Xcode 4开发第一个iPhone程序 图文实例(下)是 本文介绍的内容,接着Xcode 4开发第一个iPhone程序 图文实例(上)继续介绍。
项目开发
熟悉Xcode 4
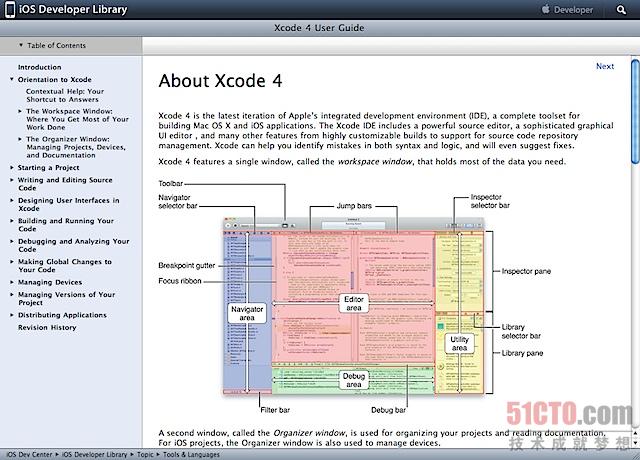
经过前期的准备工作后,现在可以开始基于Xcode4进行实际的项目开发。对于Xcode4,在iOS Dev Center中,找到“Xcode 4 User Guide”,这是一个专门针对Xcode 4的说明和使用指南,非常详细。

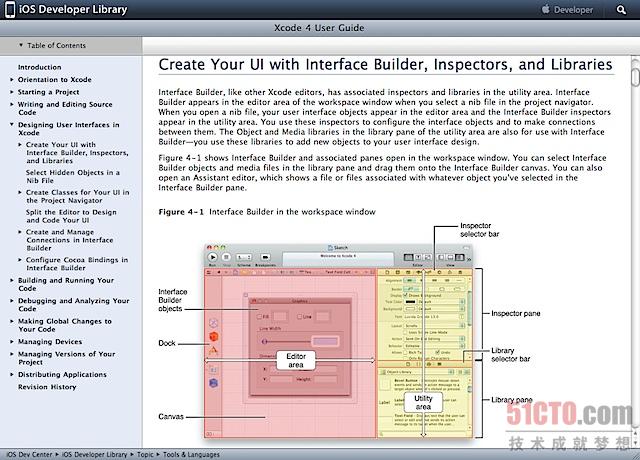
在Xcode 4中,整合了原来专门用来编辑Mac或iOS项目界面的Interface Builder软件,“Xcode 4 User Guide”中专门有一章“Designing User Interfaces in Xcode”来讲述如何在Xcode 4中编辑界面。

创建新项目
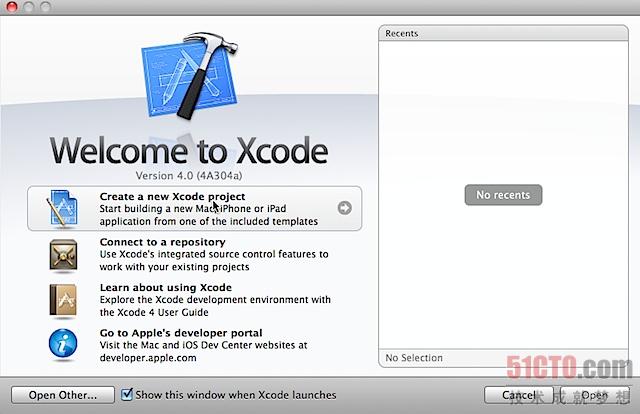
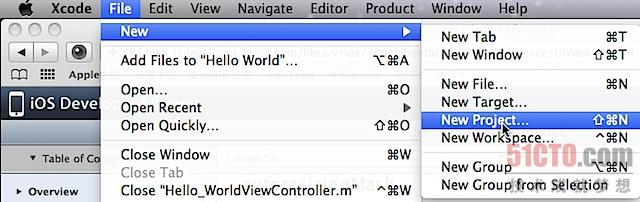
启动Xcode4后,首先会有一个欢迎窗口,通过它,点击“Create a new Xcode project”,可以直接开始创建项目

