2.模拟时钟

3. 另一个CSS3折叠

4.多个3D盒子(滑入/滑出)

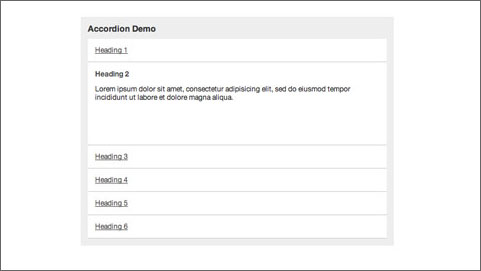
5. CSS3折叠

#p#
6. 自动滚动的视差

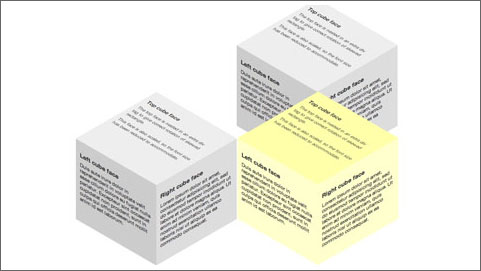
7. Isocube

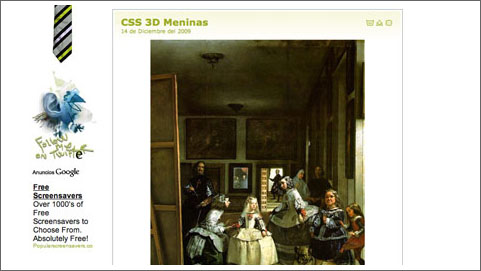
8.图片画廊
9. 矩阵

10. 7个使用CSS3的Javascript效果替代

#p#
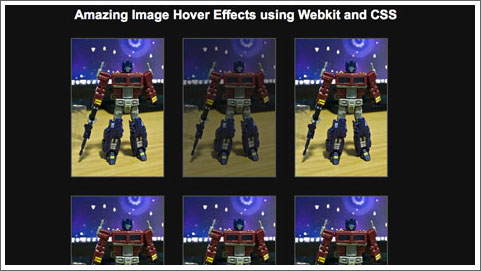
11. 图片滑过效果

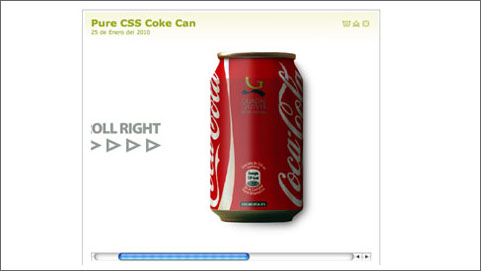
12. 转动的可乐罐 (通过滚动条控制)

PS:这个例子和下面这个严格来说都不是用的CSS3技术,而是复杂的图片和css的background-position属性的应用。
13.3D 房间

14.宝利来画廊

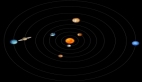
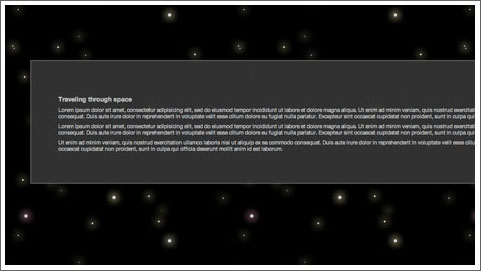
15. 太空
注意: 这个演示依赖图形,需要一些时间来加载,但是结果非常疯狂!

