前面Qt Designer介绍的已经很多了,Qt Designer为程序员提供了可视化的设计能力,可用于开发应用程序中的所有或者部分窗体。本文在移植好了Qte交叉编译环境和移植环境的基础上,对Qt Designer与手工代码整合的方式做以下说明。(并不涉及Qt Designer的操作)
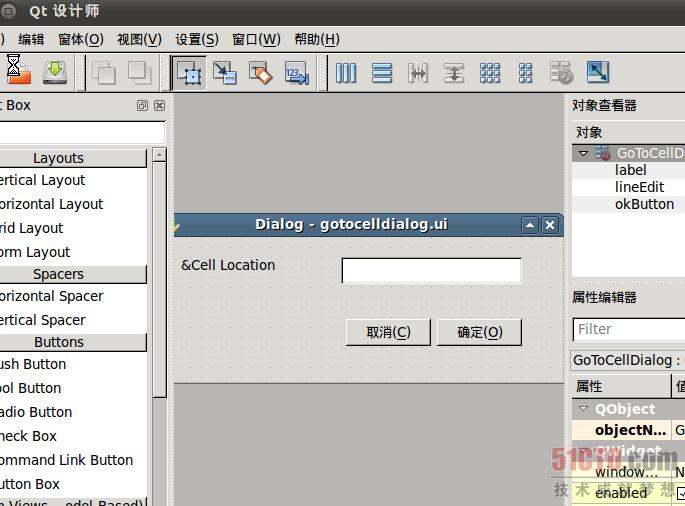
在终端中输入:designer。就会出现qt设计师的界面。我们默认创建一个。并稍微加上一些控件,最终效果如图。
我们将其保存为hello.ui.比如保存到/home目录下,那么我们在/home目录创建一个main.cpp文件,代码如下:
#include <QApplication>
#include <QDialog>
#include "ui_hello.h" //注意这里一定要和ui文件的名称对应,会自动生成ui_hello.h文件
int main(int argc ,char *argv[])
{
QApplication app(argc,argv);
Ui::GoToCellDialog ui;
QDialog *dialog = new QDialog;
ui.setupUi(dialog);
dialog->show();
return app.exec();
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
完成之后,我们在终端中进入/home目录,执行:
qte-x86-make -project
- 1.
会发现在当前目录生成了一个qt.pro文件。
继续执行
qte-x86-make qt.pro
- 1.
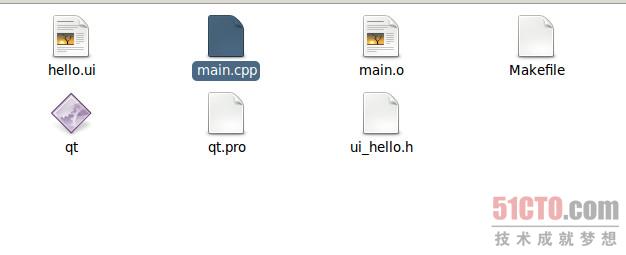
会发现在当前目录生成了Makfile,继续执行make即可生成可执行文件hello。最终生成如图这些文件。
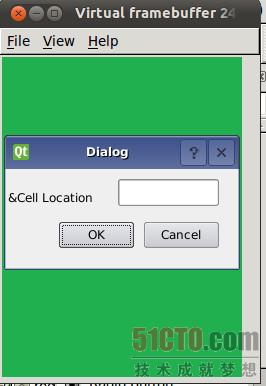
在终端中执行:qvfb & 继续执行:./qt -qws。效果如下:

那么我们使用qte-arm-make,照着上面的步骤生成的可执行文件也可以在mini2440的linux环境中执行,效果和上图一样。

原理:实际上,qmake工具会自动检测用户界面文件hello.ui,并且可以生成适当的makefile规则来调用Qt的用户界面编译器UIC。UIC工具会将hello.ui文件转换成C++并且将转换结果存储在ui_hello.h文件中。ui_hello.h包好了图形资源的一些定义。
小结:Qt Designer快速开发交叉编译环境以及mini2440界面窗体的内容介绍完了,希望本万对你有帮助!!!























