译者注:在译文中译者修正了一些原文中错误的语句和图片。若发现任何翻译错误,欢迎在文末留言。
译者将在这里向iPhone/iPod Touch的初级开发者介绍如何用Xcode 3.1中的界面构造器(Interface Builder)和应用程序委任器(application delegate)创建一个最简单的Cocoa Touch应用程序。本篇教程旨在让入门者快速上手。我不想深入探究那些背后的运行机制,只想帮助你快速搭建并运行***个应用程序,这样你就也可以用那些 “无用”的应用程序塞满App Store了。如果你是一个视觉学习者(visual learner),或许通过观看视频教程比读这篇文章会对你更有帮助。原文视频请点击大图
如果你知道MVC(Model-模型、View-视图、Controller-控制器),那理解Cocoa编程就会容易得多。当然,如果你不知道MVC,也可以通过代码实例一步一步做下来,但是我不建议这样。还是先去谷歌一下,了解了解为宜。
我想对那些不了解MVC的朋友简单介绍一下它,MVC被称为(Model <–> Controller <–> View)或者(View <–> Controller <–> Model),其中的控制器(Controller)通常位于另外两项的后方。控制器用于告诉模型(Model)要”更新数据了“或者通知视图(View)要”更新显示了”。这便是整个模式的关键点。我只是用通俗的语言为你阐述了一下,至于背后的细节要复杂的多。
创建你的应用程序
让我们开始吧!创建一个Cocoa应用程序需要以下几个步骤:
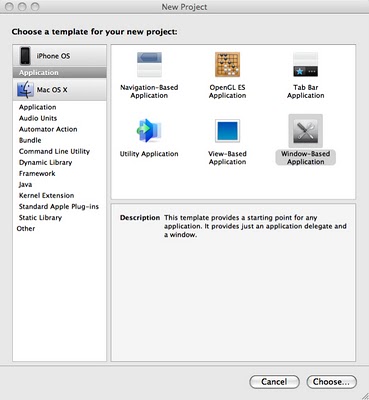
选择 File (文件)> New Project…(新的项目…),在 iPhone OS 模板下,选择 Window-Based Application (基于窗口的应用), 点击 Choose…(选择…)

把项目名称设为“Basic iPhone App”。点击 Save(保存)。
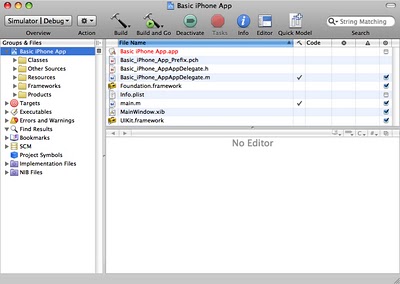
你应当看到如下的项目工作空间(project workspace):

下一步你要做的是创建类,并把它作为控制器(Controller)或者委任器(Delegate)。
委任器 == 控制器
“委任器”和“控制器”这两个词是等价的。稍后你将看到我们会把在“界面构造器”中创建的不同方法委派给委任类或控制类。在iPhone模板项目中,应用程序的委任器就是为你而创建的。我们程序的委任器被称为Basic_iPhone_AppAppDelegate 。
在程序的委任类中,我们需要添加Cocoa开发者想关联的出口(Outlet)和行为(Action)。我能用一整篇文章来深入的对它们进行讲解,但限于本文的篇幅,并为了带你经历创建***个应用程序的全过程,了解一下它们的概念就足够了。
出口(Outlet)作为用户界面的控制组件(Control),常会被赋予一些行为(Action)。行为即指代码中的函数,他们与用户界面中的控制组件(例如,按钮或下拉列表)相连。如果连接到一个按钮,当用户点击这个按钮的时候,就会触发此行为。
在 xcode 中,打开委任器头部文件 Basic_iPhone_AppAppDelegate.h ,在视窗出口(window outlet)下为你的文本域(Text Field)和标签(Label)添加出口,代码如下:
@interface Basic_iPhone_AppAppDelegate : NSObject {
IBOutlet UIWindow *window;
IBOutlet UITextField *textField;
IBOutlet UILabel *label;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
你还想为按钮的点击添加一个行为。需要为我们视窗添加如下属性:
@interface Basic_iPhone_AppAppDelegate : NSObject {
IBOutlet UIWindow *window;
IBOutlet UITextField *textField;
IBOutlet UILabel *label;
}
@property (nonatomic, retain) UIWindow *window;
- (IBAction)click:(id)sender;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
现在打开执行文件 Basic_iPhone_AppAppDelegate.m 。在 applicationDidFinishLaunching: 函数下添加 click:(点击)行为:
- (void)applicationDidFinishLaunching:(UIApplication *)application {
// Override point for customization after app launch
[window makeKeyAndVisible];
}
- (IBAction)click:(id)sender;
{
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
我们会在 click: 行为处理器中添加一些代码,但是首先我们要通过界面构造器把它与用户界面关联起来。
界面构造器和控制器/委任器的实施
现在我们定义了几个出口:一个 UITextField、一个 UILabel 和一个名为 click: 的行为,稍后你将看到这几项都会与界面构造器中的UI连接上。要想打开界面构造器并设置连接,需要做以下几步:
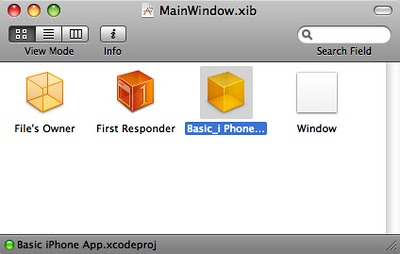
在xcode的工作空间中,展开左侧目录树中名为 Resources(资源)的文件夹,双击名为“MainWindow.xib”的文件。
注意:.xib 就是 .nib ,它用XML记录内部数据结构。
然后将会在界面构造器中打开这个 xib 文件。
一旦打开了界面构造器,你会在 MainWindow.xib 窗口中看到一个代表了程序委任的对象。我们将用它来连接行为和出口。