当然也可以通过菜单或者快捷方式来开始创建新项目

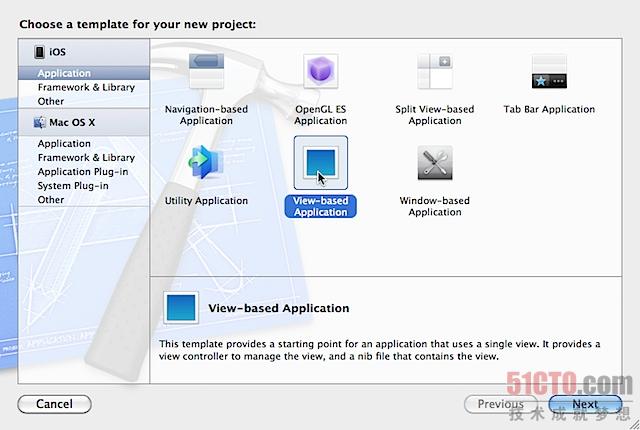
选择新项目模板
为方便生成项目,Xcode4默认提供了几种项目模板:
Navigation-based Application: 该模板适用与需要界面导航的应用,基于该模板生成的应用程序,带一个导航,显示一个列表项
OpenGL ES Application: 该模板适用于基于OpenGL ES的应用程序,例如游戏类程序。基于该模板生成的应用程序,带一个用来输出OpenGL ES场景的视图和一个支持动画的视图
Splite View-based Application: 该模板适用于需要用到左右分栏视图的iPad程序,基于该模板生成的应用程序,提供了一个左右分栏的界面控件
Tab Bar Application: 该模板适用于适用采用标签页的应用程序,基于该模板生成的应用程序,默认带有标签页
Utility Application: 该模板适用与有一个主界面和一个信息页的应用,基于该模板生成的应用程序,主界面上有一个信息按钮,点击后,有一个翻转动画,切换到另一个信息界面
View-based Application: 该模板适用于单一界面的应用,基于该模板生成的应用程序,只有一个空白界面视图
Window-based Application: 该模板适用于空白的应用程序,基于该模板生成的应用程序,只有一个窗体,没有任何视图,需要手动添加

对于我们的Hello World项目来说,最适合的项目模板是“View-based Application”,我们只要基于它创建一个单一带有空白视图的应用,然后再将UILabel拖到上面就可以实现基本功能。
项目基本选项
点击下一步,进入“Choose options for your new project”界面,在这里,可以选择设置项目的基本选项,其中:
Product Name: 指产品名称,在这里项目中,我们直接命名为“Hello World”
Company Identifier: 公司标识符,一般命名规则为 “com.公司名”
Bundle Identifier: 指包标识符,用于唯一标识应用程序,默认会根据公司标识符和产品名来组合生成
Device Family: 指该应用支持的设备类型,共三个选项:iPhone、iPad、Universal(即iPhone、iPad通用)
Include Unite Tests: 是否包含单元测试代码模板,如果勾选,Xcode会帮助生成单元测试代码模板

