学习 QT 绘制图形 从这里开始是本文呢介绍的内容,不多说了,先来看内容。说明:以后使用的环境为基于Qt 4.6的Qt Creator 1.3.0 windows版本
本文介绍在窗口上绘制最简单的图形的方法。
1、新建Qt4 Gui Application工程,我这里使用的工程名为painter01,选用QDialog作为Base class
2、在dialog.h文件中声明重绘事件函数void paintEvent(QPaintEvent *);
3、在dialog.cpp中添加绘图类QPainter的头文件包含#include <QPainter>
4、在下面进行该函数的重定义。
- void Dialog::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
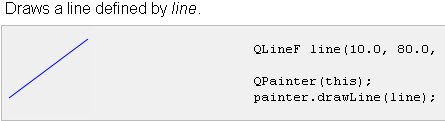
- painter.drawLine(0,0,100,100);
- }
其中创建了QPainter类对象,它是用来进行绘制图形的,我们这里画了一条线Line,其中的参数为线的起点(0,0),和终点 (100,100)。这里的数值指的是像素,详细的坐标设置我们以后再讲,这里知道(0,0)点指的是窗口的左上角即可。运行效果如下:

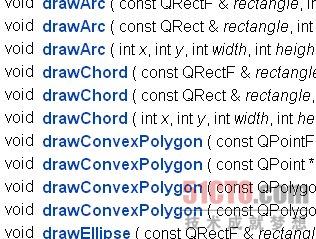
5、在qt的帮助里可以查看所有的绘制函数,而且下面还给出了相关的例子。


6、我们下面将几个知识点说明一下,帮助大家更快入门。
将函数改为如下:
- void Dialog::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
- QPen pen; //画笔
- pen.setColor(QColor(255,0,0));
- QBrush brush(QColor(0,255,0,125)); //画刷
- painter.setPen(pen); //添加画笔
- painter.setBrush(brush); //添加画刷
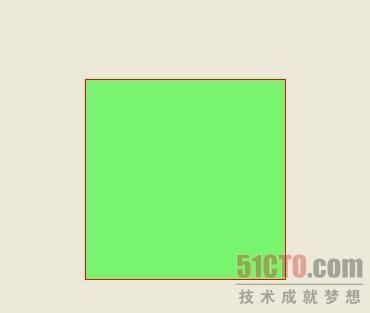
- painter.drawRect(100,100,200,200); //绘制矩形
- }
这里的pen用来绘制边框,brush用来进行封闭区域的填充,QColor类用来提供颜色,我们这里使用了rgb方法来生成颜色,即 (red,green,blue),它们取值分别是0-255,例如(255,0,0)表示红色,而全0表示黑色,全255表示白色。后面的 (0,255,0,125),其中的125是透明度(alpha)设置,其值也是从0到255,0表示全透明。最后将画笔和 画刷添加到painter绘制设备中,画出图形。这里的Rect是长方形,其中的参数为(100,100)表示起始坐标,200,200表示长和宽。效果 如下:

