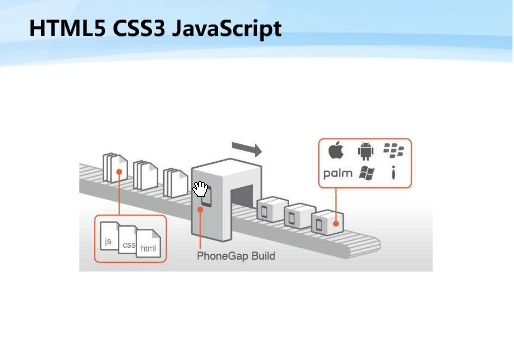
PhoneGap是什么?PhoneGap是一个开源的、基于JavaScript语言、用于快速和简便开发手机应用程序的开发框架,用来构建跨平台的使用HTML,CSS和JavaScript的移动应用程序。
PhoneGap框架视频演示



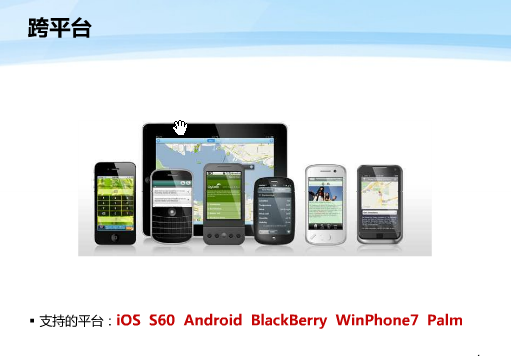
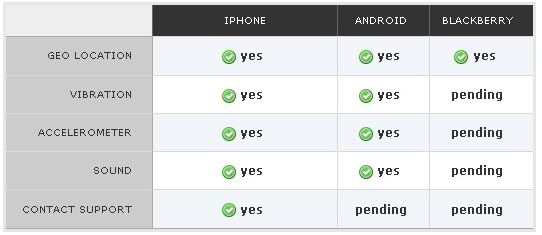
它使开发者能够利用iPhone,Android,Palm,Symbian和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动。

跨平台移动开发框架PhoneGap对于网站开发者而言,应用比较熟悉的HTML和JavaScript语言可以非常方便的通过SDK调用底层手机功能开发相应的应用程序,特别是针对iPhone、Android和BlackBerry。
PhoneGap是免费的,但是它需要特定平台提供的附加软件,例如iPhone的iPhone SDK,Android的Android SDK等。使用PhoneGap只比为每个平台分别建立应用程序好一点点,因为虽然基本代码是一样的,但是你仍然需要为每个平台分别编译应用程序。
PhoneGap所具备的一些显著的特点:
我们相信未来的互联网应用将更频繁的出现在便携设备中,正逐渐的脱离固定的桌面电脑。手机在今后作为人类与互联网交互的主要窗口,其必定会出现大量应用程序,例如:购物、付款、导航和娱乐等。
Simple: 因为是基于我们所熟悉的开发环境HTML、CSS和JavaScript等,所以其显得相对容易上手。软件开发毕竟是个比较麻烦的工作,要注意很多的复杂问题。例如:针对多平台的开发(同一个应用程序可以在不同的平台良好的运行)。那么应用PhoneGap会大大简化多平台开发的难度,从而将更多的精力放在软件功能本身。
Device Agnostic: 针对三大手机平台Apple IPhone、Google Android和BlackBerry都拥有强大的功能性。应用PhoneGap开发基于不同平台的应用程序时,可以避免根据不同的逻辑来处理相同的问题。
Completely Open Source: 是的!又是一个完全开源!(看样当今社会,开源才是发展硬道理)
Active Community: 正在迅速扩大的用户群,其相关资源也正在不断的增加!
Support Features:




下面是一些使用PhoneGap框架的代码示例:
获取地理位置:
- //GAP will invoke this function once it has the location
- function gotLocation(lat,lon){
- $('lat').innerHTML = "latitude: " + lat;
- $('lon').innerHTML = "longitude: " + lon;
- }
获取摄像头捕捉的照片
- function takePhoto(){
- var photo = gap:takePhoto();
- return photo;
- }
























