本文讲解的是如何使用Qt Quick制作一个Symbian程序,作为一种强大的高级用户界面技术,Qt Quick (Qt User Interface Creation Kit) 被用来做开发是快速而高效的,恰巧也是“Quick”的含义。开发者不需要具备C++等编程语言知识就可以开发出非常炫的应用来,且可以在绝大多数桌面和手机平台上运行。
作为入门,本文将以Symbian平台为例,介绍如何使用 Qt Quick 开发程序。本文样例程序在N8上的运行效果见文后截图,这仅需要简单的几行文字就可以做出来了,本文样例程序的sis和源代码可通过末尾所附链接下载
配置开发环境
首先我们需要配置开发环境,详情请参阅Qt Quick开发环境搭建。
新建Qt Quick工程
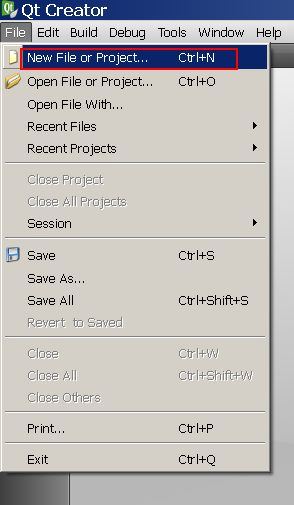
通过上一步安装好开发环境后,我们就可以正式开始开发了。首先打开Qt Creator。然后选择File->New File or Project:

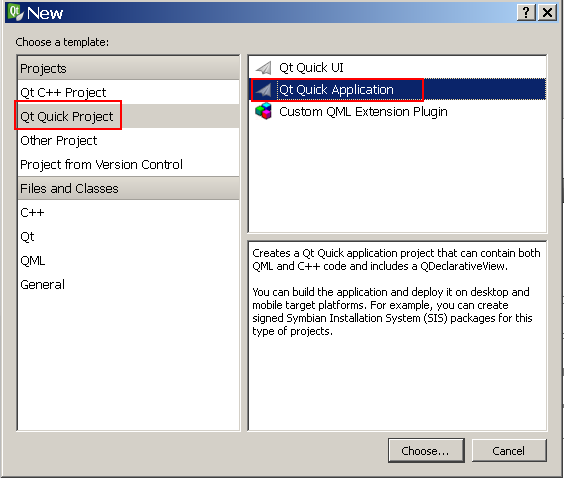
这时候会弹出来一个对话框,我们在Project中选择“Qt Quick Project”,然后在右面选择“Qt Quick Application”,***点击“Choose”按钮。

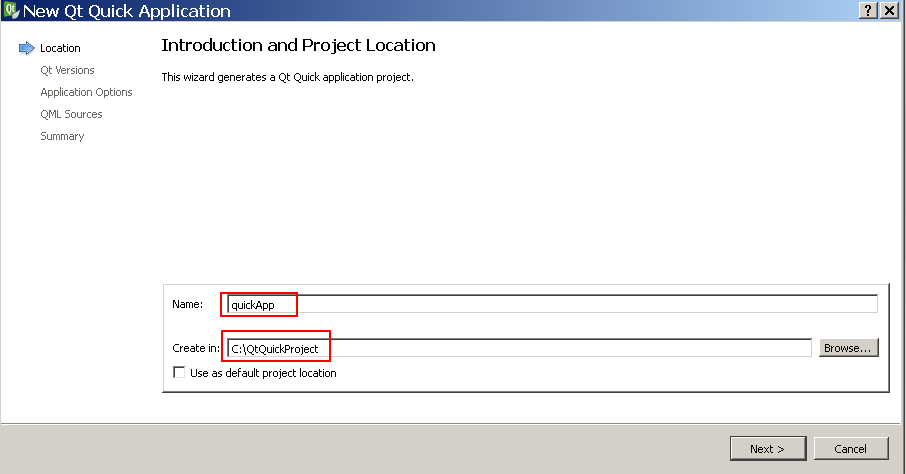
这一步我们需要给我们的程序起一个名字,比如叫“quickApp”,于是我们在Name后面填“quickApp”。接着选择我们的工程所在的目录,比如我们想把我们的工程放到C盘QtQuickProject文件夹下,于是我们就在“Created in”后面选择C:\QtQuickProject。***我们点击next按钮,进入下一步。

