在开发移动应用的过程当中,如果你的应用只定位在一种平台上,这可不是一个好主意,但是为许多不同的平台Building应用又是一件非常麻烦和非常不爽的事情,因为你会发现每一种手机平台都有自己的SDK,它们需要使用不同语言来进行开发。你可能不得不需要5、6个代码仓库来管理不同设备上的代码,而且需要不同设备的开发人员来开发维护这些仓库,你还不得不装上各个设备的SDK,设置好路径和各种配置信息,来编译不同设备上的应用包。
那么移动网站模式是不是一个可以接受的替代方案呢?幸运的是移动应用和移动网站并不是对立的两端,通过PhoneGap我们可以采用HTML 5的网站形式来开发移动应用。也许开源PhoneGap 会成为 Web App 上设备端开发的事实上标准。
我们先来看看PhoneGap的特性:
支持6种移动设备平台:iOS, Android, BlackBerry, WebOS, Symbian WRT, Windows Mobile(内部测试),以及桌面环境(内部测试)
HTML5 + CSS3 + JavaScript 利用标准的Web技术开发应用
PhoneGap Build(https://build.phonegap.com/): write once, compile on cloud, run anywhere. 提供在线Builder平台:只写一次,云端编译,运行在任何地方
目前已经有上千基于PhoneGap的应用(http://www.phonegap.com/apps)在App Store上
PhoneGap 目前标注的版本依然是0.9.x,PhoneGap的功能特性并不稳定,会有不少bug,要小心。
开始
首先自然是需要下载 PhoneGap: http://www.phonegap.com/
然后你还需要相应设备的SDK
针对iPhone:
从 Apple Developer Portal 下载安装 XCode.
解开下载好的PhoneGap压缩包,进入iphone目录安装好PhoneGap
打开XCode,在文件菜单选择 New Project…. 菜单
点开“User Templates”栏,选择PhoneGap,然后选中右边的“PhoneGap-based Application”,点击“Choose…”按钮,命名你的项目,选择项目文件的位置.
 #p#
#p#针对Android:

下载安装 JDK 1.5

下载安装 Android SDK(http://developer.android.com/sdk/index.html)
下载安装 Apache ANT(http://ant.apache.org/ivy/download.cgi)
下载安装 Ruby (命令行方式开发需要)
解压已经下载好的 PhoneGap, 进入android 目录,my god,最新的0.9.4ZIP包中没有命令行创建项目的方式,好吧,你需要从最新的仓库中把代码取出来: git clone https://github.com/phonegap/phonegap-android.git
命令行方式(Droidgap)脚本的开发者没有修改路径以配合新的0.9.4版本,这是这次在发布中被拿掉的原因吧。需要自己改改,蛮简单的,就不多说。
将 android下的bin目录 加入你的搜索 path:
UNIX/LINUX的机子: export PATH=$PATH:~/phonegap-android/bin
在windows下将phonegap-android/bin 路径加到Path中就不用多说了。
ok,在命令行下输入 “droidgap gen demo”,即可创建phonegap支撑的html5应用项目。
cd demo;ant debug install 即可安装到设备或模拟器
adb logcat 在控制台查看设备的输出日志
使用PhoneGap来创建移动App应用:
打开项目的www目录(android是在项目的assets/www目录下),编辑index.html,在body中键入hello world(你也可以加上js和css文件在这个目录下面),保存,然后你就可以首先部署到模拟器上看看。
也许你会说,这不就是网页嘛!是的,这就是网页,不过通过PhoneGap,这样的网页应用就有能力访问设备的所有功能:文件系统,GPS,相机,重力加速度计,电话簿等,当然不同的设备支持的功能会有所不同(目前PhoneGap还不能支持完所有的功能,具体看各个设备支持的特性列表)。另外要想呈现和移动应用一样的外观,你还需要选择一种HTML 5 Mobile UI Framework库,这样的Framework库已经很多了: Sencha Touch, JQTouch, JMobile, XUI, The-M-Project,Dojo Mobile, dhtmlxTouch, wink, jo, webapp.net…
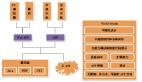
PhoneGap Build
除了在本地编译应用之外,您还可以使用Phonegap提供的云端Build工具进行应用编译。那就是:Phonegat Build,通过它,您只需要将用HTML 5写好的应用上传到PhoneGap的云端服务器,它即可以帮你编译不同平台平的应用。

PhoneGap Build 当前PhoneGap Build依然处于beta状态,你需要申请,等到通过方可使用。另外推荐一个Chrome的插件,Ripple Emulator(http://ripple.tinyhippos.com/) 可以在Chrome浏览器上测试你的应用,支持PhoneGap。