选择存储路径
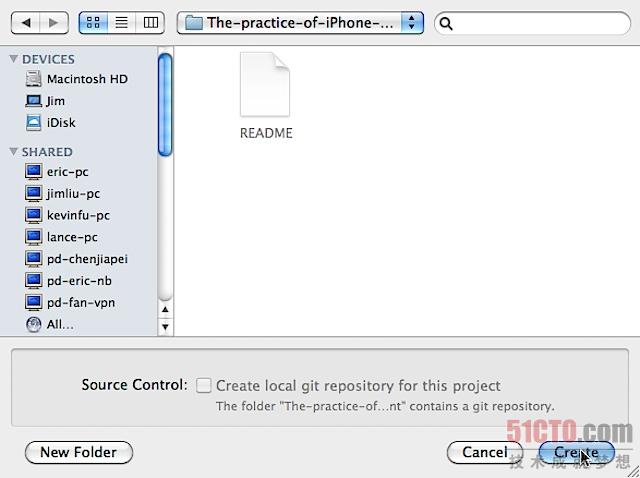
点击Next按钮后,进入选择文件存储路径界面,在这里,可以选择要存储项目的目录。
项目创建
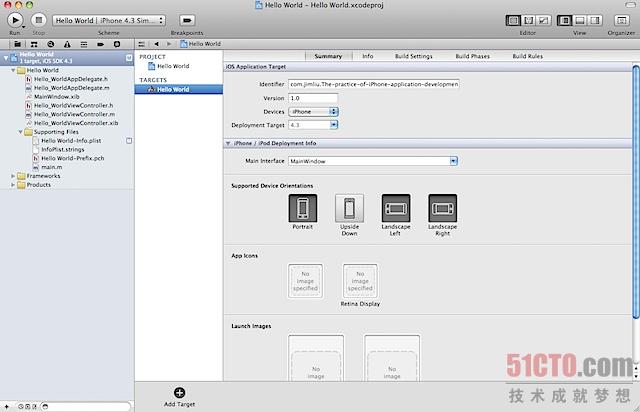
完成点击“Create”按钮,项目创建完成,弹出项目窗口。

试运行项目
经过上面的步骤,我们已经基于模板创建了一个项目,在开始开发前,我们可以尝试先试运行一下项目,看看效果。点击Xcode左上角的“Run”按钮,Xcode即开始对项目进行编译,编译完成后,会弹出iPhone模拟器,在模拟器中运行项目,当然我们的项目现在运行起来还只能看到一个空白的界面。

点Xcode左上角的“Stop”按钮,停止运行项目。
编辑界面文件
一般创建一个新项目,在项目中会包含一个或多个界面文件,这些界面文件一般称之为“nib文件”,扩展名为nib或xib。或者通过向导创建一个新的View Controller的时候,Xcode会包含一个对应的nib文件,一个头文件和一个实现文件。在我们刚刚以View-based Application为模板创建的Hello World项目中,“Hello_WorldViewController.xib”就是主界面的nib文件。
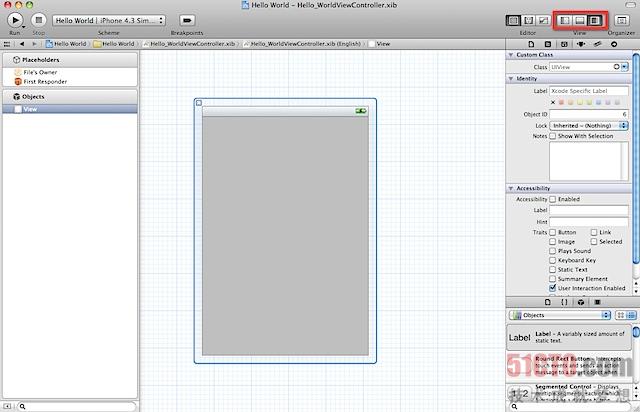
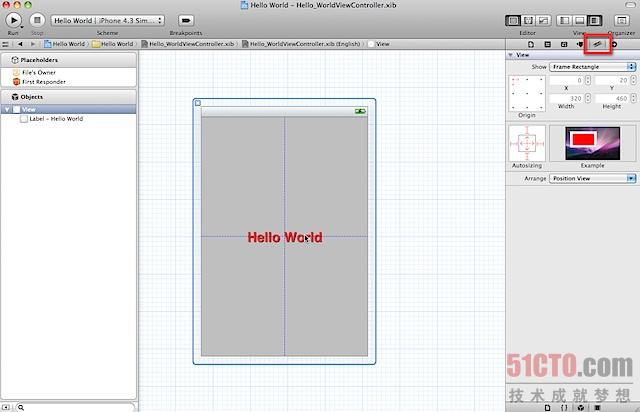
在Xcode左侧选中“Hello_WorldViewController.xib”文件,并点击工具栏的“Hide or show the Navigator”和“Hide or show the Utilities ”按钮,隐藏左侧Navigator区域,显示Utility区域,这样我们就可以开始在Xcode 4中来编辑界面。

