本文介绍的是QML UI布局管理,先来对UI进行介绍一下,使用Qt做过UI的一定对QHBoxLayout, QVBoxLayout, 和QGridLayout这三个最重要也最常使用的layout managers非常熟悉。那么在QML中又是如何控制和管理UI布局的呢?那么我们这篇文章就为大家介绍这些基础知识。
首先,QML同样允许大家使用硬编码的方式将位置数值直接写到代码中,但是这样做首先难以适应UI的调整,其次代码维护起来也很困难。因此我们不推荐这样做。推荐大家使用的是以下三种布局管理器:Row,、Column、Grid,以及使用Anchor进行布局。
Row
QML 中的 Row 元素会将其子控件都排列在同一行,相互不重叠。我们还可以使用它的spacing属性来定义子控件之间的距离。比如下列代码就会产生如图所示的效果:
- Row { spacing: 2Rectangle {
- color: "red"; width: 50; height: 50 }
- Rectangle { color: "green"; width: 20; height: 50 } Rectangle { color: "blue"; width: 50; height: 20 }
- }

Column
QML 中的 Column元素会将其子控件都排列在同一行,相互不重叠。我们还可以使用它的spacing 属性来定义子控件之间的距离。比如下列代码就会产生如图所示的效果:
- view sourceprint?1 Column {
- spacing: 2
- Rectangle { color: "red"; width: 50; height: 50 }
- Rectangle { color: "green"; width: 20; height: 50 }
- Rectangle { color: "blue"; width: 50; height: 20 }
- }

Grid
QML 中的 Grid元素会将其子控件都均匀地排列在一个网格内,相互不重叠,每一个子控件都被放置在一个网格单元的(0,0)位置,也就是左上角。Grid的rows 和columns属性定义网格的行数和列数,列数默认是4。我们还可以使用Grid的spacing 属性来定义网格单元之间的距离,这里注意水平和垂直方向的spacing都是一样的。比如下列代码就会产生如图所示的效果:
- view sourceprint?1 Grid {
- columns: 3
- spacing: 2
- Rectangle { color: "red"; width: 50; height: 50 }
- Rectangle { color: "green"; width: 20; height: 50 }
- Rectangle { color: "blue"; width: 50; height: 20 }
- Rectangle { color: "cyan"; width: 50; height: 50 }
- Rectangle { color: "magenta"; width: 10; height: 10 }
- }

#p#
混合应用
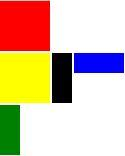
我们还可以将Grid、Row 和 Column 进行混合应用。比如下面的代码会产生如图所示的效果:
- view sourceprint?01 Column {
- spacing: 2
- Rectangle { color: "red"; width: 50; height: 50 }
- Row {
- spacing: 2
- Rectangle { color: "yellow"; width: 50; height: 50 }
- Rectangle { color: "black"; width: 20; height: 50 }
- Rectangle { color: "blue"; width:50; height: 20 }
- }
- Rectangle { color: "green"; width: 20; height: 50 }
- }

Anchor
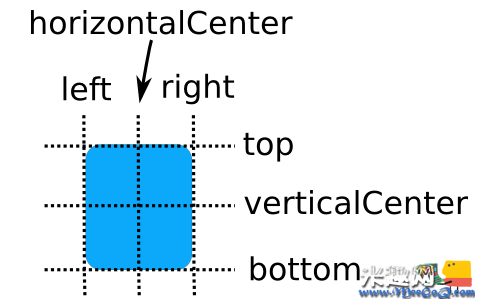
每一个item 都可以被认为具有 7 条隐藏的“anchor lines":left、 horizontalCenter、 right、 top、 verticalCenter、baseline、以及bottom,如下图所示:
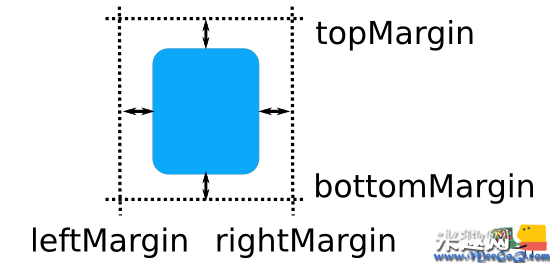
其中baseline是指的文本所在的线,在上图中并未标出,如果item没有文字的话baselinw就和top的位置是相同的。除此之外,Anchor系统还提供了margins 和offsets。margins 是指一个item和外界之间所留有的空间,而offsets 则可以通过使用 center anchor lines来进行布局。如下图所示:

#p#
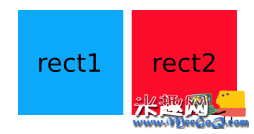
使用 QML anchoring系统,我们可以定义不同items之间的anchor lines之间的关系。例如:
- view sourceprint?1 Rectangle { id: rect1; ... }
- Rectangle { id: rect2; anchors.left: rect1.right; anchors.leftMargin: 5; ... }

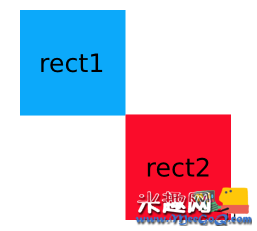
我们还可以使用多个anchors:
- view sourceprint?1 Rectangle { id: rect1; ... }
- Rectangle { id: rect2; anchors.left: rect1.right; anchors.top: rect1.bottom; ... }

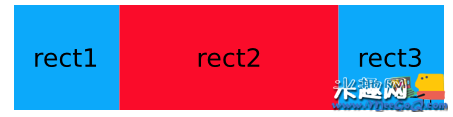
通过定义多个水平或垂直的anchors,我们还可以控制item的大小,例如:
- view sourceprint?1 Rectangle { id: rect1; x: 0; ... }
- Rectangle { id: rect2; anchors.left: rect1.right; anchors.right: rect3.left; ... }
- Rectangle { id: rect3; x: 150; ... }

注意:出于效率方面的考虑,我们只允许对一个item的邻居和之接父亲使用anchor定义。比如下面的定义是不合法的:
- Item {
- id: group1
- Rectangle { id: rect1; ... }
- }
- Item {
- id: group2
- Rectangle { id: rect2; anchors.left: rect1.right; ... } <BR> }
小结:详解 QML UI布局管理的内容介绍完了,希望本文对你有所帮助!


























