谈到应用程序设计,对设计师来说,Android就像是房间里的大象。很多设计师会更希望这是iOS,在那里所有任何人都只需要关心iPhone手机,iPad和App Store。然后没有人可以忽略Android,它目前已占据智能手机中最大的市场份额,且已经被广泛用于从平板电脑到电子阅读器等各种产品。总之,谷歌的Android平台正在迅速遍地开花,品牌厂商们很难不注意到。

让我们一起面对吧。Android多型号的设备以及形状的诸多因素,让其设计感觉像是一场艰苦的战斗。其神秘的文档使得设计和生产在一开始就显得很难。在网上找有关Android设计的网络资源,你会发现很少有帮助的东西。
如果这一切让你感到沮丧(而且如果这是你不为Android设计应用程序的原因),你并不孤单。幸运的是,Android现在已经开始着手解决有关多种设备和屏幕尺寸的问题,而且设备制造商们也正慢慢达到标准,并最终降低其复杂性。
这篇文章将帮助设计师熟悉在开始使用Android开发所需的各种知识,并提供合适的资源给开放团队。我们将讨论的主题包括:
◆解密Android屏幕密度,
◆通过设计模式学习Android设计基础,
◆设计开发人员需要的资产,
◆如何获取屏幕截图,
◆什么是Android 3?未来还有什么?#p#
Android智能手机及显示屏尺寸
启动任何数字设计项目之前,首先必须先了解硬件。对于iOS应用程序来说,那是iPhone和iPod Touch。而Android,涉及到几十种设备和制造商。从哪里开始呢?
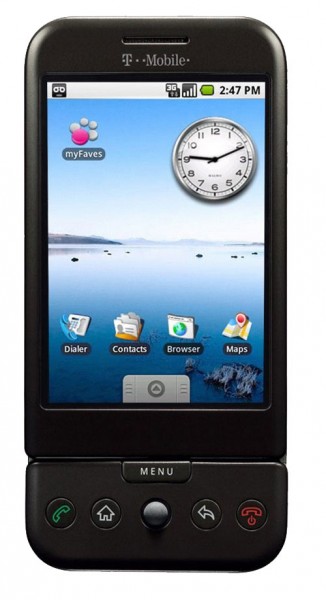
Android智能手机所支持屏幕的基准是T – Mobile G1——Android平台的第一款面世设备,其配备了320 × 480像素的HVGA屏幕。
HVGA表示“半尺寸影像图形数组”(或一半大小的VGA),是目前智能手机的标准显示大小。iPhone 3GS,3G和2G都使用这一相同的配置。

T-Mobile G1是面世的第一款Android设备,也是第一款支持Android基准屏幕的手机。
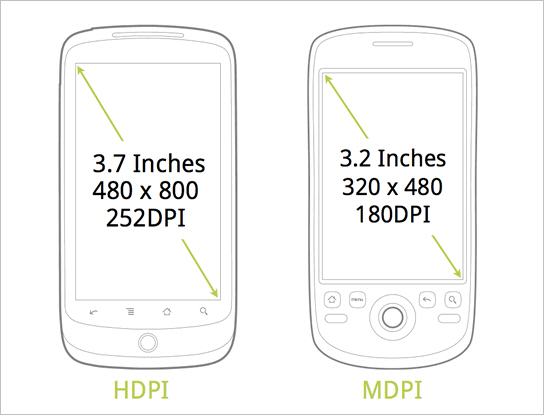
为简单起见,Android将屏幕尺寸(屏幕从左上角到右下角的对角线长度)分为四个级别:小,正常,大和超大。

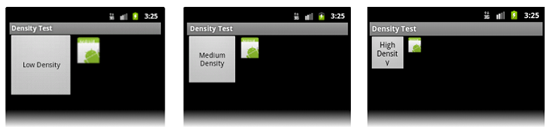
两款普通的Android智能手机尺寸(图片来源于 Google I/O 2010)
320 × 480被认为是Android屏幕的“正常”尺寸。至于“超大”的,想象一下平板电脑。然而,当今最流行的Android智能手机配备的是WVGA(即宽VGA)800+×480像素的高清显示器。那么,是什么让“正常”迅速发生变化。

