Qt 2D绘图之Qt坐标系统深入是本文要介绍的内容,了解了 Qt 坐标系统的概念,通过对几个函数的应用,应该已经对Qt的坐标系统有了一个模糊的认识。那么现在就来让我们更深入地研究一下Qt窗口的坐标。希望大家把这一节的例子亲手做一下,不要被笔者所说的东西搞晕了!
我们还是在以前的工程中进行操作。
获得坐标信息:
为了更清楚地获得坐标信息,我们这里利用鼠标事件,让鼠标点击左键时输出该点的坐标信息。
1、在工程中的dialog.h文件中添加代码。
添加头文件: #include <QMouseEvent>
在public中添加函数声明:void mousePressEvent(QMouseEvent *);
然后到dialog.cpp文件中:
添加头文件: #include <QDebug>
定义函数:
void Dialog::mousePressEvent(QMouseEvent *event)
{
qDebug() << event->pos();
}
- 1.
- 2.
- 3.
- 4.
这里应用了qDebug()函数,利用该函数可以在程序运行时将程序中的一些信息输出,在Qt Creator中会将信息输出到其下面的Application Output窗口。这个函数很有用,在进行简单的程序调试时,都是利用该函数进行的。我们这里利用它将鼠标指针的坐标值输出出来。
2、然后更改重绘事件函数。
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.drawRect(0,0,50,50);
}
- 1.
- 2.
- 3.
- 4.
- 5.
我们绘制了一个左上顶点为(0,0),宽和高都是50的矩形。
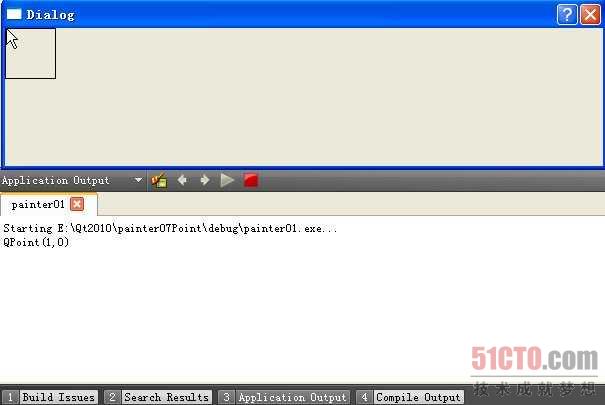
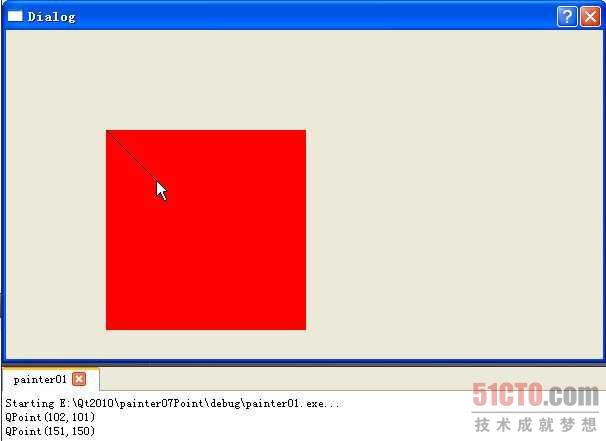
3、这时运行程序。并在绘制的矩形左上顶点点击一下鼠标左键。效果如下。(点击可看大图)

因为鼠标点的不够准确,所以输出的是(1,0),我们可以认为左上角就是原点(0,0)点。你可以再点击一下矩形的右下角,它的坐标应该是(50,50)。这个方法掌握了以后,我们就开始研究这些坐标了。
#p#
研究放大后的坐标
1、我们现在进行放大操作,然后查看其坐标的变化。
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.scale(2,2); //横纵坐标都扩大2倍
painter.drawRect(0,0,50,50);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
我们将横纵坐标都扩大2倍,然后运行程序,查看效果:

我们点击矩形右下顶点,是(100,100),比以前的(50,50)扩大了2倍。
研究QPixmap或QImage的坐标
对于QWidget,QPixmap或QImage等都是绘图设备,我们都可以在其上利用QPainter进行绘图。现在我们研究一下QPixmap的坐标(QImage与其效果相同)。
1、我们更改重绘事件函数如下。
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix(200,200);
pix.fill(Qt::red); //背景填充为红色
painter.drawPixmap(0,0,pix);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
这里新建了一个宽、高都是200像素的QPixmap类对象,并将其背景颜色设置为红色,然后从窗口的原点(0,0)点添加该QPixmap类对象。为了表述方便,在下面我们将这个QPixmap类对象pix称为画布。
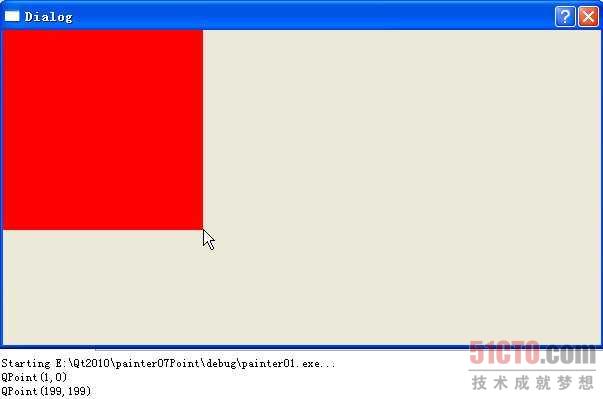
我们运行程序,并在画布的左上角和右下角分别点击一下,效果如下:

可以看到其左上角为(0,0)点,右下角为(200,200)点,是没有问题的。
#p#
2、我们再将函数更改如下。
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix(200,200);
pix.fill(Qt::red); //背景填充为红色
painter.drawPixmap(100,100,pix);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
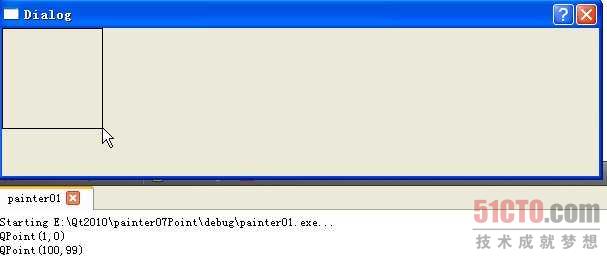
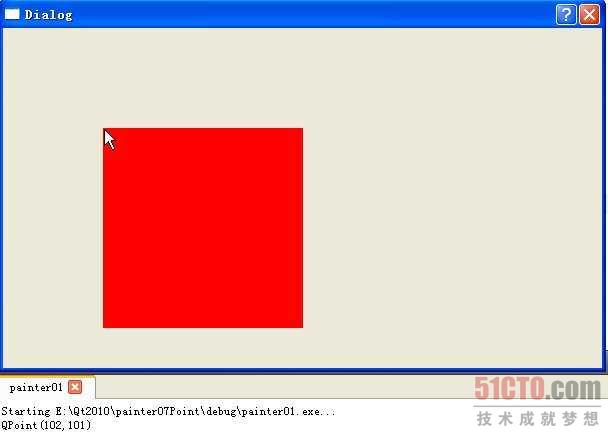
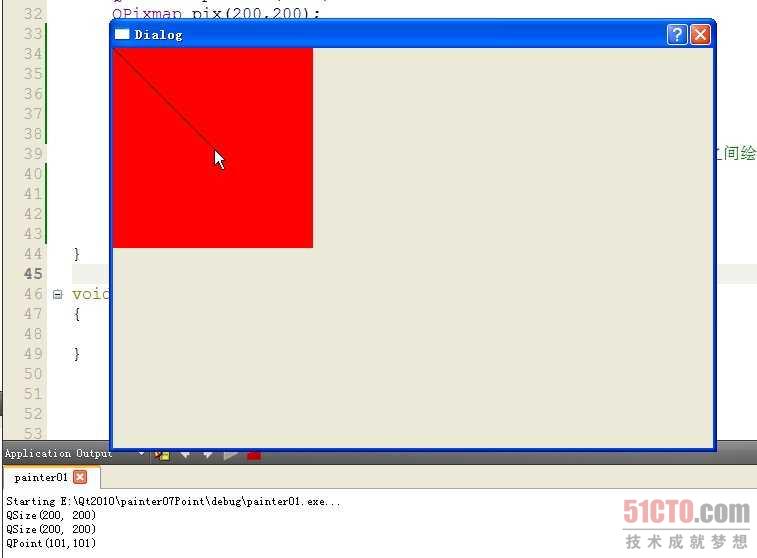
这时我们从窗口的(100,100)点添加该画布,那么此时我们再点击画布的右上角,其坐标会是多少呢?