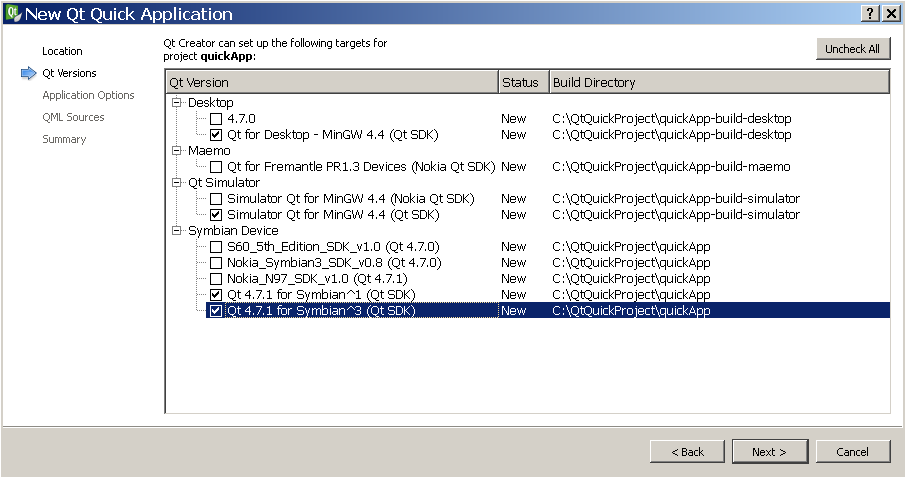
这一步需要选择我们程序所用的Qt版本。安装过 Qt SDK 1.1 之后会出现这么几个选项(后缀带有“(Qt SDK)"的都是),如果我们的目标平台是Symban^3 手机 (如N8) 就选 "Qt 4.7.1 for Symban^3 (Qt SDK)" ,除此之外都选择Symban^1 。这里我们还多选了desktop 和 Simulator,也就是桌面和模拟器版,在安装到手机之前(或者当我们身边没有手机可以用时),我们可以切换到这些版本进行调试和预览。***我们点击next按钮,进入下一步。

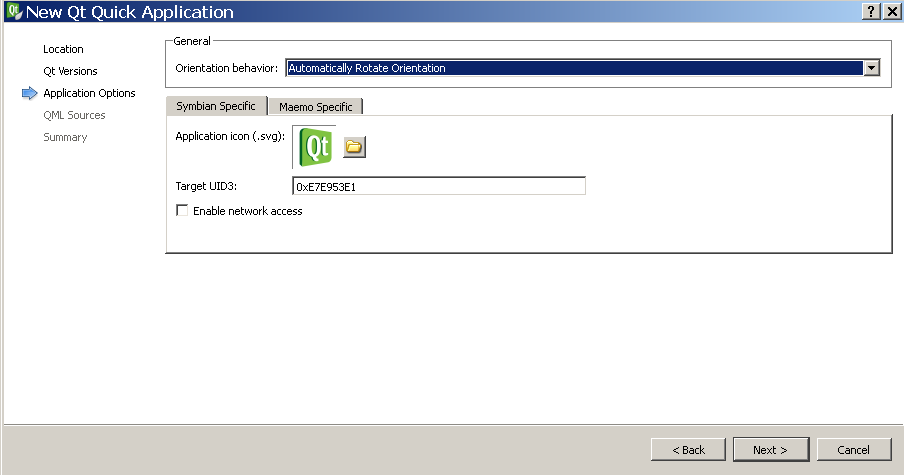
这一步是设置程序是否自动横竖屏切换以及程序图标的,我们什么都不需要改动,一切按照默认设置即可。直接点击next按钮,进入下一步。

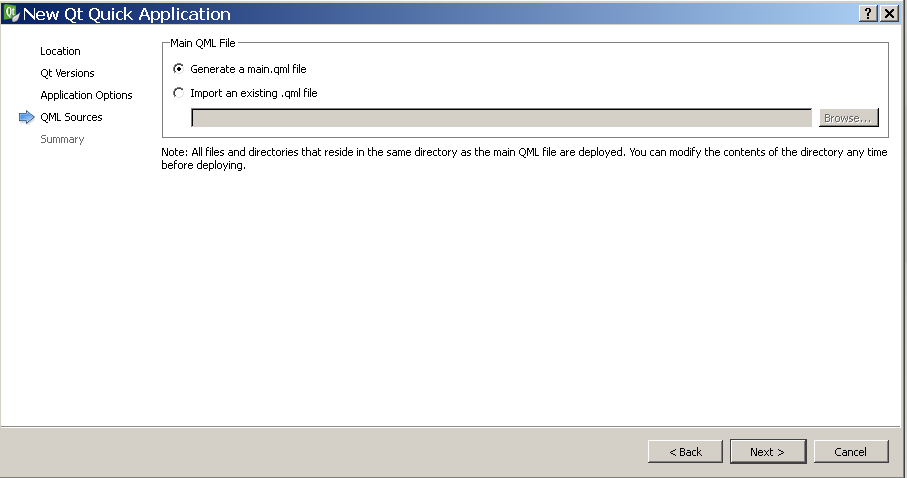
这一步也不需要做任何改动(默认是选择generate a main.qml file),直接点击next按钮,进入下一步。

