【51CTO精选译文】对于想要着手新建Web项目的人来说,HTML5实例确实很能给人以灵感,毕竟HTML5是未来的网页标记技术,我们都需要为此作好准备。HTML5是作为HTML(超文本标记语言)的下一个主要版本而开发的。主要的市场和互联网领导企业已经在转而改用HTML 5平台。由于苹果和谷歌都大力推行这项标准,以便从事更高级的Web开发,随着更多的公司支持HTML 5的先进特性,我们现在看到实施HTML 5的网站遍地开花。
51CTO推荐专题:HTML 5 下一代Web开发标准详解
由于Flash在Web和互联网应用程序中的应用越来越少,HTML5为Web设计师和开发者打开了新的大门。在这种情况下,每一个Web开发者的确有必要了解HTML 5的基本教程、技巧和术语。
下面我们介绍了一份完整的列表——如果你是位Web开发者,绝对不想错过这30余个HTML5实例、教程和技巧。
不妨先看一下几个HTML5实例

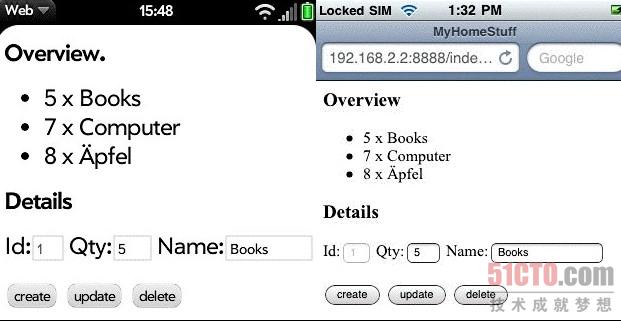
IBM的技术库里面有一篇由IT架构师Dietmar Krueger撰写的内容翔实的文章。作者在该文中描述和介绍了为什么为操作系统和移动平台编写应用程序困难重重。作者选择了走开放的道路,通过HTML 5来进行开发,而不是依赖学习针对特定平台的语言,比如面向iPhone平台的带Cocoa框架的Objective-C语言。这篇文章介绍得非常清晰、深入浅出。
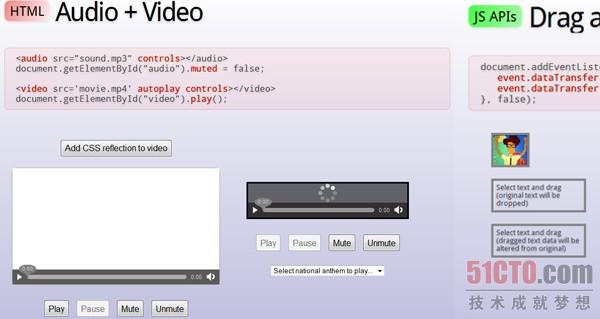
2. HTML 5演示和实例

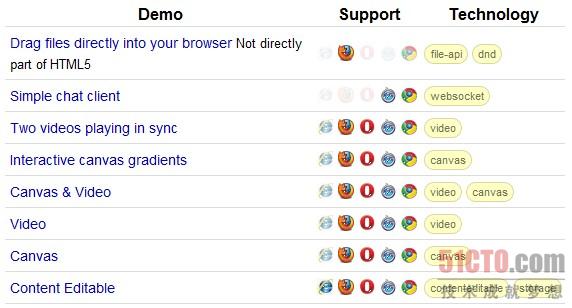
这个网站到处都有HTML5实例,还有很不错的实例。有些是本人一起改动的HTML 5实例和演示。点击浏览器支持图标或技术标签,就可以过滤演示(过滤器是“或”过滤器)。
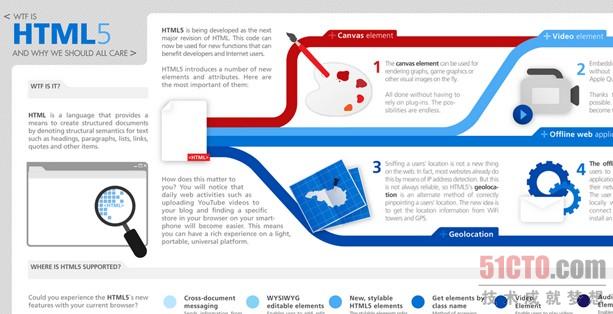
3. WTF is HTML5

这一页概述了HTML5,非常实用,还有很不错的HTML5实例!

