div data-role="page" id="home">
- <div data-role="header">
- <h1>Header</h1>
- </div>
- <div data-role="content">
- <p>Content goes here</p>
- </div>
- <div data-role="footer">
- <h4>Footer</h4>
- </div>
- </div>
- </body>
- </html>
#p#
2、何处添加额外的jQuery调用
当我开始使用jQuery的这个优秀扩展时,立即发现自己需要在触发移动插件之前改动页面上的内容。
结果发现,建议的解决办法就是只要把传统的jQuery调用放在装入移动插件的引用之前。这样,你的jQuery命令就有机会在库装入之前运行。下面是要遵照的模式:
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.css" />
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.5.min.js"></script>
- <script>
- $(document).ready(function() {
- // Your jQuery commands go here before the mobile reference
- });
- </script>
- <script type="text/javascript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.js"></script>
 #p#
#p#
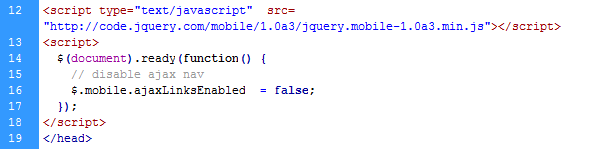
3、同时禁用所有链接的AJAX导航
尽管AJAX导航技术很出色,但有时候你倒希望禁用它。使用这一段jQuery代码,告诉jQuery Mobile库不要使用AJAX导航。
把它放在页面标题中jQuery Mobile库引用的后面。换句话说,库必须已经在该代码被引用之前装入完毕。
- <script>
- $(document).ready(function() {
- // disable ajax nav
- $.mobile.ajaxLinksEnabled = false;
- });
- </script>
 #p#
#p#
4、阻止一些关键项目被截断
库的一项特性(或者是缺点,就看你的需要了)在于,它能够智能化地截断很长的项目,以适应用户界面元素。
我发现在两种情况下这可能很烦人。首先在列表项目中,我更喜欢看到全部文本。其次是在脚注文本中。一旦你在这里有好多个字符,它似乎就会开始用“…”来截断。使用这个简单的CSS来覆盖这两种默认情况。
对于列表项目:
- body .ui-li .ui-li-desc {
- white-space: normal;
- }
对于脚注内容:
- body .ui-footer .ui-title {
- white-space: normal;
- }
#p#
5、使用媒体查询来锁定设备
我在使用这个库时***遇到的问题之一是,如何使用CSS来锁定设备(根据屏幕尺寸)。比如说,我想要为iPad设计两列布局、为智能手机设计单列布局。要做到这一点,***办法绝对是使用媒体查询。
只要一些简单的媒体查询已到位,你就能迅速让CSS锁定屏幕尺寸。有了这种锁定技术,我们就能依赖传统的CSS方法,根据可用的屏幕空间来迅速创建不同的布局。
这方面的两篇出色的文章是:
CSS-Tricks网站的《CSS媒体查询和使用可用空间》
Stuff and Nonsense网站的《切合实际的CSS3媒体查询》#p#
6、用jQuery锁定平台
尽管我们很想为某些设备执行某些CSS,但我们也想只在特定的设备上运行jQuery。下面对来自Snipplr的一些代码作了改动,那样我很容易把jQuery的一部分隔离开来,以便根据用户的设备来运行。
- var deviceAgent = navigator.userAgent.toLowerCase();
- var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);
- if(agentID.indexOf("iphone")>=0){
- alert("iphone");
- }
- if(agentID.indexOf("ipod")>=0){
- alert("ipod");
- }
- if(agentID.indexOf("ipad")>=0){
- alert("ipad");
- }
- if(agentID.indexOf("android")>=0){
- alert("android");
- }
#p#
7、为表单动作属性的目标使用完全路径
jQuery Mobile库的一个不便之处似乎在于,很难找到张贴表单的目标页面;也就是说,除非你使用来自网站根目录的完全路径。
比如说,我发现这个表单标签从来找不到其目标:
- <form action=" form-handler.php " method="get" >
而像这样的完全路径可以起到应有的工作:
- <form action="/current-directory/form-handler.php" method="get" >
另外,还要确信来自表单处理程序的结果会生成一个完整、有效的jQuery Mobile页面,如***个技巧所示。#p#
8、创建弹出式对话框
jQuery Mobile库的一项便利特性就是内置的弹出内容或对话框特性。创建这项便利的特性简单得很。基本上只要添加需要链接的属性,如下所示:data-rel="dialog"。
注意两点。首先,目标页面必须是完整的jQuery Mobile页面,如***个技巧所概述。其次,这只适用于外部页面;它必须是完整的单独页面才能正常工作。
- <a href="#pop.html" data-rel="dialog">Pop up!</a>
 #p#
#p#
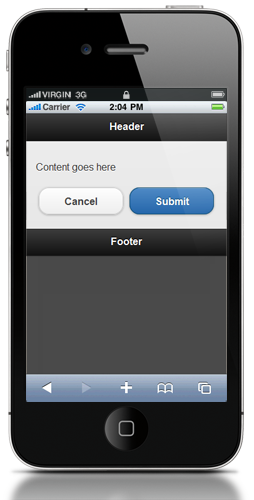
9、“Cancel”和“Save”组合按钮
这段代码满足了两个基本要求。***个要求是,让两个按钮彼此相邻。幸好,jQuery Mobile库有一种内置的列结构,只要使用标签和合适的类,很容易利用这种结构,如下所示。第二个要求是,让两个按钮有不同的主题。这段代码直接来自说明文档,我把它留在手边,以便经常使用。
- <fieldset>
- <div><button type="submit" data-theme="c">Cancel</button></div>
- <div><button type="submit" data-theme="b">Submit</button></div>
- </fieldset>
#p#
10、自行创建列结构
我在竭力为多个设备设计***的单个页面结构时,发现自己经常结合运用上述的媒体查询技巧和“随意顺序的列”(columns in any order)方法。
幸好,Web开发人员很早以前就弄清楚了如何移动列。结合运用这个方法和媒体查询,我们就可以根据所处理的屏幕尺寸,很容易创建各种结构。
Position Is Everything网站展示了最容易使用的方法之一。
结论
jQuery Mobile库处理起来很方便。只要稍微下一点工夫,它就能获得出色的效果。考虑到它目前仍处于测试阶段,所以它起步不错。但愿你在不断钻研这个新的库时,这些快速技巧能让你不断前进。






