可以看到,它是(100,100),没错,这是窗口上的坐标,那么这是不是画布上的坐标呢?
3、我们接着更改函数。
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix(200,200);
pix.fill(Qt::red); //背景填充为红色
QPainter pp(&pix); //新建QPainter类对象,在pix上进行绘图
pp.drawLine(0,0,50,50); //在pix上的(0,0)点和(50,50)点之间绘制直线
painter.drawPixmap(100,100,pix);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
这里我们又新建了一个QPainter类对象pp,其中pp(&pix)表明,pp所进行的绘图都是在画布pix上进行的。
现在先说明一下:
QPainter painter(this) ,this就表明了是在窗口上进行绘图,所以利用painter进行的绘图都是在窗口上的,painter进行的坐标变化,是变化的窗口的坐标系;而利用pp进行的绘图都是在画布上进行的,如果它进行坐标变化,就是变化的画布的坐标系。
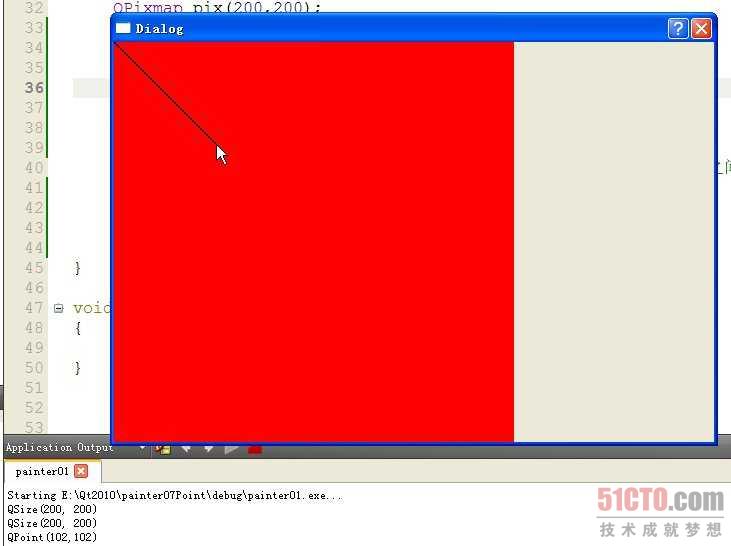
我们在画布上的(0,0)点和(50,50)点之间绘制了一条直线。这时运行程序,点击这条直线的两端,看看其坐标值。

#p#
结果是直线的两端的坐标分别是(100,100),(150,150)。我们从中可以得出这样的结论:
第一,QWidget和QPixmap各有一套坐标系统,它们互不影响。可以看到,无论画布在窗口的什么位置,它的坐标原点依然在左上角,为(0,0)点,没有变。
第二,我们所得到的鼠标指针的坐标值是窗口提供的,不是画布的坐标。
下面我们继续研究:
4、比较下面两个例子。
例子一:
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix(200,200);
qDebug() << pix.size(); //放大前输出pix的大小
pix.fill(Qt::red);
QPainter pp(&pix);
pp.scale(2,2); //pix的坐标扩大2倍
pp.drawLine(0,0,50,50); //在pix上的(0,0)点和(50,50)点之间绘制直线
qDebug() << pix.size(); //放大后输出pix的大小
painter.drawPixmap(0,0,pix);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.

例子二:
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix(200,200);
qDebug() << pix.size(); //放大前输出pix的大小
painter.scale(2,2); //窗口坐标扩大2倍
pix.fill(Qt::red);
QPainter pp(&pix);
pp.drawLine(0,0,50,50); //在pix上的(0,0)点和(50,50)点之间绘制直线
qDebug() << pix.size(); //放大后输出pix的大小
painter.drawPixmap(0,0,pix);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.

两个例子中都使直线的长度扩大了两倍,但是第一个例子是扩大的画布的坐标系,第二个例子是扩大的窗口的坐标系,你可以看一下它们的效果。
你仔细看一下输出,两个例子中画布的大小都没有变。
如果你看过了我写的那个绘图软件的教程(链接过去),现在你就能明白我在其中讲“问题一”时说的意思了:虽然画布看起来是大了,但是其大小并没有变,其中坐标也没有变。变的是像素的大小或者说像素间的距离。
但是,有一点你一定要搞明白,这只是在QPixmap与QWidget结合时才出现的,是相对的说法。其实利用scale()函数是会让坐标变化的,我们在开始的例子已经证明了。
现在是不是已经很乱了,一会儿是窗口,一会儿是画布,一会儿坐标变化,一会儿又不变了,到底是怎么样呢?其实只需记住一句话:所有的绘图设备都有自己的坐标系统,它们互不影响。(本文章原创于www.yafeilinux.com )
小结:Qt 2D绘图之Qt坐标系统深入的内容介绍完了,希望本篇文章对你有帮助!
