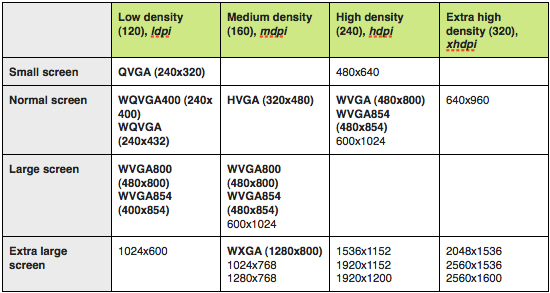
从Android SDK中的仿真器样机获得的各种屏幕配置图。 (图片:Android开发者网站)
为了测试方便,我使用了摩托罗拉Droid X,其屏幕为WVGA。同样,从Android的标准看来这属于“大”。
显示器尺寸不同对于那些想创建单个尺寸适合所有的布局的设计师来所真算是非常具有挑战性的。我发现,最好的办法是设计一套布局为320 × 480(基准),另一套为320 ×533(可视为“大”尺寸屏幕)。
虽然这给设计师和开发人员的工作带来额外负担,如摩托罗拉Droid和HTC Evo等稍大一点手机所需的更大尺寸屏幕,可能需要在基准布局上做一些修改已更好地利用多余的空间。
关于网点密度(Screen Densities),你应该知道的一些东西
屏幕尺寸只是问题的一部分!开发人员一般不考虑屏幕的分辨率,而是它的密度。以下是开发人员指南(Developers Guide)里提到的Android对这些内容的定义:
◆分辨率(Resolution)
◆屏幕物理像素的总和。
◆网点密度
◆屏幕物理面积内所包含的像素数,通过以DPI(每英寸点数)来计量。
密度无关像素(Density-independent pixel , DP)
这是一个虚拟的像素单位,定义布局的UI,在为以密度无关(density-independent)的方式表达布局的维度和位置,而定义布局的时候,会使用到这个概念。密度无关像素就相当于160 dpi屏幕上的一个物理像素,这对“中等”密度的屏幕系统来说算是基准密度。在运行时,系统根据实际使用中的屏幕密度处理任何必要的DP单位的换算。DP单位和屏幕像素的转化公式很简单:像素= DP*(DPI/160)。例如,对于一个240 dpi的屏幕,1个DP等于1.5物理像素。在定义应用程序的UI时,通常使用DP单位,以确保UI在不同密度的屏幕上得以正确显示。
好像有点混乱,但在这里有些东西你必须知道的。在屏幕尺寸方面,Android将屏幕密度分成四个基本密度:lDPI(低),mDPI(中等),hDPI(高)以及xhDPI(特高)。这非常重要,因为你必须以lDPI,mDPI和hDPI密度形式输出所有图形内容(如位图)。现在,我们假设xhDPI只适用于平板电脑。
这意味着所有非绘制图形(如在运行时不能由Android自动按比例转变的图形),需要通过“中等”(即320× 480)的基准屏幕布局来转换。
位图的要求和准备网页打印图形差不多。如果您有打印经验,你就会知道,一个72PPI的图像在放大打印时会显得非常像素化和模糊。相反,你需要根据矢量图来重做图像或使用高解析度照片,然后将文件的分辨率设置成大约为300PPI,这样就才能在不牺牲图像质量的条件下打印。Android的屏幕密度的工作原理也是如此,除非我们只想改变图像的大小而不改变文件的分辨率(如标准72 PPI就可以)。
比方说,你从基准线设计的屏幕(记住“基线”布局设置在320×480)上获取了一个100×100像素的位图图标。将相同的100 ×100图标配置在lDPI屏幕,该图标会显得很大很模糊。同样地,将其配置在hDPI屏幕上,它会显得太小(由于设备的每英寸的点数比mDPI屏幕多)。

要调整不同的设备屏幕密度,我们需要在四个密度大小之间按照3:4:6:8缩放比例。 (对iPhone来说,它很容易:只需以2:1的比例在iPhone 4和3GS之间切换。)使用这些比率,通过简单的计算,我们就可以创造四个不同的版本的位图,以供开发生产:
◆75×75对应低密度屏幕(如×0.75);
◆100 ×100对应中等密度的屏幕(基准);
◆150×150对应高密度屏幕(× 1.5);
◆200×200对应超高密度显示屏(× 2.0)。 (我们只考虑Android智能手机的应用程序上的lDPI、mDPI以及hDPI。)