#p#
16. Mac Dock

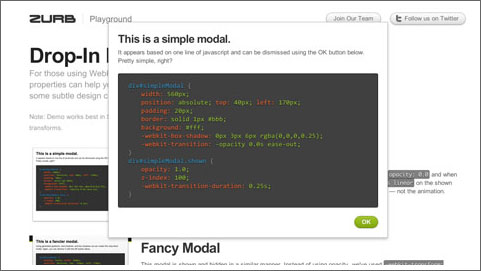
17. 滑入的模态窗口

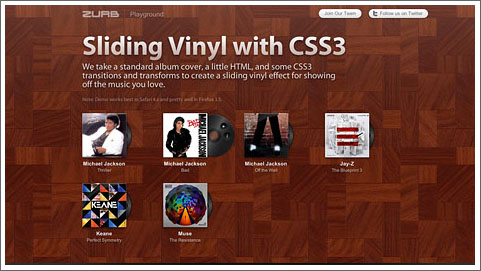
18. 滑动的唱片

19. 放大的宝利来画廊

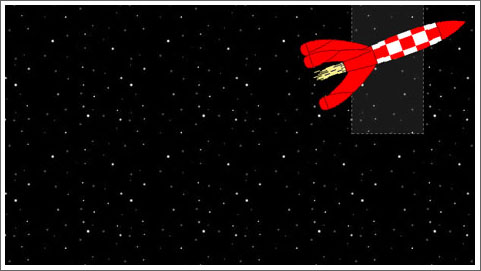
20. 动画的火箭

#p#
21. Poster Circle
这个需要支持3D动画的浏览器才能看到全部效果,比如Mac版Safari4浏览器

22. 变形的盒子

23. 落叶

24. 动画效果宝利来画廊

25. 聚光灯投影

#p#
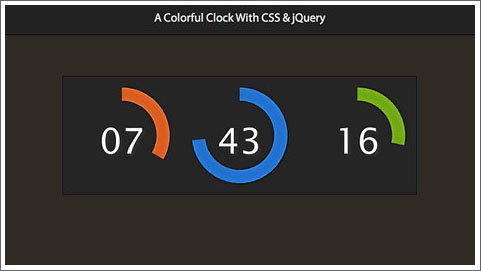
26. 彩色时钟

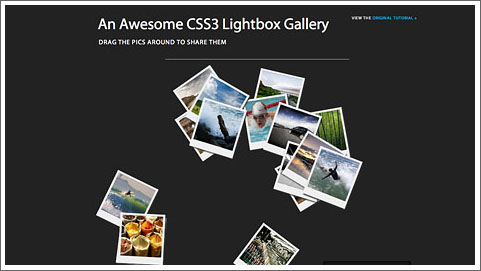
27. Lightbox 画廊(可拖拽)

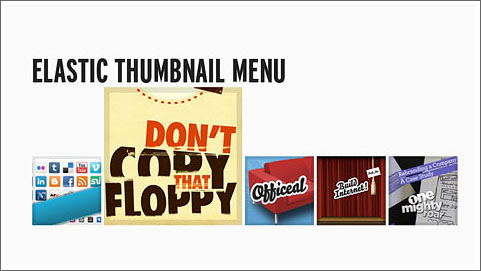
28. 弹性所略图菜单

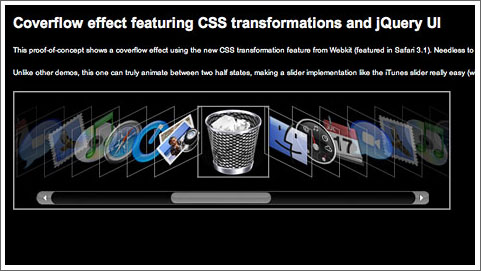
29. Coverflow

30. 另一个Fisheye效果

#p#
31.jQuery DJ Hero

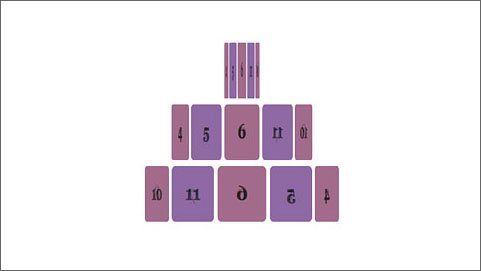
32. 动态的堆叠卡

33. 另一个图片画廊

34. 雪栈 (用方向键控制)

35. 动画的定价分组

#p#
36. 光滑的jQuery菜单

37. CSS3

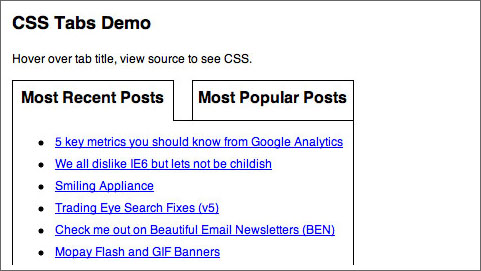
38. 不用Javascript的CSS Tabs

39. 无JavaScript的Tab菜单

40. 逐帧动画(鼠标经过时演示)

41.无Flash的动态演示
42. 旋转的画廊

43. 下拉菜单

翻译自:47 Amazing CSS3 Animation Demos
文章来源:前端观察