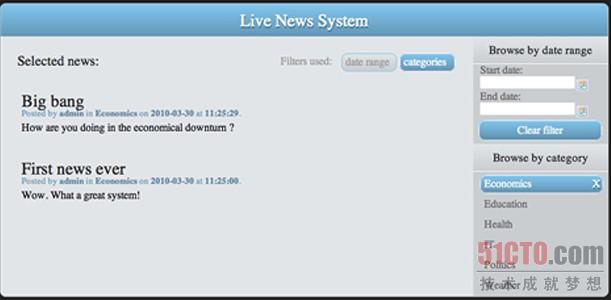
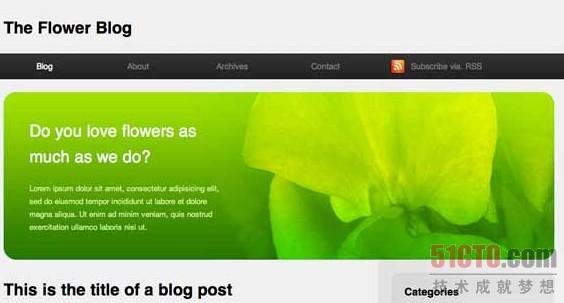
这个教程表明了如何用HTML 5和CSS3来构建一个新闻网站。HTML和CSS中的每一行代码都附有解释。

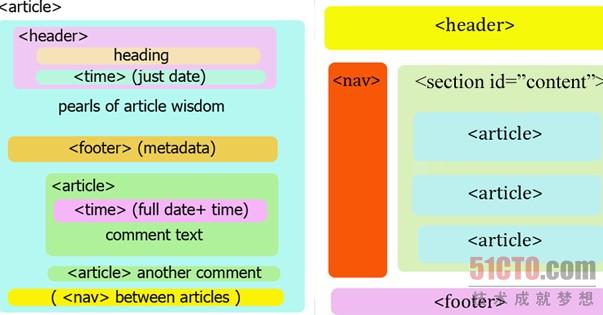
HTML 5的功能特性大部分涉及JavaScript应用编程接口(API),因而让你更容易开发出交互网页,但是有一批新的元素让你可以为传统的Web 1.0网页添加额外的语义。这个教程通过为你提供博客布局,以便研究分析这些元素。
#p#
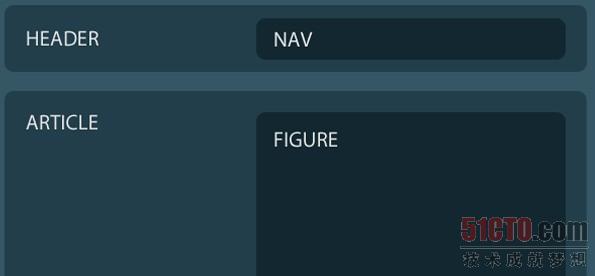
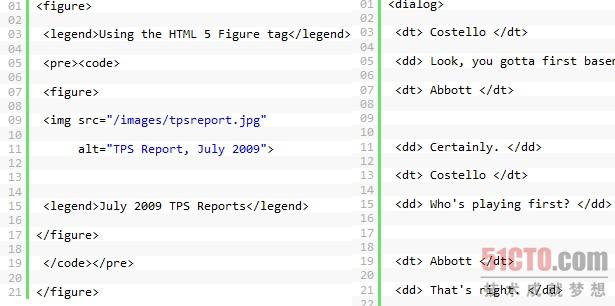
6. HTML 5中的语义
在最近一年左右的时间里,万维网联盟(W3C)最近加大力度开发的下一代HTML:HTML 5发展势头相当猛。这是个庞大项目,不但涵盖HTML的结构,还涵盖解析模型、错误处理模型、文档对象模型(DOM)、资源获取算法、媒体内容、2D绘图、数据模板、安全模型、网页装入模块、客户端数据存储等方面。
HTML的结构、语法和语义也进行了修改,一些内容在Lachlan Hunt所著的《HTML 5先睹为快》一书(http://www.alistapart.com/articles/previewofhtml5)中有所提及。
在本文中,我们不妨只关注HTML的语义。它是作者多年来关注的方面;他认为,语言对HTML的未来来说至关重要。

