在写一个网站的样式表的时候,都会不可避免地用到一些中文字体,比如说微软雅黑、黑体等,除非是做英文站,或者说你乐意整站都用浏览器默认的字体,那我也算服了U。在 CSS 中写入中文字体的方法一般采用 font-family:"微软雅黑","黑体";这样类似的表达方式,但是对于像 WordPress 这样需要 UTF8 编码平台来说,一个不注意没有转换编码就会导致中文字体无法按照希望的字体表形出来。
所以我们可以通过英文、unicode 这种形式来表达中文,比如说刚才的 font-family:"微软雅黑","黑体";就可以写成 font-family:"Microsoft Yahei","SimHei"; 这样看起来是不是也可以统一一点呢。
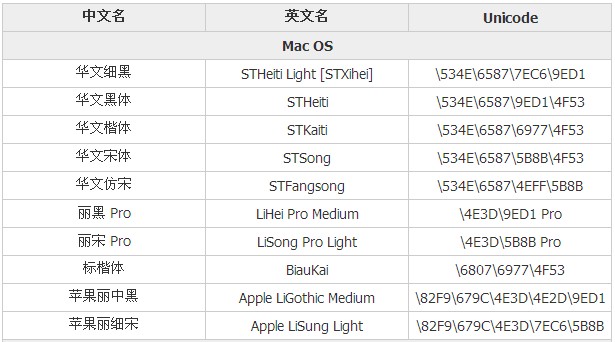
中文字体与英文、unicode 对应的太多,背也背不下来,就搜集了一张表格收藏记录一下,希望也是你想要的:



很全面吧,但也不要高兴地太早,因为我们有着人手一个规则的浏览器大军,就算是举着***支持 CSS 大旗的 Firefox,也有不尽如人意的地方,因为 Firefox 居然不支持以上别名,对它来说 "Microsoft Yahei" 并不是微软雅黑,只能反馈出浏览器默认字体的的结果,唉,浏览器太多也不好,还不如回到 IE 垄断的年代,没有比较,也就没有抱怨。
【编辑推荐】



























