Adobe发布mobile AIR已经有一段时间了,但是移动设备的UI与控件与PC端截然不同,导致真正使用AIR技术开发的移动设备程序少之又少,而前段时间,Adobe终于发布了包括移动UI组件的Flex SDK “Hero” (就是以前的Slider),虽然只支持Android系统,但是我们可以看到电子市场上使用AIR技术开发的程序越来越多。本文就将以MP3电台为例,介绍使用Flex Hero 开发mobile AIR应用程序的一些方法和心得。
介绍移动应用程序
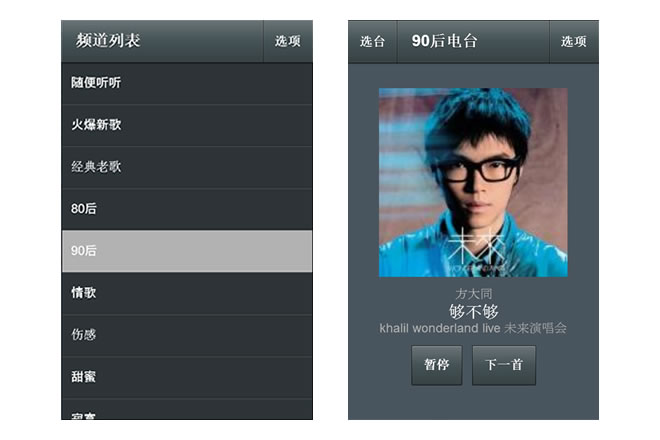
移动程序界面中有一个重要的概念:屏幕,如下图

在MP3电台这个程序中,选台界面和播放界面就是两个“屏幕”,在PC端,这些操作是可以在一起进行的,可是由于移动设备屏幕大小的原因,无法塞在一个界面里。所以我们在选完台之后,整个屏幕都将转换为电台播放界面。Flex Hero中的View
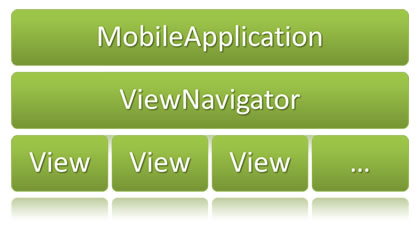
在Flex “Hero”里,“屏幕”的概念叫做View。hero中关于移动平台的核心类如下:

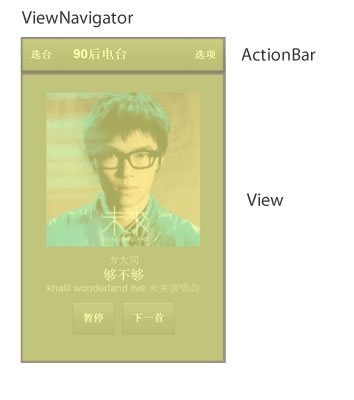
其中,MobileApplication相当于桌面版本的Application,是整个程序的容器。ViewNavigator管理各个View的显示与切换,也包含顶部控制栏ActionBar。

ViewNavigator处理视图切换的方法:
- navigator.pushView(view,data,transition=null);
- navigator.popView(transition=null);
ViewNavigator.pushView方法用于转换到新的视图,例如,当用户在频道列表页面选择了一个频道时,我们可以执行
- navigator.pushView(RadioPlay,{channel_item:channelList.selectedItem});
这样的话,就切换到了RadioPlay这个视图。这时,如果用户按下了android上的后退按钮,则Flex框架会自动执行navigator.popView操作,这样会回到上一个视图。当然,我们也可以捕获这个键盘事件,然后执行自定义代码。数据驱动的视图
- this.addEventListener(KeyboardEvent.KEY_UP,function(e:KeyboardEvent){
- if(e.keyCode == Keyboard.BACK){
- e.stopPropagation();
- //其他操作,例如存储数据等
- //其他操作完毕
- navigator.popView();
- }
- });
视图切换时,Flex默认会把上一个视图的UI销毁(可以通过设置destructionPolicy=”none”来避免销毁),这样一来,我们回退到上一个视图的时候,就会丢失之前的UI状态,比如说频道列表的选中状态View包含一个属性data,当开发者使用pushView方法时的第二个参数data将被赋值到这个属性中。而每次用户按下机身上的返回按钮,Flex框架执行popView方法自动恢复历史记录时,也会把上一次的data属性重新放到View的构造方法中。可以看出,如果我们需要在界面切换时保存当前视图的所有状态,相关代码如下:
- this.addEventListener(FlexEvent.VIEW_DEACTIVATE,saveState);
- private function saveState(event:Event):void{
- this.data.selection = channelList.selectedIndex;
- this.data.scrollPosition = channelList.dataGroup.verticalScrollPosition;
- }
这样,我们在离开频道列表页的时候,就会把当前列表的选中状态记录下来,在重新显示这个View的时候,我们可以再恢复回来:
- private function restoreState():void{
- if(!data){
- data = new Object();
- }
- if(data.selection){
- channelList.selectedIndex = data.selection;
- }
- if(data.scrollPosition){
- channelList.dataGroup.verticalScrollPosition = this.data.scrollPosition;
- }
- }
优化技巧与注意事项
Android上的AIR不会自动退出,也就是说,当用户按下home键或者后退到主屏幕时,AIR程序依然在运行。对于电台这样一个应用,后台运行是合乎情理的,但是如果想像传统程序一样,后退即退出的话,则需要额外做一些工作了:
- if(Capabilities.cpuArchitecture=="ARM"){
- NativeApplication.nativeApplication.addEventListener(Event.DEACTIVATE, handleDeactivate, false, 0, true);
- }
- private function handleDeactivate(event:Event):void{
- NativeApplication.nativeApplication.exit();
- }
AIR在一些设备上的动画运行效率比较低,我们可以给运动的元件设置cacheAsBitmapMatrix=true,将此元件交给GPU硬件渲染。这个属性和桌面版本的cacheAsBitmap的用法几乎完全一样,对于需要平移、缩放的显示对象,设置这个属性可以大大加快动画效率。