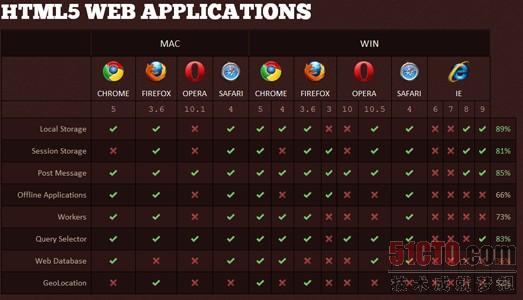
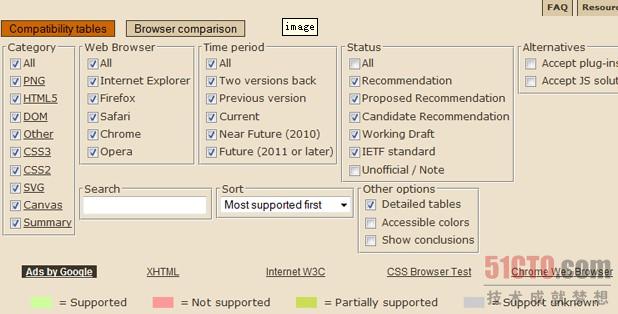
概述了HTML 5浏览器兼容性。
Dive Into HTML 5力求详细介绍从HTML 5规范及其他优秀标准精挑细选的一系列特性。时间允许的话,我会定期发布草案(Drafts)。

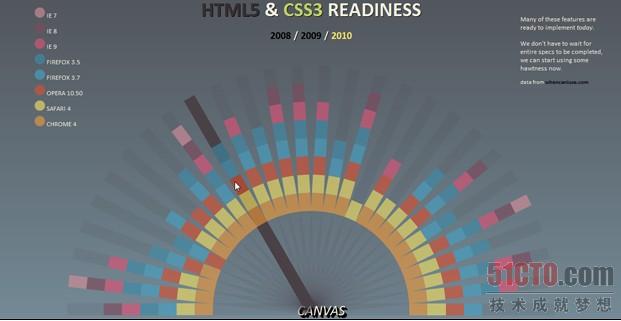
你在这里能找到非常实用的兼容性表,介绍了HTML5、CSS3、SVG及其他即将推出的Web技术中的特性。

#p#

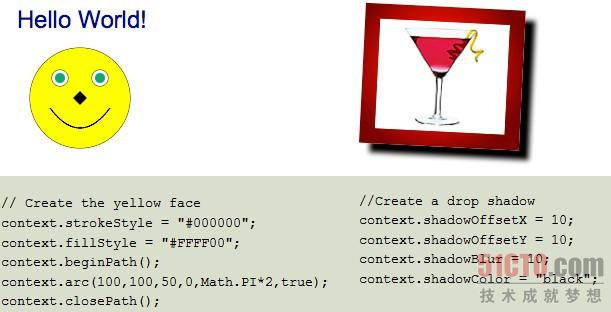
HTML 5规范里面有一堆好东东,其中之一是Canvas,这是一种使用JavaScript,以编程方式来绘图的方法。 我们会在本文中介绍Canvas的基本细节,并演示了可以用实例和链接来实现什么。
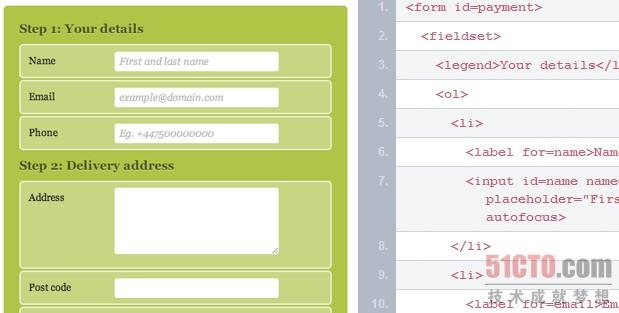
12. 用HTML5表单大显身手

表单通常被认为是我们必须添加标记和样式的讨厌鬼。我不敢苟同:表单(其重要性不亚于表)是我们所要处理的最激动人心的东西。
我们在这里要看一下如何运用一些先进的CSS和***的CSS3技巧,为漂亮的HTML 5表单添加样式。你看了本文后,我保证你也想为自己的表单添加样式。