添加Label到界面中
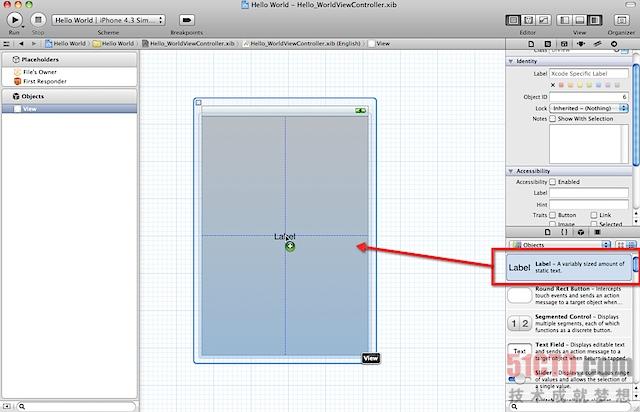
从对象库中,找到我们所需要的Label控件对象,拖动到主界面中,即完成Label控件的添加

设置Label控件属性
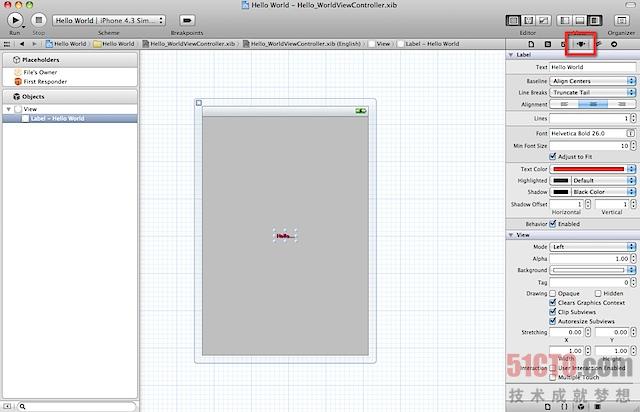
选中新添加的Label控件,点击Inspector selector bar区域的“Show the Attributes inspector”按钮,切换到属性编辑界面,分别设置以下属性:
Text: 输入“Hello World”
Alignment: 选择居中对齐
Font: 选择“Helvetical Bold 26.0”
Text Color: 选择红色
Shadow: 选择黑色(Black Color)
Shadow Offset: Horizontal和Vertical的值分别输入1

设置Label控件的大小和位置
在上面的步骤中设置好Label的相关属性后,发现文字特别小,而且显示不完整,并非我们所选择的字体大小,这是由于UILabel有一个属性“adjustsFontSizeToFitWidth”,默认值是“YES”,如果这个属性的值为YES,并且Label的numberOfLines属性值是1,它会根据Label的宽度来自动调整字体大小,通过Xcode新添加的Label,默认宽度比较小,按照正常的26磅大小的字体,无法完整显示,所以就字体大小就被自动调整了,导致显示的和我们期望的不一样。解决这个问题很简单,就是我们重新设置一下Label的宽度,以让其可以完整显示文字。
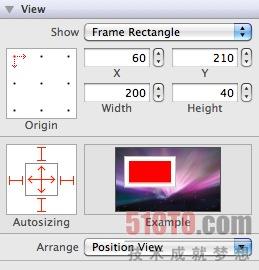
选中新添加的Label控件,点击Inspector selector bar区域的“Show the Size inspector”按钮,切换到尺寸和位置设置界面,对宽度进行调整,这里我们给Label设置一个足够的宽度和高度:200x40,以保证字体不会被缩小。
接下来,就是要调整Label的位置,让它显示在屏幕的正中间。在Xcode中,用鼠标拖动Label,拖动过程中Xcode有辅助线来帮助定位,很容易就可以找到正中心的位置。当然也可以通过简单的计算得到Label如果要显示在正中心,坐标应该为:x = (屏幕宽度 - Label宽度) / 2 = (320 - 200) / 2 = 60; y = (屏幕高度 - 状态栏高度 - Label高度) / 2 = (480 - 20 - 40) / 2 = 210;

