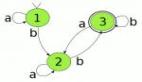
Qt 4.6 Animation动画实现之状态机 实例是本文要介绍的内容,不多说,先来看内容。状态机顾名思义,应该有不同的状态在切换。上面状态机图中,我们提供了两种状态state1和state2。而状态的区分是由状态的属性来描述的,与之相关的文章:剖析 Qt 实现动画状态机实例 ,应该对你很有帮助。
比如 p1,p2…等等。从一个状态到另一个状态的转化,必须由触发条件来完成,上图state1到state2的状态转换由transition1来表示,state2
到state1的状态转换由transition2来表示。如果希望在状态转换过程中有动画来展示,那么可以在transition1和 transition2中加入动画效
果animation1和animation2 。最后,状态机进入需要有一个初始状态,我们可以设定state1为我们这个状态机的初始态。
有了状态机的描述图,我们就可以看看用Qt-4.6的代码,如何实现以上功能。
- #include <QtGui/QApplication>
- #include <QApplication>
- #include <QWidget>
- #include <QPushButton>
- #include <QStateMachine>
- #include <QState>
- #include <QSignalTransition>
- #include <QPropertyAnimation>int main(int argc,char *argv[]){
- QApplication app(argc,argv);
- QPushButton *button = new QPushButton("Animated Button");
- button->show(); // 创建状态机
- QStateMachine *machine = new QStateMachine; // 创建两个状态,状态的属性由QPushButton的位置大小决定。
- //QState *state1 = new QState(machine->rootState());
- QState *state1 = new QState(machine);
- state1->assignProperty(button, "geometry", QRect(480, 480, 150, 30));
- //QState *state2 = new QState(machine->rootState());
- QState *state2 = new QState(machine);
- state2->assignProperty(button, "geometry", QRect(250, 250, 150, 30)); // 将状态1设置为状态机的初始状态
- machine->setInitialState(state1); // 增加触发状态1到状态2的触发条件,QPushButton按钮被按下,动画效果由addAnimation()完成
- /*
- 细心的读者可能发现QPropertyAnimation的setStartValue()和setEndValue()都没有被调用到。
- 其实这里动画变化的初始态和结束态,
- 由state1和state2决定的。另外,如果没有设置动画的持续时长,则默认是250毫秒。
- */
- QSignalTransition *transition1 = state1->addTransition(button, SIGNAL(clicked()), state2);
- transition1->addAnimation(new QPropertyAnimation(button, "geometry")); // 同理,增加状态2到状态1的触发条件,也是按钮被按下
- QSignalTransition *transition2 = state2->addTransition(button, SIGNAL(clicked()), state1);
- transition2->addAnimation(new QPropertyAnimation(button, "geometry")); // 将状态机启动
- machine->start();
- return app.exec();
- }
QT的State Machine Framework是在Qt4.6中引入的,其理论基础是Harel的Statechart,通过定义一系列的可能状态,以及系统如何在这些状态中进行转换(Transitions between states)来描述整个状态机的运行。
状态机体系结构
QT的状态机体系主要包括三部分模块:
以QAbstractState为基类的QState,以及QFinalState,QHistoryState等表示状态的类
以QAbstractTransition为基类的用来表示各类状态转换行为(Transition)的类(包括:事件触发/信号触发/鼠标键盘触发的转换等类别)
QStateMachine状态机类
特性基本功能
光有状态机本身,只是定义状态转换,什么事情也不做的话,这样的状态机也就没有什么用
QState类可以和一个控件属性绑定,在进入这个状态时,设定该属性值
也可以通过连接QState的entered和exited信号,执行指定的槽函数。
状态机的退出
你可以定义一个永不结束的状态机,也可以通过QFinalState给状态机添加一个“结束状态”,当状态机转换到这个状态以后,整个状态机就会结束并退出运行。
状态嵌套
状态本身可以嵌套,一个大的状态内部可以细分子状态,通过状态嵌套机制和并行状态机制,可以实现
状态转换的归组(比如可以用一个Transtion将一组的状态都转向另一个状态,用来实现,比如退出键),多个状态转换参数的并行监控,以避免创建过多的独立状态(因为如果每个参数都是独立互斥的,那么状态的数目量级为O(N^2))
状态的转换,不受嵌套机制的影响,也就是说你可以定义从任意层级的状态转换到其它状态。
动画属性值
状态转换可以配合Animation相关类,实现对象属性值的动画效果。针对一些边际场合,State相关类还提供的函数用于判定属性值是否已经完成赋值(如果在动画过程中,属性值是在变化的,不算赋值完毕),以及动画完成前,状态提前退出时的属性参数设置设定机制等。
历史状态
QHistoryState类,并不像我所想象的那样,是用来跟踪和记录历史状态的记录堆栈。到底是什么用途,看看如何使用它就知道了。
QHistoryState必须被添加为一个父状态组的成员状态。当父状态组退出(转换到状态组外部的其它状态)时,会自动把当前的状态记录到QHistoryState中,外部状态转换回来时,不需要知道原先的状态是该状态组中具体的哪一个,只需要转向状态组中的历史状态成因就可以了。
所以,历史状态的使用,应该更多的是为了记录一个被打断的状态,比如跳到一个外部状态处理一些事情,然后再返回到被打断的状态。
无目标状态转换
所谓无目标状态转换(Targetless Transitions),是指当一个状态转换动作被触发时,并不转向另一个状态,只是触发一个QAbstractTramsotopm::triggered信号。你可以链接这个信号来做一些处理。
需要注意的是:Targetless Transitions是通过初始化一个Transition类时,不指定目标状态来实现的,如果明确指定的目标状态为源状态(比如S1->S1),那么该状态会先退出,再进入,从而依次触发QAbstractState::entered和QAbstractState::exited 信号
小结:关于详解 Qt 4.6 Animation动画实现之状态机 实例的内容介绍完了,希望本文对你有所帮助。