QML Flipable、Flickable和状态与动画是本文要介绍的内容,在接触QML的时候,在前面的例子中我们已经多次提到过状态State了,在这一节中我们再次讲解一下QML中状态和动画的知识,然后讲解两个特效:Flipable翻转效果和Flickable弹动效果。我们先新建一个Qt QML Application工程,命名为“myAnimation”。本文分为上下篇为大家介绍。
一、状态与动画
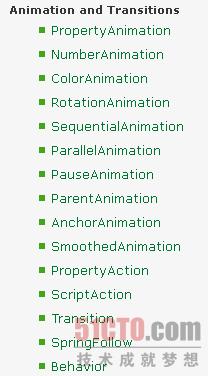
在QML中提供了多个实用的动画元素。其列表如下。

下面我们进行简单的讲解。
1.PropertyAnimation 属性动画。
列表中的NumberAnimation 数值动画,ColorAnimation颜色动画和RotationAnimation旋转动画都继承自PropertyAnimation。
例如将程序代码更改如下:
- import Qt 4.6
- Rectangle {
- width: 300;height: 200
- Rectangle{
- id:page; width:50; height:50
- x:0; y:100; color:”red”
- PropertyAnimation on x{ to:100; duration:1000 }
- }
- }
其中的属性动画的代码可以用数值动画来代替:
- NumberAnimation on x{ to:100; duration:1000}
顾名思义,数值动画,就是只能对类型为real的属性进行动画设置。例如上面对x属性,使其在1000ms即一秒的时间里由以前的 0 变为100。效果如下:

我们再将属性动画改为:
- PropertyAnimation on color{ to:”blue”; duration:1000}
它可以用颜色动画来代替,相当于:
- ColorAnimation on color{ to:”blue”; duration:1000}
颜色动画只能用于类型是 color的属性。效果如下:

2、缓冲曲线
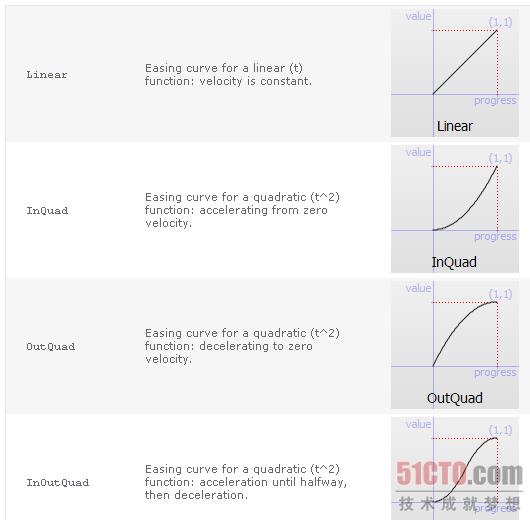
我们很多时候不想让动画只是线性的变化,例如实现一些皮球落地,刹车等特殊动画效果,我们就可以在动画中使用缓冲曲线。
例如:
- NumberAnimation on x{ to:100; duration:1000
- easing.type: “InOutElastic”}
这里的曲线类型有很多种,我们可以查看QML PropertyAnimation Element Reference 关键字,在这个帮助文件中列出了所有的曲线类型。

3、状态过渡动画
我们将程序代码更改如下:
- Rectangle {
- width: 300;height: 200
- Rectangle{
- id:page; width:50; height:50
- x:0; y:100; color:”red”
- MouseArea{id:mouseArea; anchors.fill:parent}
- states: State {name: “state1″
- when:mouseArea.pressed
- PropertyChanges {target: page
- x:100;color:”blue”
- }
- }
- transitions: Transition {
- from: “”; to: “state1″
- NumberAnimation{property:”x”;duration:500}
- ColorAnimation{duration:500}
- }
- }
- }
这里我们设置了一个新的状态“state1”,当鼠标在小矩形上按下时进入该状态。这种状态之间的改变我们前面已经讲过。但是我们想让两个状态之间进行变化时成为连续的,具有动画效果,那么就要使用上面的transitions状态过渡。
可以看到,在transitions中我们使用了Transition{}元素,然后从”" 到”state1″ 即从默认状态进入“state1”状态。下面我们分别使用了数值动画和颜色动画,这样当从默认状态过渡到新建状态时,就会变为连续的动画。注意:这里颜色动画元素中省去了指定颜色属性。
运行程序,效果如下:

4、并行动画
在上面的例子里我们看到,数值动画和颜色动画是并行执行的,其实我们也可以明确指出,让它们并行执行。那就是ParallelAnimation并行动画。上面的代码可以更改为:
- ParallelAnimation{
- NumberAnimation{property:”x”;duration:500}
- ColorAnimation{duration:500}
- }
5、序列动画
与上面的并行动画相对应的是序列动画SequentialAnimation,使用它我们可以使两个动画按顺序执行,也就是一个执行完了,另一个才执行。
- SequentialAnimation{
- NumberAnimation{property:”x”;duration:500}
- ColorAnimation{duration:500}
- }
这样当红色方块完成移动后再变为蓝色。
6、属性默认动画。
有时我们不希望设置固定的状态,而是想当一个属性改变时,它就能执行默认的动画。那么我们就可以使用Behavior{}元素。我们将程序代码更改如下:
- Rectangle {
- width: 300;height: 200
- Rectangle{
- id:page; width:50; height:50; y:100; color:”red”
- x:mouseArea.pressed?100:0;
- MouseArea{id:mouseArea; anchors.fill:parent}
- Behavior on x { NumberAnimation{ duration:500} }
- }
- }
这里使鼠标按下时属性x为100,并设置了x的默认动画,这样只要x发生了变化,它就会执行默认的动画。
7、其他动画元素。
在开始的动画元素列表中还有其他一些动画元素没有讲到,我们会在后面的应用中使用到它们。你也可以先查看一下它们的帮助文档。
小结:QML Flipable、Flickable和状态与动画 上篇的内容介绍完了,请继续参考 QML Flipable、Flickable和状态与动画 下篇 ,希望本篇文章对你一偶帮助!




