#p#
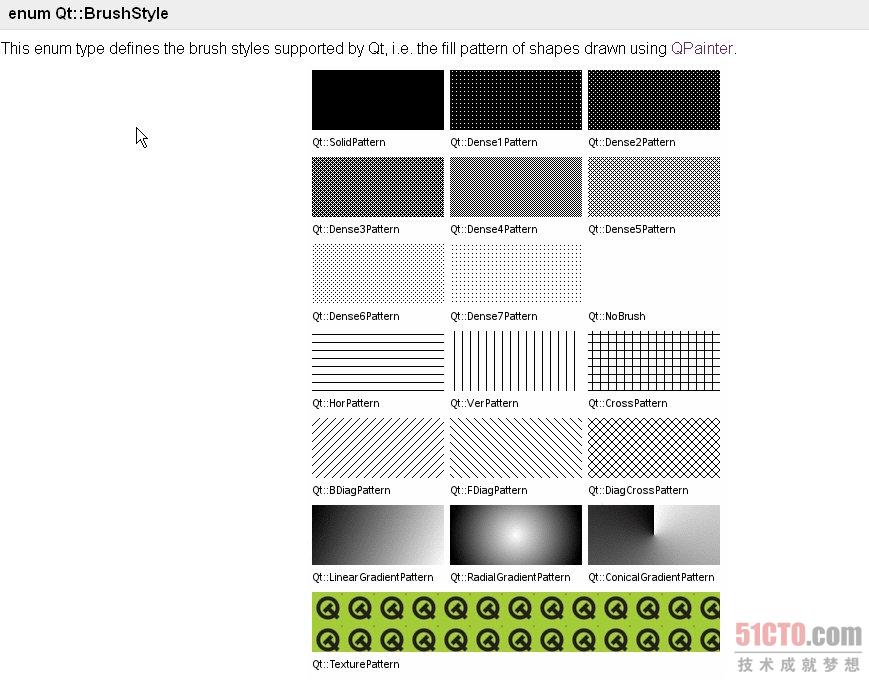
7.其实画笔和画刷也有很多设置,大家可以查看帮助。
- QPainter painter(this);
- QPen pen(Qt::DotLine);
- QBrush brush(Qt::blue);
- brush.setStyle(Qt::HorPattern);
- painter.setPen(pen);
- painter.setBrush(brush);
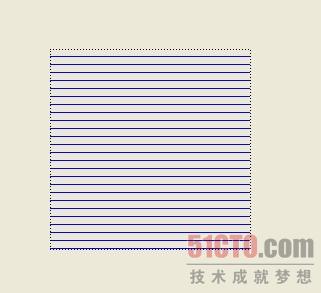
- painter.drawRect(100,100,200,200);
这里我们设置了画笔的风格为点线,画刷的风格为并行横线,效果如下:

在帮助里可以看到所有的风格。


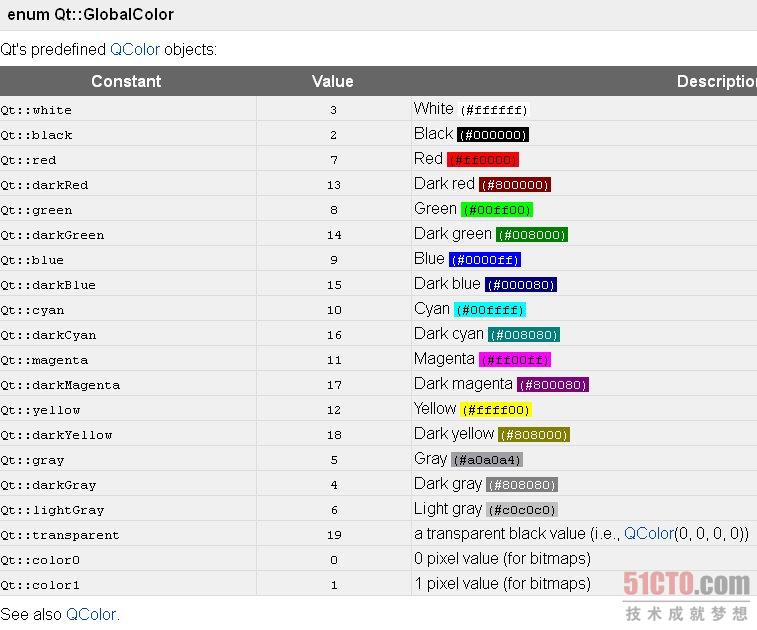
我们这里用了Qt::blue,Qt自定义的几个颜色如下:

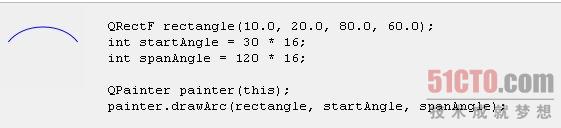
8.画弧线,这是帮助里的一个例子。
- QRectF rectangle(10.0, 20.0, 80.0, 60.0); //矩形
- int startAngle = 30 * 16; //起始角度
- int spanAngle = 120 * 16; //跨越度数
- QPainter painter(this);
- painter.drawArc(rectangle, startAngle, spanAngle);
这里要说明的是,画弧线时,角度被分成了十六分之一,就是说,要想为30度,就得是30*16。它有起始角度和跨度,还有位置矩形,要想画出自己想 要的弧线,就要有一定的几何知识了。这里就不再祥述。

小结:关于学习 QT 绘制图形 从这里开始的内容到这里介绍完了,希望本我对你有所帮助!






























