很久以前看过一本书,讲的是一些设计师如何把已有产品、品牌进行重新设计,既保持原有特色,又焕然一新。工作中似乎充满着“再”设计,无论是网站改版,还是外面产品的复制模仿,或是一些成功产品的跨平台、操作系统的移植….
尤其,随着移动app的发展和升温,PC端的产品有逐渐向手机端移植的趋势。如何将一款PC端产品成功移植到手机端,必然要对交互操作进行“再”设计。
从PC到iOS设备iPhone的“再”设计
目前来说,需要移植的多为用户量比较大,相对成熟,功能完善,数据累积丰富的产品。保持原有特色和常用功能似乎容易让设计变得容易而踏实。但麻烦往往也来源于此:
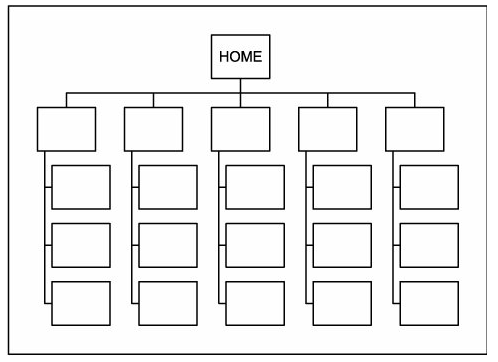
结构层级在PC端往往很深。

但是,移动界面的信息架构尽量不要设计很深的层级。层级很深容易让用户迷失,也不好找回主页。
![]()
(层级的图blog)
在iPhone guildline里对于面包屑也提出尽量勿用的提示。
有人说手机交互是让设计师最能发挥的地方。我觉得没错。交互设计师眼中优雅的产品往往都是“小而简单清晰的“和重视用户使用目的流程的。

美图秀秀iOS版我相信出自设计师之手,界面开始就清晰的表达目的和需求:拍照或是处理图片,之后的操作也是一气呵成。
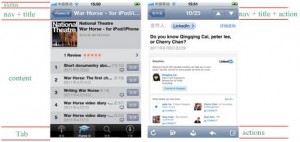
手机如果想获得好的体验,***靠像用户一样不断操作来感受。也就是说,手机交互设计分析不像传统分析从产品已有功能开始,更应该从用户操作目的和流程开始。iOS设备尤其是iPhone似乎先天领略了这个:

顶部为title+nav(页面名称和导航),导航为表示流程操作的上一步、下一步。
可以发现苹果希望流程设计像用户行为一样,一条线走下去,一气呵成。而不是不断的遇到拐角和选择。
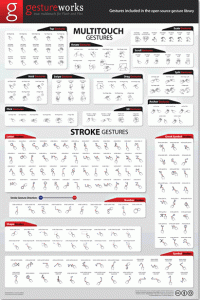
手势,虽然iOS移动终端iPhone和PC有一些操作相似的地方,比如点击、拖拽。但触摸屏不存在所谓鼠标的hover状态,也没有右键点击。iPhone有自己的独特手势,比如zoom in/out,长按抖动后移动或删除。

iOS设备iPhone、iPad上手势的总结图
在PC端 一些顺畅的操作反而需要重新思考。
需求的“再”设计
“需求”对于交互,在我理解分为两部分,用户需求和商业需求。
用户需求很好理解,就是用户为什么使用这个产品,为了解决什么问题,用户的使用场景和流程分别是什么?
比如一个用户拍照、装扮并分享的app。
分割这些页面,可以通过对流程的梳理。每个页面反复问用来解决什么问题的,会让页面架构逻辑变得清晰。
商业需求就是公司战略重点,产品倾向和方向。一个交互设计师如何断定层级往往来自与他对于商业需求的解决能力。举个简单例子来说明:
(搜索\引导热门词)淘宝 拍拍 团购..
把用户看成懒而怕麻烦的。上面的情况尤其对于浏览型无目的的用户来说,具有很强的引导和暗示,也是运营的发力点之一。
如果说design is solving problem.那么,方法永远比困难多,设计如何解决问题和困难的方式也多样。
优雅的降级
用户有在手机上使用这个功能的需要吗?在什么情景下有呢?优先级高么?
手指操作不可以复杂,不可以过于精确。





