使用四种不同网点密度,最终图片会如上所示
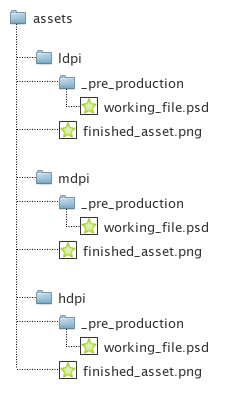
做完了所有图像后,你可以按照以下方法归类图片:

推荐的文件夹及文件的归类和命名方法。在准备星型图片时,可以将所有未完成的图片命名为ic_star,不需要对应密度来换名称。
你可能会对怎么设置PPI(每英寸像素)感到困惑。只要将其保留于标准的72PPI,并对应地调整图像即可。#p#
采用Android的设计模板
客户经常问,是不是可以将其iPhone应用程序设计模板应用到Android上。如果你想寻找捷径,使用类似WebKit和HTML5来创建移动网页浏览器的应用程序可能会是一个更好的选择。而要开发原生的Android应用程序,答案是否定的。为什么呢?由于Android的界面与iPhone非常不同。
最大的区别是用于翻到前几页的“返回”键。Android设备上的返回键是固定的,无论什么应用程序都会用到。这既可能是物理部件,也可能是屏幕下方的独立于任何应用程序的虚拟固定按键,如最近发布的Android3.0平板电脑那样。

Android 2.0 智能手机上的物理“返回”键
独立于应用程序本身的“返回”键可以给其他如logo,标题或菜单等元素在屏幕的上方留下更多空间。这种浏览设置与iOS大不相同,而且还有很多其他与众不同之处,Android称之为“设计样板”。根据Android所说,设计样板是“反复出现的问题的一般解决办法。”下面是Android 2.0的主要设计样板。
控制面板(Dashboard)
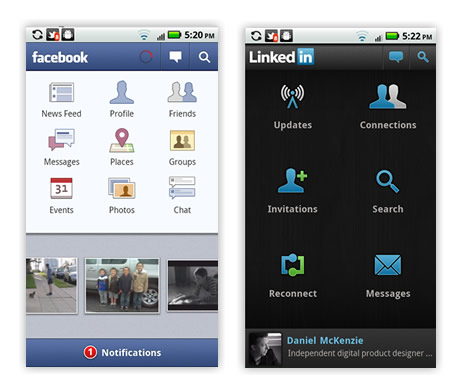
这种样板解决了应用程序中多层次浏览的问题。它给诸如Facebook,LinkedIn和Evernote等多种应用程序提供了平板解决方案。

Facebook和LikedIn所采用的控制面板设计样板
活动框(Action Bar)
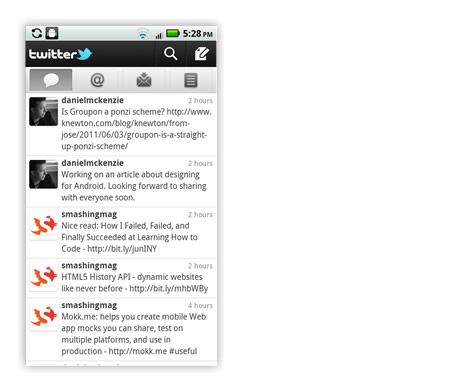
活动框是Android最重要的设计模板和与众不同之处。它的工作原理非常类似于传统网站的banner,左边有标志或标题,导航项在右边。活动框的设计非常灵活,允许在菜单悬停和放大搜索框。它一般用作一个全局功能,而非单个程序。

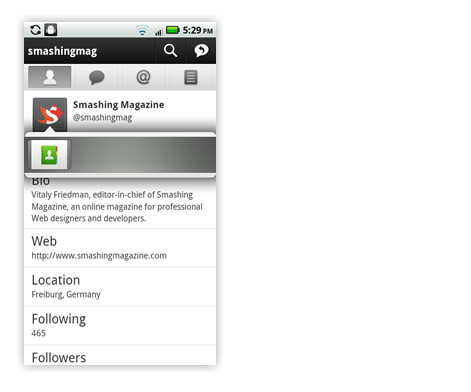
Twitter所采用的活动框设计样板
搜索框(Search Bar)
这为用户提供了一个简单的按类别搜索的方法,并提供搜索建议。

