iOS平台 应用程序特性大整理是本文要介绍的内容,iOS平台目前主要泛指iPod Touch、iPhone以及iPad这三种主要的机型,近日开始研读起iOS Human Interface Guide(后简称HIG)的相关章节,发现其实有许多一般入门时常见的问题,其实都可以在这里获得解答。
就经验上许多人可能会产生的疑问,并配合上述HIG文件内容进行一份整理。如同「平台特性(Platform Characteristics)」章节开头所明述的,成功的应用程序将会拥抱这些特性,并融合在让用户在操作装置之间,所以熟知iOS上的平台特性,合理的设计以及运用其在自己所开发的应用程序中,将会对于用户在操作应用程序时,有大大的帮助。
屏幕显示关乎一切
这部份几乎是无庸置疑的,iOS平台上的操作,几乎都是在屏幕上执行,下面3点可以给iOS诸平台适用的:
***的点击区域大小是 44 x 44 点 (Points而非Pixels)
应用程序的图片设计影响是很明显的
使用者专注在内容上
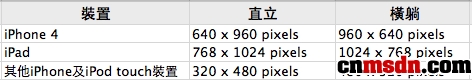
以下是常见的iOS装置屏幕尺寸:

装置显示方向
基本上,原则就是Home Screen如何,进入应用程序的默认显示方向就会是如何。
由于iPhone以及iPod Touch的主画面(Home Screen),只会有一种显示方向,所以默认进入到应用程序时,就应该会是直立向。
在iPad上由于主画面可以是全方向,所以用户预期进入应用程序时,方向会有一致性。
不用学习的基本操作手势
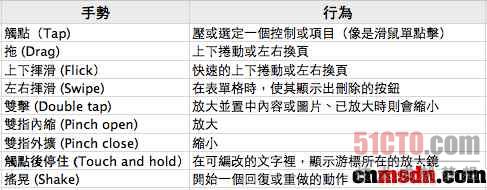
使用者不会去发掘特殊的操作手势,就算偶尔发现非一般手势,并惊呼原来可以这样做时,也只是偶尔,所以让人们拥有连贯性的使用经验,利用所有iOS内建的原有手势,是让应用程序成功的主要因素,下面的表格是一些基本的手势。
苹果也指出,虽然所有iOS装置都支持多点触控的手势,大屏幕提供比较多手指运作的空间,但不代表多指的手势比较好;猜测使用者不会知道或者在大多数场合,使用者还是习于一手一指走天下。

如果想看更多手势,以及其他行动平台上的手势,或许可以参考LukeW的这份文件。
人们一次只会跟一个应用程序互动
对,这听起来的确是很废话,在使用者的面前,只会有一个应用程序在前台与用户互动。在iOS 4之前,应用程序被关掉之后,就会被从内存中移除;但iOS 4之后,他可能会在背景继续执行,这个一般称之为多任务(Multitasking),应用程序通常会在背景执行直到他们下次被呼叫出来,或者直接被终止工作才会停止运作。
在主画面中,快速按Home Screen圆钮两次,就可以叫出位于画面***端的多任务选单,使用者可以快速的找到最近用过的应用程序。当用户再一次使用这些应用程序的时候,这些程序就不用再重新被加载,而是会被从他们上次跳出的地方进入。
而有些应用程序是要在背景继续被执行的,像是音乐程序,用户会希望在查询日历或信件的同时,还是可以听到他们喜爱的音乐在背景播放。
偏好(Preferences)可以在设定(Setting)中被找到
在设定里的「偏好」通常是设好一次后,就很少被变动的设定。虽然一些内建的应用程序有这类型的偏好设定,不过大部份的应用程序并不太需要这类东西。
极少化屏幕上的帮助功能
移动装置的用户,其实不会花太多时间去研究到底应用程序里整体有什么功能,所以除非他们有感觉到获得好处或好用,接着才会到利用所谓的帮助功能,iOS装置以及内建应用程序都被设计得非常直觉并易于使用,所以依此类推,所有应用程序都应该被以这种少说明甚至是无说明的方式在执行。
在iOS上的两种软件
在iOS上,依照着不同的执行方式,开发者可以有两种开发iOS软件的方式:
iOS应用程序
网站内容
iOS应用程序是利用iOS SDK开发的应用程序,也可以称之为原生应用程序(Native App),由于这些iOS应用程序重组了内建应用程序的特色,所以依附在装置上之时,就可以在iOS环境下有特别的优势。人们会把这些应用程序当作像内建的相簿、行事历以及信箱。
网站内容则是主要由一个网站提供内容,但是透过iOS装置浏览。又可以分成3种形态:
网站应用程序(Web apps),行为近似于iOS应用程序,一般的网站应用程序通常会隐藏Safari浏览器的接口,让他看起来像是原生的应用程序。
优化网页(Optimized webpages),网页有针对iOS上的Safari浏览器进行优化,并移除一些不被支持的效果,像是Plug-In、Flash以及Java。更甚者,还会针对屏幕大小进行内容的排版调整等,以使得在装置上可以被***的阅读。
兼容网页(Compatible webpages),这是与上者相对的,网页可以在iOS上被浏览,但是通常会遇到一些无法支持的元素,排版之类的也不见得会适合在装置上阅读,但是通常都可以被显示出来。
在iOS用来浏览网页的Safari
iOS上的Safari与一般桌面计算机使用的Safari不尽相同。主要可以观察点包含:
使用者无法任意的调整可视画面的尺寸,一般的浏览器,使用者可以拖拉浏览器窗口的大小来调整尺寸。在iOS上,只能透过显示方向来改变。
在iOS上的Safari支援cookies。
在iOS上的Safari不支持 Flash、Java(含Java applets)或者第3方的网站内容插件。但支持HTML 5的以及 标签以提供影音串流,以及JavaScript、CSS 3以显示动画内容。
有些像是鼠标滑过(Hover)这样的动作是不存在iOS上的。
iOS上的Safari允许网页应用程序以全屏幕执行,如果用户有把某网站设到主画面中作为图示,就可以隐藏Safari的接口,这会使其看起来更像是原生应用程序。
小结:关于iOS平台 应用程序特性大整理的内容介绍完了希望本文对你有所帮助!

























