Qt 实现动画状态机实例是本文介绍的内容,Qt 4.6引入了动画框架,摆脱了以往控件只能安静的呆在布局里的时代,利用Qt提供的动画框架,我们可以让控件跳起舞来,呵呵,很有趣啊… 在Qt 4.7中又引入了Qt quick技术,其中的QML语言也是专门来定制GUI动画效果的,这是一种新的GUI动画机制,我刚也接触了些,语法类似CSS,实现预定义的动画很方便,所见即所得,路还得一步步走,先学习一下传统的Qt动画方式——状态机
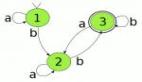
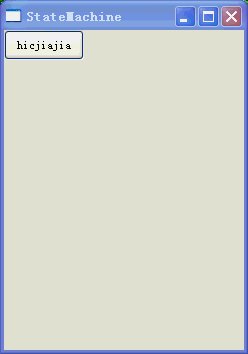
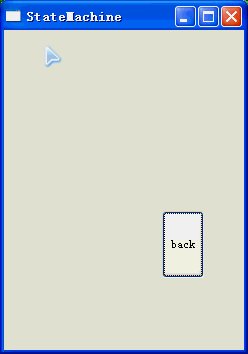
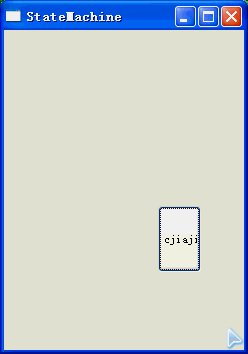
这里先直接给出例子(见图):

下面是源码:
- #include <QApplication>
- #include <QStateMachine>
- #include <QPushButton>
- #include <QSignalTransition>
- #include <QPropertyAnimation>
- int main(int argc,char **argv){
- QApplication app(argc,argv);
- QWidget *w=new QWidget;
- w->resize(240,320);
- QPushButton *button = new QPushButton("hicjiajia",w);
- QStateMachine *machine = new QStateMachine; //新建状态机
- QState *state1 = new QState(machine); //状态
- state1->assignProperty(button,"geometry",QRect(0,0,80,30)); //绑定button的geomertry属性
- machine->setInitialState(state1); //state1设为初始化状态
- QState *state2 = new QState(machine);
- state2->assignProperty(button,"geometry",QRect(w->width()-30,w->height()-80,30,80));
- QFont font = QFont("Airl", 12);
- state2->assignProperty(button,"font",font); //状态2字体
- QPropertyAnimation *ani=new QPropertyAnimation(button,"geometry");
- ani->setDuration(2000); ani->setEasingCurve(QEasingCurve::OutBounce); //动画效果—弹跳
- QSignalTransition *transition1=state1->addTransition(button,SIGNAL(clicked()),state2);//动画触发信号
- transition1->addAnimation(ani);
- QSignalTransition *transition2=state2->addTransition(button,SIGNAL(clicked()),state1);
- transition2->addAnimation(ani);
- machine->start(); //开启状态机
- w->show();
- return app.exec();
- }
小结:剖析 Qt 实现动画状态机实例的内容介绍完了,希望本文对你有所帮助,你应该也对这个实例很感兴趣吧!