Qt Designer 布局 (2) PyQt学习基础是本文介绍的内容,接着Qt Designer 布局 (1) PyQt学习基础,继续介绍,我们先来看内容。
三、完成窗口的布局Layout
关于窗口的布局,不同人可能有不同的喜好,下面简单的演示一下。
首先,我们把Find what和replace With的两个Label和两个Line Edit布局到一起,我们按住shift键,鼠标选中这四个widgets。然后点击菜单Form->Lay Out in a Grid项(或者点击toolbar button),四个widgets会用红线圈起来,当然这些红线在程序运行时是不会显示的。
然后选择两个CheckBox,点击菜单Form->Lay Out Horizontally,水平布局。
同样我们也把下面的一个Label和ComboBox设为水平布局。
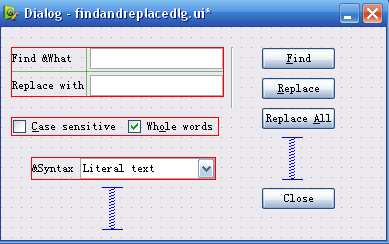
如上所示,现在已经有三个layout了,一个格型布局,两个水平布局。

下面我们把这三个布局放到一个布局里面,我们通过鼠标拖拽来选定三个layout,只要覆盖到layout就行,注意不要接触来Vertical Line,但是要接触到Vertical spacer,选中以后,点击菜单Form->Lay Out Vertically。
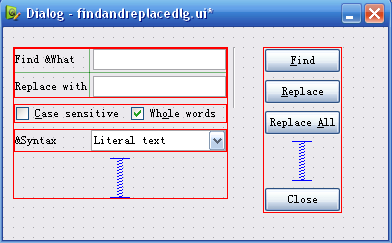
然后用同样的方法,拖拽选中右边的四个button和一个Vertical spacer,选中以后,点击菜单Form->Lay Out Vertically。
最终我们有了两个垂直的layouts,和中间一个Vertical Line,如下图所示:

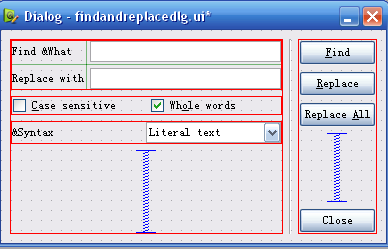
***,我们不要选中任何东西,点击菜单Form->Lay Out Horizontally完成最终Form的布局,最终结果如下图所示:

可以看到,比上面有了些变化,窗口布局的非常合理和漂亮了。
可以通过预览来看一看。
四、设计工作的一些收尾
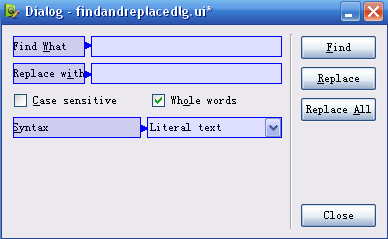
我们发现Label的buddy我们还没有弄好,所以在label中会显示我们输入的”&”符号,下面我们编辑一下。点击菜单Edit->Edit Buddies 转到buddy 模式。然后我们为label选择伙伴buddy,选定一个label,然后把它拖到想绑定的buddy上,比如选定Find what Label,然后把它拖到Line Edit上。类似的我们可以绑定三对buddy,如下图所示:

按F3可以离开buddy模式,进入到窗口编辑模式。
同样,我们可以设置Tab的顺寻,通过点击Edit->Edit Tab Order,进入到编辑tab order的模式,如下图。然后通过点击来改变顺序,同样按F3可以退出编辑模式.
关于button方法的绑定,其中Find,Replace,Replace All三个,需要绑定用户自己写的方法,而colse按钮可以绑定到对话框的reject(),下面看看如何绑定:
点击菜单Edit->Edit Signal/Slots,然后点击close button拖一下到form上,放开鼠标左键,会弹出一个Configure connection的对话框,从左边列表框中点击clicked(),从右边点击reject(),然后点击OK,结束,如下图。

按F3离开模式。
***可以给这个对话框命名,ObjectName设为:FindAndReplaceDlg,把windowTitle设为“Find and Replace”。其中的ObjectName是我们在程序中要用到这个对话框时,他的类名,或者import的东西。
保存为findandreplacedlg.ui文件。
五,转化ui文件为py文件
打开cmd命令行,在findandreplacedlg.ui文件所在的目录运行下面的命令:
pyuic4 -o ui_findandreplacedlg.py findandreplacedlg.ui
- 1.
就会在同样的目录生成一个名为ui_findandreplacedlg.py的文件,然后我们就可在别的工程中import这个文件来产生我们想要的对话框了。
参考资料《Rapid GUI Programing with PyQt》chapter 7
小结:关于Qt Designer 布局 (2) PyQt学习基础的内容介绍完了,希望本文对你有所帮助,请继续深入了解 Qt Designer 布局 (3) PyQt学习基础。
