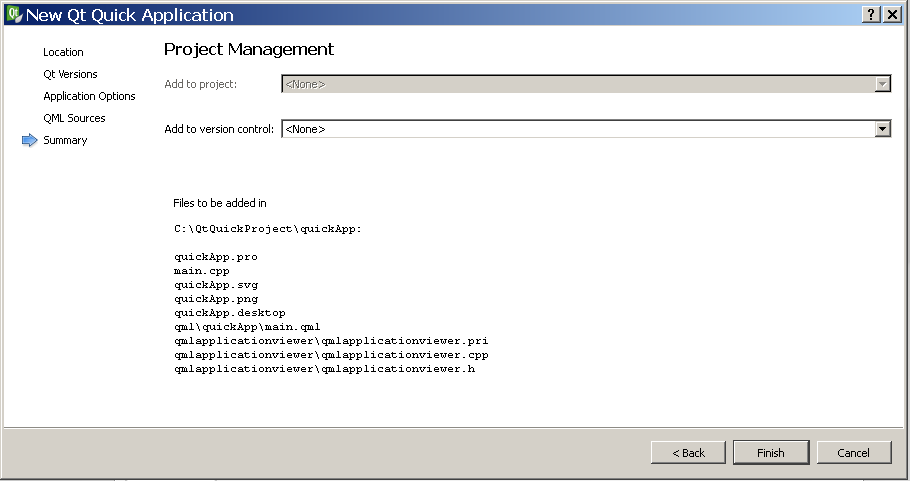
这一步也不需要做任何改动(主要作用是列出所生成的文件供用户确认),直接点击Finish按钮,完成新建项目。 
#p#
修改main.qml
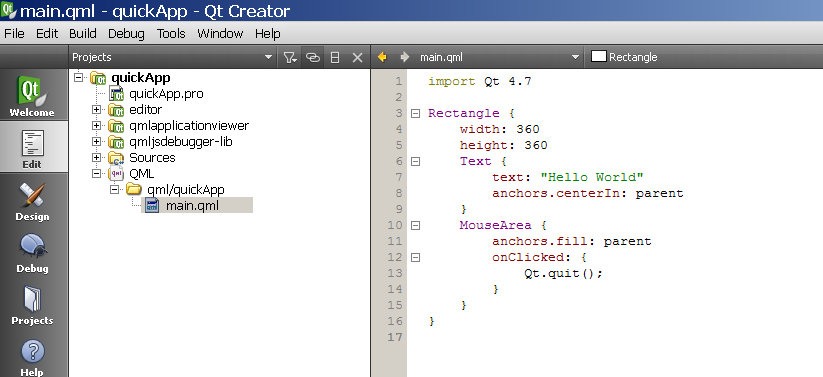
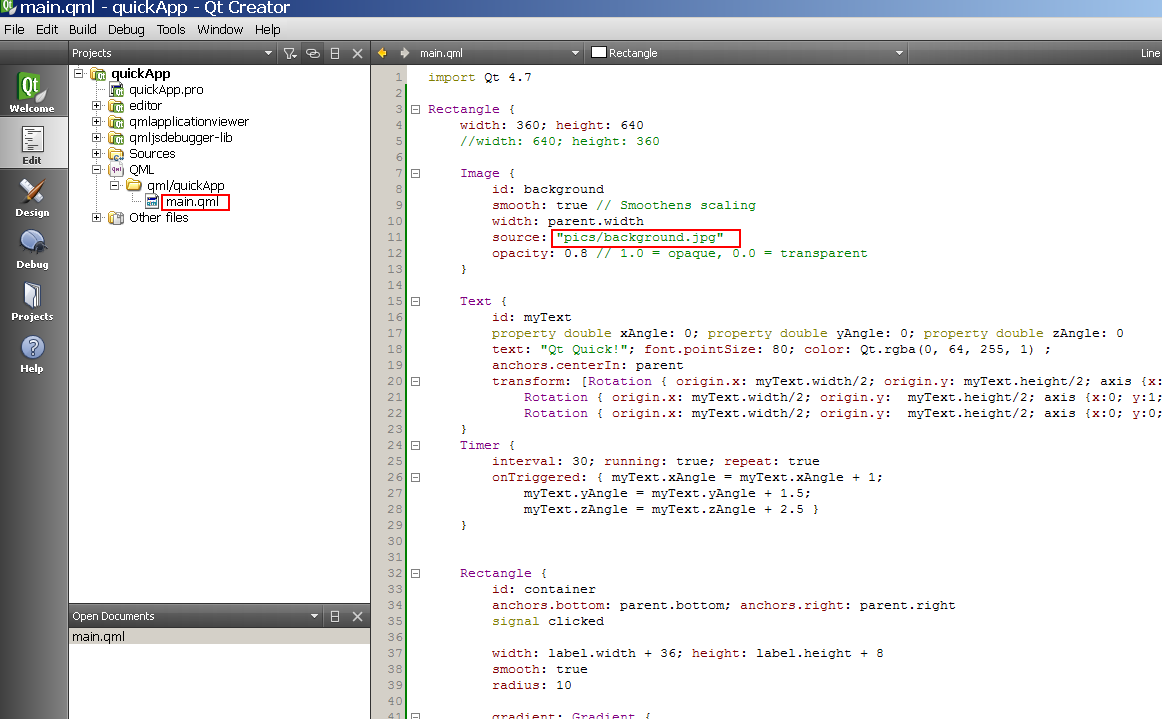
上一步点击Finish按钮完成后,视图会自动切换到编辑main.qml的状态,如下图所示:

这些代码都是IDE自动为我们生成的,我们需要先删掉原程序中第3行到第16行的代码,然后添加一些我们自己的代码,修改过后main.qml如下所示:
- import Qt 4.7 Rectangle {
- width: 360; height: 640 //width: 640; height: 360
- Image {
- id: background
- smooth: true // Smoothens scaling
- width: parent.width
- source: "pics/background.jpg"
- opacity: 0.8 // 1.0 = opaque, 0.0 = transparent
- }
- Text {
- id: myText
- property double xAngle: 0; property double yAngle: 0;
- property double zAngle: 0 text: "Qt Quick!";
- font.pointSize: 80; color: Qt.rgba(0, 64, 255, 1) ;
- anchors.centerIn: parent transform: [Rotation {
- origin.x: myText.width/2; origin.y: myText.height/2; axis {x:1; y:0; z:0} angle:myText.xAngle },
- Rotation {
- origin.x: myText.width/2; origin.y: myText.height/2; axis {x:0; y:1; z:0} angle:myText.yAngle
- },
- Rotation { origin.x: myText.width/2; origin.y: myText.height/2; axis {x:0; y:0; z:1} angle:myText.zAngle }]
- }
- Timer {
- interval: 30; running: true; repeat: true
- onTriggered: { myTextmyText.xAngle = myText.xAngle + 1;
- myTextmyText.yAngle = myText.yAngle + 1.5; myTextmyText.zAngle = myText.zAngle + 2.5
- }
- }
- Rectangle {
- id: container
- anchors.bottom: parent.bottom; anchors.right: parent.right
- signal clicked
- width: label.width + 36; height: label.height + 8
- smooth: true
- radius: 10
- gradient: Gradient {
- GradientStop { id: gradientStop; position: 0.0; color: "orange" }
- GradientStop { position: 1.0; color: "#ff6200" }
- }
- SystemPalette { id: palette }
- MouseArea {
- id: mouseArea
- anchors.fill: parent
- onClicked: { Qt.quit(); container.clicked();
- }
- }
- Text {
- id: label
- anchors.centerIn: parent
- color: "white"
- text: "Exit"
- font.pointSize: 9;
- }
- states: State {
- name: "pressed"
- when: mouseArea.pressed
- PropertyChanges { target: gradientStop; color: "yellow" }
- }
- }
- }
下面是修改过后的样子:

其中左边红框标注的“main.qml”代表现在右边编辑界面打开的是文件“main.qml”,而代码中红框标注的 "pics/background.jpg"代表引用的是一张本地图片,我们下面需要把这张图片加进我们的工程。
#p#
添加图片
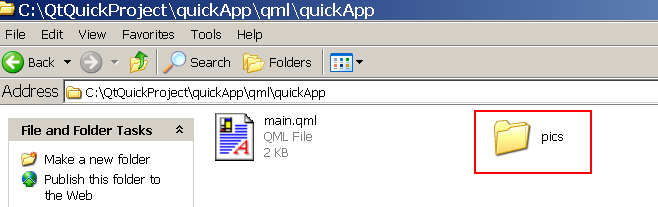
添加图片变得比以往任何时候都容易,我们只需要将合适的图片拷贝到恰当的目录就一切OK了。首先我们在我们的工程目录下的qml\quickApp下面新建一个用于存放图片的文件夹,比如我们将其命名为pics,如下图所示:

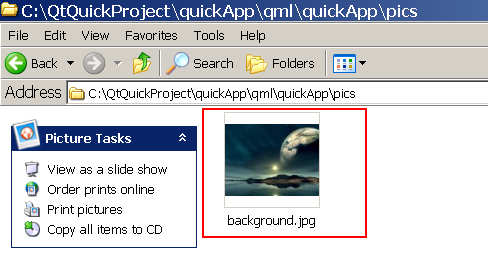
***我们进入pics文件夹,将我们的图片拷贝进去。我们这里的图片叫background.jpg,大家的图片当然可以是任意其他名字,比如”yourPicturename.xxx“,不过此时大家一定记得把main.qml文件中的”background.jpg‘修改成对应的”yourPicturename.xxx“。图片也可以是其他格式的,比如png、gif、bmp等。如下图所示:

在N8上运行
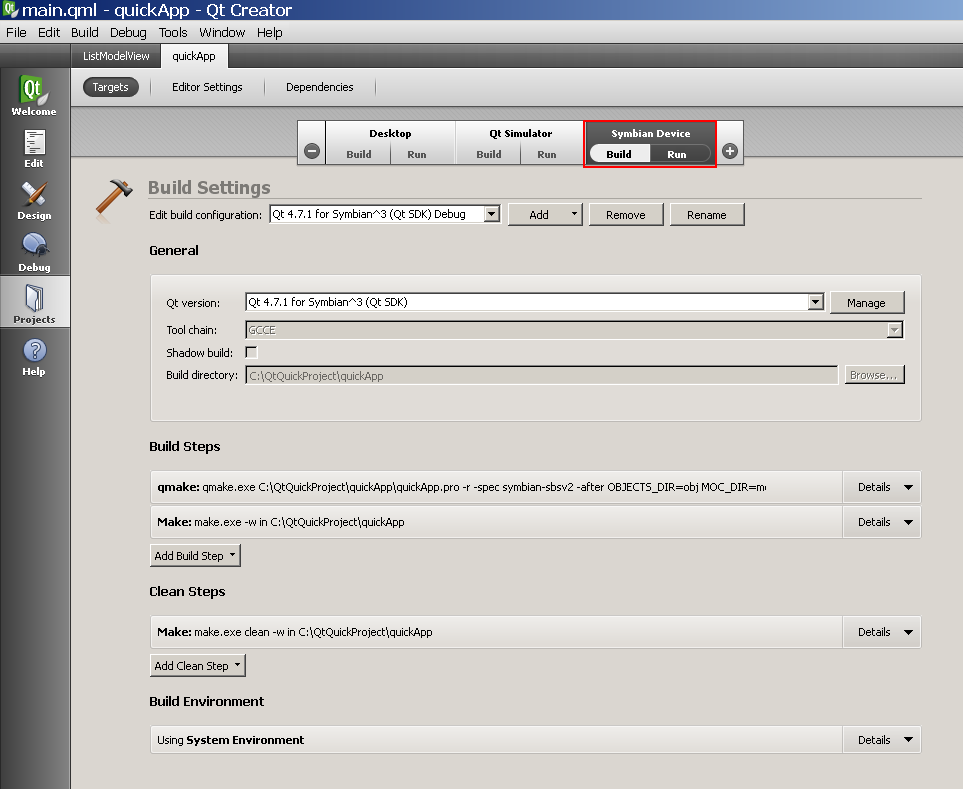
到此为止我们的程序就全部做完了,下面就是编译运行看一下效果了。要在手机上测试,我们需要先将目标平台切换成Symbian Device, 如下图所示:

其次我们需要把我们的手机用 USB 线连接到计算机(计算机需要装有Ovi suite, 手机需要安装Qt 4.7的库,以及Debug用的TRK,详情参阅Qt Quick开发环境搭建),然后我们点击Creator界面上的 run按钮(一个横着放的绿色三角图标),如下图所示:

这样Creator会为我们在C:\QtQuickProject\quickApp目录下生成一个名为 quickApp.sis 的自签名的文件(这个sis就可以安装到所有装有Qt4.7库的Symbian手机并运行了)。
点击完运行按钮之后我们观察我们的手机,过一会我们就会看到程序启动了,并会看到Qt Quick!这几个字不停的以一种3D效果在旋转:

小结:使用Qt Quick制作一个Symbian程序的内容介绍完了,不过你如果对这个程序感兴趣的话,不妨演练一遍,效果还是蛮好的。
