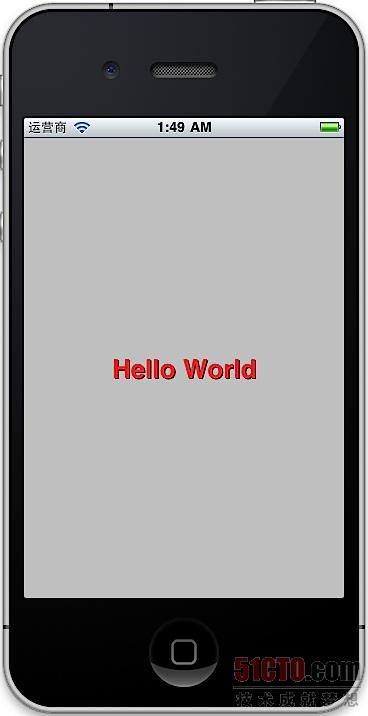
对修改过的xib文件保存,运行项目,看看效果

就这样,我们已经完成了第一步:在屏幕上显示文字,设置字体和字体大小,让文字显示在屏幕正中心。下一步,我们要让它支持旋转,并且旋转后,文字还是显示在屏幕正中。
支持设备旋转
前面我们已经学习了解过,要支持设备宣传,要做如下工作:
重写对应的View Controller的“shouldAutorotateToInterfaceOrientation:”方法,在方法中申明支持的方向。也就是首先要重写“Hello_WorldViewController.m”中的“shouldAutorotateToInterfaceOrientation:”方法
配置对应的View Controller中的View的autoresizingMask属性,以适应因为界面旋转导致的布局变化。也就是要设置好Label控件的autoresizingMask属性。
还是在界面文件中,选中Label,在尺寸和位置设置界面,通过点击Autosizing中的红色线条,设置Label对上下左右四个方向以及宽度和高度都自动调整,这样就可以保证在设备旋转后,界面的宽度和高度发生改变后,控件对上下左右四个方向的位置以及长度和宽度也会随着一起调整,由于已经设置了文字在Label内部是居中对齐的,就可以保证文字显示在界面居中的位置。

点击工具栏的“Hide or show the Navigator”和“Hide or show the Utilities ”按钮,显示左侧Navigator区域,隐藏Utility区域,在左侧Navigator区域,选中“Hello_WorldViewController.m”文件,找到“shouldAutorotateToInterfaceOrientation:”方法,对其进行重写,重写后代码如下
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return YES;
}
- 1.
- 2.
- 3.
- 4.
- 5.
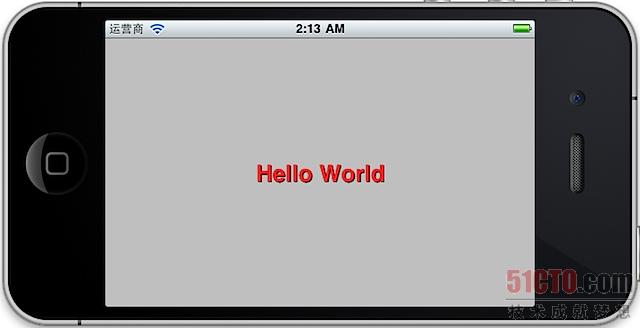
对所做的修改进行保存,然后运行项目,弹出模拟器,通过调用模拟器的设备旋转菜单,让iPhone模拟器变成横屏,你将看到文字会自动调整位置,还是显示在屏幕正中的位置。

至此,我们就实现了项目的全部需求。
小结:Xcode 4开发第一个iPhone程序 图文实例(下)的内容介绍完了,通过Hello World这个简单项目,我们学习了如何基于Xcode 4分析和开发iOS项目,学习了如何通过iOS Dev Center获取需要的资料。最后希望本文对你有所帮助!
源码下载:https://github.com/JimLiu/The-practice-of-iPhone-application-development/tree/master/Hello%20World