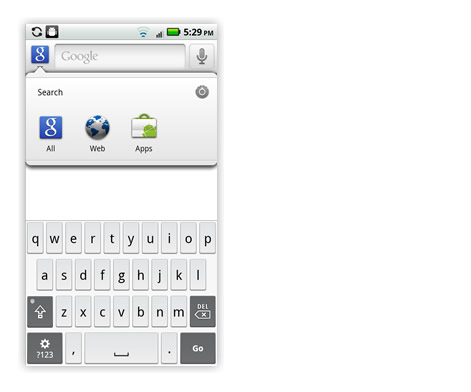
Google Seach程序所采用的活动框设计样板
快速活动栏(Quick Actions)
这种设计样式和iOS的弹出动作有点相似,为用户提供了额外的文本行动。例如,点击应用程序的照片,可能会触发快速活动栏,让用户共享该照片。

Twitter所采用的快速活动栏设计样板
随同构件(Companion Widget)
小构件允许应用程序在用户主屏幕上显示通知。与iOS上以临时模态对话框形式推送通知不同,随同构件始终保留在主屏幕上。(提示:想你的Android设备选择构件,只需点击并按住屏幕上的任意空白区域就可以。)

Engadget, New York Times以及Pandora所采用的随同构件
使用既定的设计样板对于保持用户直观和熟悉的体验是非常重要的。没有用户希望在Android设备上的体验iPhone的感觉,也没有Mac用户希望在自己的Mac OS环境里体验微软。了解了设计样板,是学习Android语言以及给用户设计最优体验的第一步。你的开发人员也会感谢你!#p#
Android设计必备材料
OK,既然你已经着手设计Android应用程序和并准备使之成为现实。那还有什么可以提供给开发人员的吗?这里有一个快速交付清单:
◆基于基准320× 480 dpi 的“中等”尺寸的有附注的用户体验说明表格。包括额外的屏幕,比如当“大”尺寸屏幕需要修改布局,或者需要图景版式时。
◆对应中型HVGA320×480屏幕和大尺寸的320×533屏幕(基于WVGA800 ×480 hDPI物理像素屏幕)的两套视觉设计模拟器材。
◆有关间距,字体大小和颜色,以及任何位图的指示等规格文件。
◆保存为透明PNG文件的一个包含lDPI,mDPI和hDPI版本所有的位图图形库。如果你还想为小型设备装置及或者其他大型设备开发其他版本的应用程序,你需要为“中等”基准的设计准备一个lDPI 和mDPI图集,同时还需给“大”尺寸版本的准备hDPI图集。
◆保存为透明PNG文件的特定密度的应用程序图标,包括应用程序的启动图标。Android已经在这个问题上给开发人员提供了很多精美图片,还可可以另外下载,包括图形的PSD模板。#p#
如何截屏
假如你的产品经理想要开发人员的架构截图。而开发人员正忙,明天之前都不能给你。你怎么办?直到现在,Android都还没有提供一种内置采取截图(无赖吧?)方式。唯一的办法就是去处理它,这意味着需要假装一段时间的开发人员和下载一些可怕的软件。让我们开始吧!
以下软件必须在Windows环境下下载(我是通过Mac上的Parallels Desktop使用Windows的)。
◆所有的Android设备USB驱动程序;
◆Android软件开发套件(SDK);
◆Java SE SDK
然后在电脑上:
◆将USB驱动程序解压缩到桌面上的一个文件夹;
◆将Android SDK解压缩到桌面上的一个文件夹;
◆安装Java SE SDK
在Android设备上:
◆打开“设置”(程序菜单里)
◆点击“应用程序”;
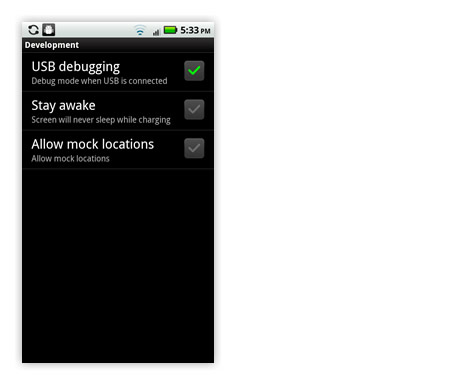
◆点击“开发”;
◆查看“USB 调试”