设计用户界面
现在你能够很容易的在界面构造器中的主窗口上添加控制组件,然后再相应的对 action 和 outlet 进行连接。为了搞定这一步,需要做以下几项工作:
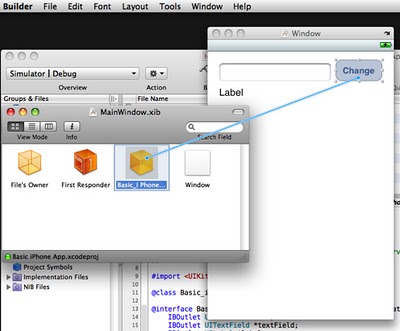
把 TextField(文本域)、Label (标签)和 Button (按钮)拖拽到主窗口上,如下图所示:

按住 Control-Click,把按钮拖到 “MainWindow.xib” 窗口的委任对象上

会显示一个弹出窗口,选择 click: 。
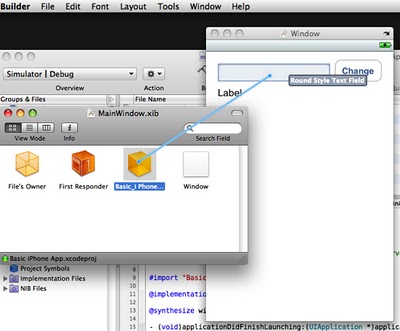
按住 Control-Click,把程序的委任对象拖拽到主窗口的文本域上。

同样会显示一个弹出窗口,选择 textField 。
同上,按住 Control-Click,把程序的委任对象拖拽到主窗口的标签上,也会显示一个弹出窗口,选择 label 。
界面构造器的工作完成了。关掉它,返回到xcode。我们只需再添加一段代码,应用程序就完工了。
完工
当按钮被点击时,将读取文本域中的文本,并把它显示标签上。这就是我们的应用程序要实现的功能。下面是你需要添加的代码。只要把它放在在 Basic_iPhone_AppAppDelegate.m 中的 click: 行为中即可:
- (IBAction)click:(id)sender;
{
[label setText:[textField text]];
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
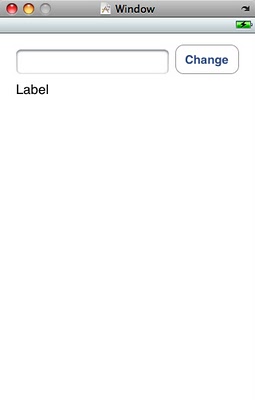
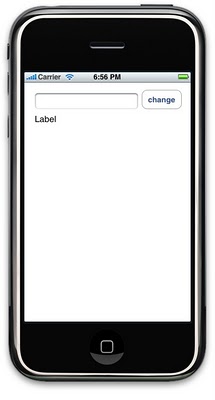
我们从文本域提取出其中的文本,并让它显示在标签上。现在你所要做的就是点击 “Build and Go” (编译并运行)。然后应用程序会运行 iPhone Simulator (iPhone模拟器),你会看到程序运行的效果。

在文本域中敲入一些文字,点击 Change 。你会看到标签上的文字与文本域中一样了。

结论
iPhone开发中的局限只有一个──你的想象力。这是一个充满乐趣的开发平台,开发出的程序会为你带来很多的回报。享受它吧,尽可能多的去了解它。帮我一个忙,在你做出“有用”的程序前,请不要再把那些“无用”的程序(例如手电筒程序,小费计算器等等)放在App Store上了。


























