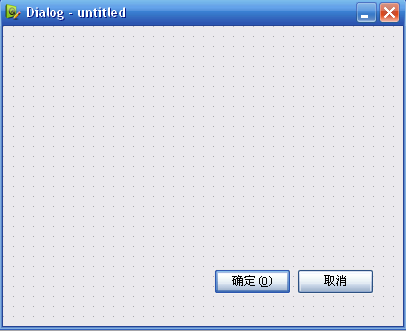
Qt Designer 布局 (1) PyQt学习基础是本文要介绍的内容,先来看内容。我们用Qt Designer设计一个对话框。假如我们想设计一个下面的对话框:

一、创建工程
打开Designer,在弹出的新建窗体对话框中,选择templatesforms中的Dialog with Button Bottom,点击创建,就会创建一个如下图所示的对话框。

如图我们得到了一个带有按钮的对话框,我们选定两个按钮,然后点击右键,删除这两个按钮,然后我们这个form就变空了,以便接下来我们自己设置。
二、放置widgets和buttons等
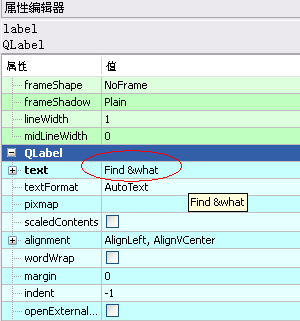
在Qt Designer窗口左边有一个widget box,里面有很多图标代表了一些widget,我们在Display Widget里面找到Label控件,然后把它拖到我们的窗体form中,放到左上角,选中它,然后我们在Qt Designer窗口右边的属性编辑器中找到“Text”属性,然后把它的值改为“Find &what”,如下图:

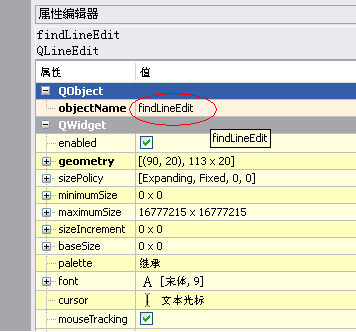
然后我们再从widget box中的input widgets中找到Line Edit ,把它拖到对话框中Label的右边,对齐。然后在属性编辑器找到ObjectName属性,把值改为findLineEdit。为什么上面的LableName我们不改呢?因为我们不会在程序中用到它,这里改了LineEdit的Name是因为在程序中会用到这个值。

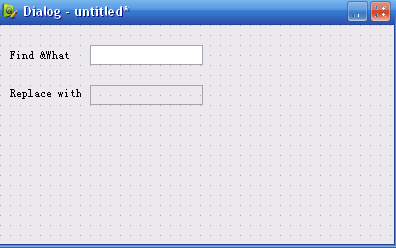
然后,在拖一个Label和一个Line Edit分别放到上面的两个widget下面,其中Label的text属性改为“Replace with”,而Line Edit的ObjectName改为replaceLineEdit。结果应该如下图所示:

先把上面的保存为:findandreplacedlg.ui
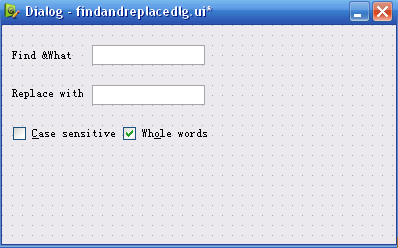
下面,我们在上面的基础上增加两个checkboxs,从widget box中的Buttons中找到Check Box,然后拖两个到对话框中,放到label和line edit的下面。把***个check box的ObjectName改为caseCheckBox,把它的Text属性值改为&Case sensitive;把第二个check box的ObjectName改为wholCheckBox,Text属性改为Wh&ole words,并且把“checked”状态改为“true”。此时对话框如下所示:

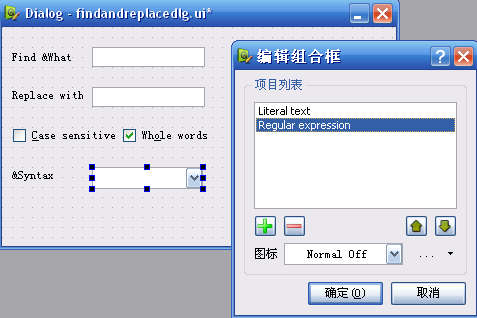
下面,在上面基础上添加一个Label和一个ComboBox。其中的Label放到***个check box的下面,它的Text属性改为&Syntax。然后拖一个ComboBox放到这个Label的右边,它的Objectname设为“syntax ComboBox”。然后我们要给这个ComboBox添加两个Items。方法是:选中这个ComboBox,点击右键,在弹出的菜单中选***项Edit Items,然后在弹出的对话框中点击图标“+”,添加一项Item,并把内容改为“Literal text”,然后再同样的方法添加一项“Regular expression_r”。如下图所示:

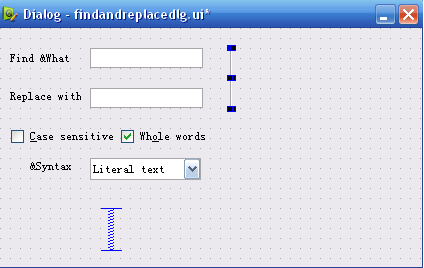
下面我们就要在dialog的右边创建button了,在创建之前。我们还需要向窗口添加两个东西。首先添加一个Vertical Spacer(在widget box中的Spacers group中),它的作用是当dialog的大小改变时,窗口里的widgets不会布局发生散化或者变乱。第二个需要添加的是Vertical Line(在widget box中的Display widgets中),把它放到两个LineEdit的右边,用于分割这些widgets和我们即将添加的buttons。如下图所示:

下面我们开始创建button。从Button group中拖一个Push Button到窗口中,放到右上位置,把它的ObjectName改为“findButton”,它的text改为“&Find”。
再拖个一个push button放到这个find的下面,ObjectName改为“replaceButton”,text改为“&Replace”。
创建第三个button在replace button的下面,ObjectName改为“replaceAllButton”,text改为“Replace &All”。然后拖一个Vertical spacer放到下面。
***我们创建第四个button,ObjectName改为“closeButton”,text改为“Close”。
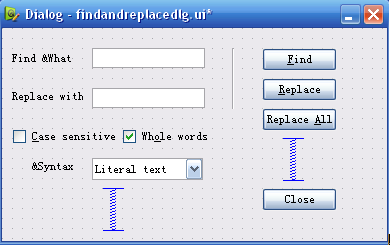
现在所有的widgets和button我们都创建完了,如下图所示:

参考资料《Rapid GUI Programing with PyQt》chapter 7
小结:关于Qt Designer 布局 (1) PyQt学习基础的内容介绍完了,希望本文对你有所帮助。请继续深入了解 Qt Designer 布局 (2) PyQt学习基础。
