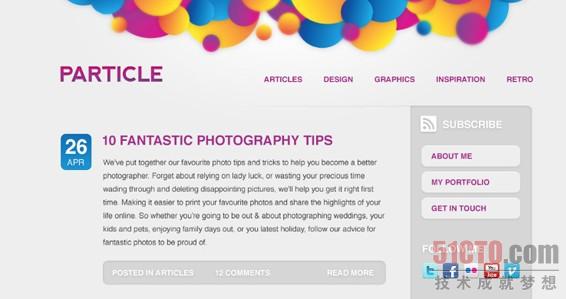
14. 利用HTML 5和CSS3,编写向后兼容的单页网站模板

HTML5是Web开发的未来;但信不信由你,你现在可以使用它。HTML5非常顾及语义和可访问性,因为我们没必要到处添加毫无意义的div标签。它为导航和脚注等常用元素引入了有意义的标签,这些标签极其合理,也更自然。
这概述了HTML5和CSS3的基本内容,同时仍关注旧版浏览器。在我们开始之前,记下这个问题的答案。
网址:http://inspectelement.com/tutorials/code-a-backwards-compatible-one-page-portfolio-with-html5-and-css3/
#p#
15. 从头开始编写HTML 5布局

诚然,HTML5和CSS3都在完善之中,这种情况还会持续一段时日,但没有理由不立即开始使用。毕竟,时间证明实施未完成的规范确实可行,很容易换成W3C建议的完整版。这时候,渐进增强和适度降级就能发挥作用。这里有一些很不错的HTML5实例。

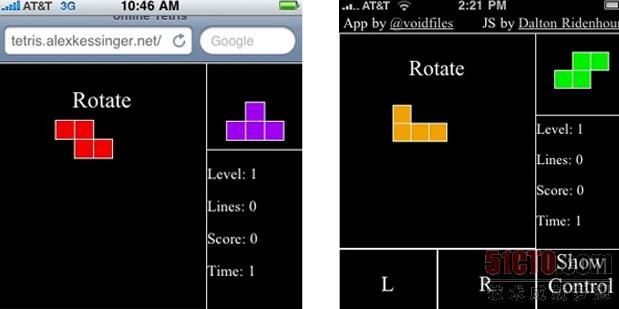
我知道,你郁闷了差不多有一年。所有铁杆派的Objective-C开发者一直在争先恐后地为iPhone编写应用程序。你也许甚至试着读一两篇关于为iPhone进行开发的教程,但是发现很难学会。
你可以运用已经拥有的技巧来进行开发:HTML(5)、CSS和JavaScript。
这个教程表明了如何开发一个离线的HTML5 iPhone应用程序。更具体地说,我会逐步介绍开发俄罗斯方块游戏的过程。

学习通过五个宏步骤,运用大脑、铅笔、纸、Photoshop、HTML和CSS来构建一个精致的网站。但幸好技术并没有止步,我们将来还有另外两个朋友:HTML 5和CSS3来设计更好的网站。

看看如何使用CSS3和jQuery带来的一些新特性,以及scrollTo插件,创建一个HTML5 Web模板。由于HTML5仍在完善中,你还有个办法:可以在这里(http://tutorialzine.com/2010/02/free-xhtml-css3-website-template/)下载XHTML版的模板。
19. 用HTML 5设计和编写一个酷酷的iPhone应用网站

HTML5绝对是眼下的宠儿,每个设计者都为它的发布而激动。在该教程中,我们将领略通过使用HTML 5结构来编写酷酷的iPhone应用网站会怎样,并运用一些CSS3效果来添加可视化样式。

在这个教程中,我们将使用来自HTML 5和CSS 3的下一代技巧,构建一个博客网页。该教程旨在演示等规范完成后、浏览器开发商实施这些规范后,我们将如何构建网站。如果你已经知道HTML和CSS,应该很容易按步骤行事。
#p#
面向初学者的HTML5有很不错的HTML5实例。现在就使用,它很容易!本文饶有趣味地介绍了HTML5的一些基本方面。
22. Rocking HTML5

这里演示的是一个HTML5网站,它非常详细而清晰地概述了HTML5的元素。
23. 用HTML 5构建网页

HTML 5不是构建语义更丰富的Web的下一个重要步骤,就是会用另一组不全面的标签和标记淹没Web的灾难,这取决于你在问谁了。
不管是哪一派观点,存在的问题在于,目前外面使用HTML 5的网站为数不多;所以要解决明显的问题,理论上的办法仍然基本上没有得到考验。
话虽如此,不难看到下一代Web标记工具存在的好处和潜在问题。
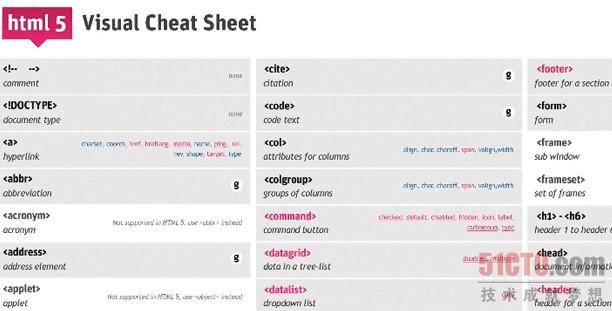
24. HTML5速查表
网址:http://www.html5test.com/

