CSS有着诸多的优点让Web设计师爱不释手,使用CSS布局的页面可以提高页面的浏览速度、易于维护和改版。如果你是一个Web设计师你肯定会想在线编辑CSS代码,那么本文就为你介绍10个在线CSS编辑器,希望对您有所帮助。
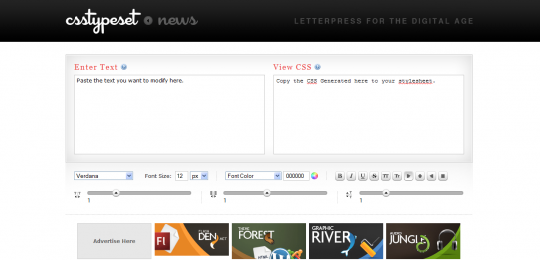
1) CSS Type Set

它提供了一个文本框,您可以改变您输入的文字的颜色、字体、大小并从右侧文本框中输入您需要的CSS代码。 这是***的CSS编辑器。
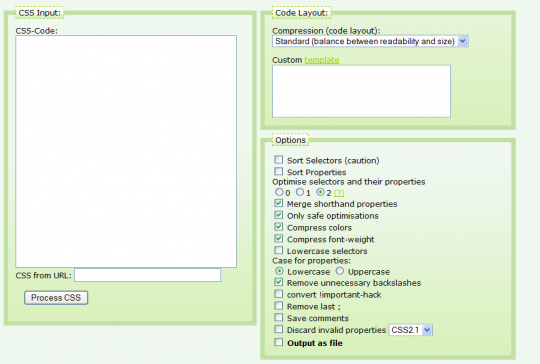
2) CleanCSS

CleanCSS 它是CSS代码的测试盒,可以检查修改CSS代码的功能框。

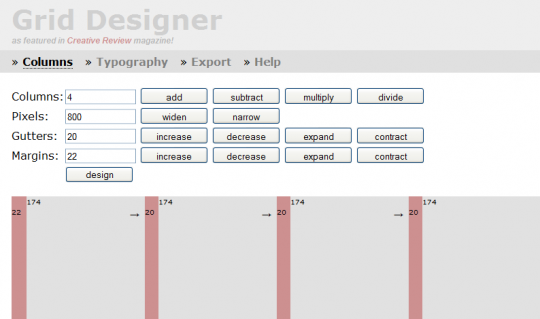
Grid Designer可以帮助Web设计师创建布局网格,并提供不同类型的功能。 它具有良好的网页布局功能,可帮助创造设计有吸引力的界面。
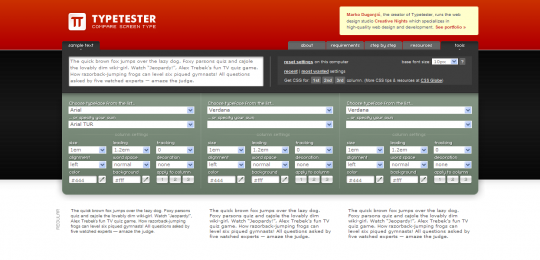
4) Typetester

Typetester 您可以根据你的需求来查询CSS代码。
5) CSSportal(http://www.cssportal.com/online-css-editor/)

它有一个CSS验证器可以帮助您查找代码中的错误。 这是非常有用的编辑器。
下一页还有五个更棒的!
#p#

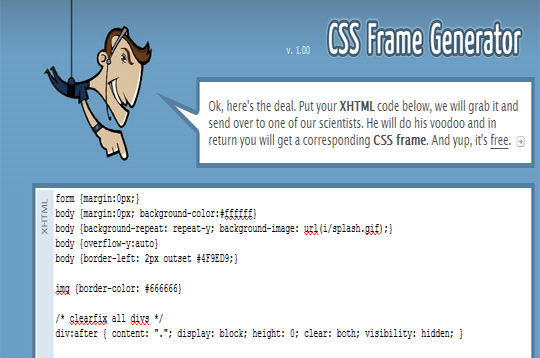
它易于操作,适合新手进行CSS框架布局
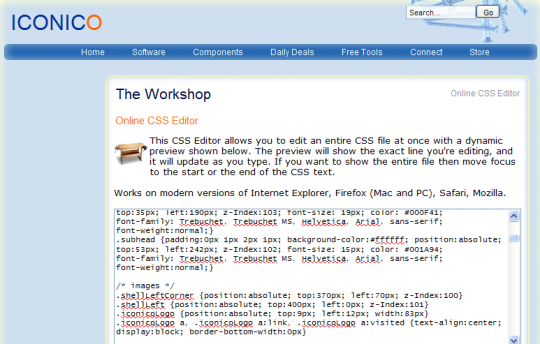
7) iconico

这是一个功能非常强大、速度非常快CSS生成器。
8) Drawter

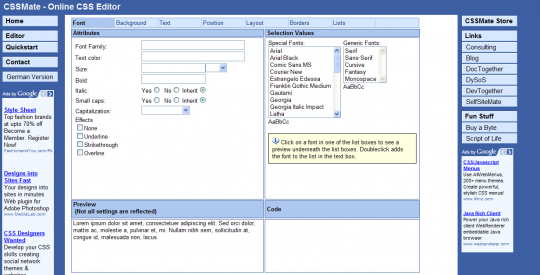
9) CSSMate

CSSMate是一个非常著名的在线CSS代码编辑器。 它可以改变字体,颜色,文字颜色,边框。
10) YAML

这是一个XHTML / CSS浮动布局为现代兼容的框架。
原文链接:http://savedelete.com/top-10-best-free-online-css-editors-for-web-designers.html
【编辑推荐】


