好了,有趣的来了:
◆将Android设备通过USB接口连接到计算机,并允许Windows安装的所有驱动程序。其中一个驱动程序可能无法找到,你可能需要去到“控制面板”的“Windows设备管理器”。在那里,找到这个设备(旁边有黄色警告图标),并右键单击。
◆选择给设备“更新/安装”驱动程序。
◆转回到桌面。打开Android SDK文件夹并选择SDK中的Setup.exe。
◆允许其自动刷新SDK操作系统的列表,并选择安装所有软件包。
◆一旦完成后,退出应用程序。
◆返回到桌面上的已打开的Android SDK文件夹,打开“工具”文件夹。
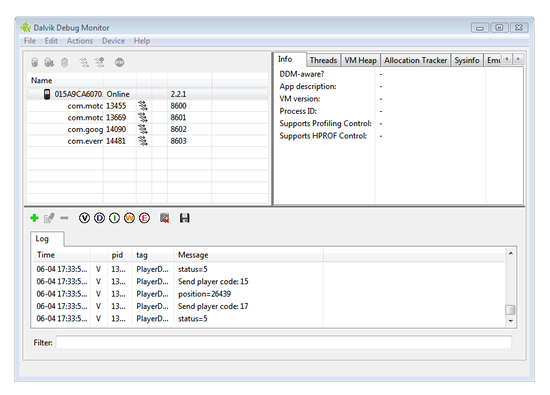
◆点击“ddms”文件,打开Dalvik Debug Monitor。
◆从“Name”对话框中选择设备。
◆在应用程序的顶部菜单中,打开“设备”菜单,选择“屏幕捕捉… …”,一个设备屏幕捕获窗口将打开,你应该就可以看到Android设备的启动屏幕了。

The Dalvik Debut Monitor.
浏览:
◆打开Android设备,浏览任何页面。回到计算机上,并在“设备屏幕捕捉”点击“刷新”。Android设备当前的画面应该就会出现。
◆如果你使用的是Mac,你可以按照Shift + Command+4的老招来截图。在Windows中,你可以复制并粘贴到Windows媒体应用中去。#p#
关于Android平板电脑
Android平板电脑无论在大小尺寸还是屏幕密度方面都和智能手机有很大的不同。而在屏幕密度方面,我们通常假设所有的平板电脑都是高清晰和在位图图形方面都采用特大型的“xDPI”尺寸。
在2011 CES大会上,厂商们纷纷推出Android平板电脑,屏幕尺寸也各不相同。然而,快速研究过几款最流行的型号后,我们可以了解到屏幕主要还是集中在物理像素1280×800和800×480的两个重要尺寸上。
随着Android 3.0 Honeycomb的发布,谷歌给设备制造商提供了的平板电脑Android UI。过往的物理“返回”按钮,这回被位于屏幕底部的由软件生成的固定导航按键和系统状态栏取代。

Android 3.0里固定的导航按钮及系统状态栏
在集成了2.0版中所有的设计样板的同时,Android 3.0在视觉上给人带来很多新鲜感。唯一的区别是,活动栏已更新到包括标签,下拉菜单已经其他小东西。当用户选择在屏幕上显示单个或多个元素时,活动栏还可以改变它的外观。

Android 3.0 里包含各种菜单的活动栏
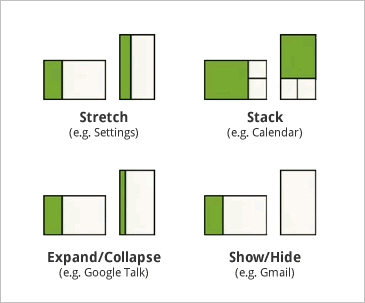
另一项添加到Android 3.0框架的新功能是一个“片段”(fragments)的机制。片段是一种可以根据屏幕的方向和尺寸来调整布局大小和位置的自包含组件。这可以在屏幕大小的局限下,通过给设计师和开发人员以调整布局的弹性,借以解决多种外形的设计难题。屏幕组件可以被拉长,叠压,展开和折叠,显示和隐藏。

图例显示“片段”的用途
这个被吞口水地称为冰淇淋三明治的未来Android版本,承诺把这个功能放入Android智能手机里,让设计人员和开发人员使用“一体适用”的策略来开开发程序。这对设计师和开发者来说可能是模式的转变,他们要学习思索利用可以拉长,堆放,扩大或隐藏的拼图来设计应用程序。总之,这将允许Android操作系统在任何地方运行(无限的可能性!)。
一语箴言
多玩一玩Android手机和平板电脑,花一些时间下载应用程序和浏览它们的界面。想要基于Android设计,必须将自己沉浸在这个环境里和深入地了解它。这听起来很废话,但当听说甚至产品经理都没有Android设备的时候,你就明白我的意思了。


