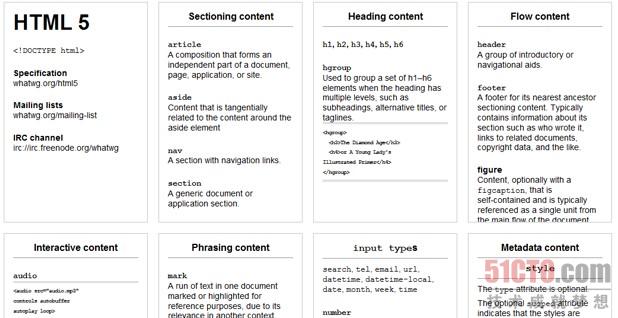
这不是HTML5实例,HTML 5 Visual Cheat Sheet是我为Web设计者和开发者设计的一份实用的速查表。这份速查表实际上就是一个简单的可视网格,列出了所有HTML标签以及HTML版本4.01及/或5支持的相关属性。我用来设计该速查表的可视化样式让你一眼就能看清楚所要寻找的东西。
#p#
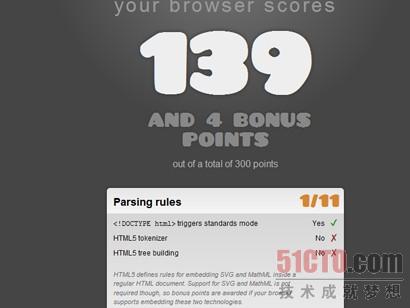
25. html5test.com

这是个浏览器测试,有许多细节。非常实用。
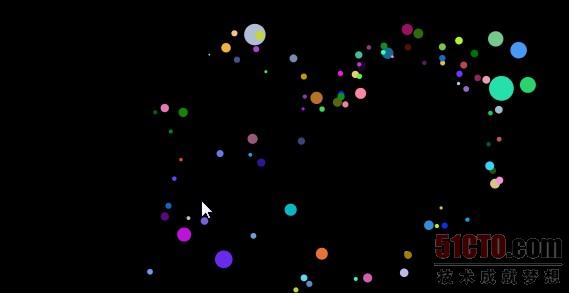
26. HTML5 Canvas试验

我们可以体验一下这项技术。我们创建了一个小试验,装入100条与HTML5有关的Twitter消息,然后用基于Javascript的粒子引擎来显示它们。每个粒子代表一条Twitter消息——点击其中一个粒子,它就会在屏幕上显示(点击图像就能看到它的实际运行。)
27. 12个极出色的HTML5试验
你在这里可以找到一组极出色的基于HTML5 canvas的试验,你会从此爱上HTML5。
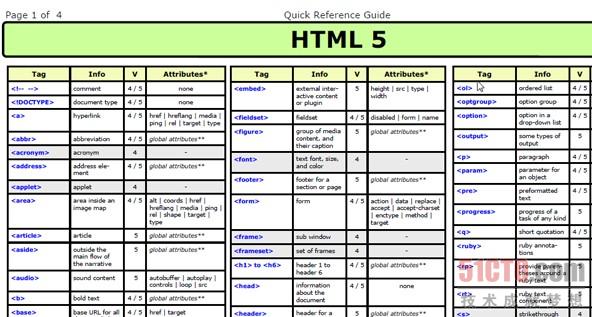
28. HTML 5速查表(PDF)

29. html5手册

好了,你看到HTML 5已出现在我们面前,那你应该使用它吗?
我通常认为这取决于你在开发的网站。如果它是访问量很大的商业网站,那么你可能需要再忍一阵子。不过如果它是个人博客,我认为现在就可以入手,学习如何使用HTML 5中的新特性。
英文:http://www.tripwiremagazine.com/2010/07/30-very-useful-html5-tutorials-techniques-and-examples-for-web-developers.html
【编辑推荐】