Flash实现超炫照片显示,没有内容加以说明,只有两段代码。不过这不是重点,重点是只要能实现效果就好。
HTML代码
- <link rel="stylesheet" href="css/main.css" type="text/css" />
- <div class="example">
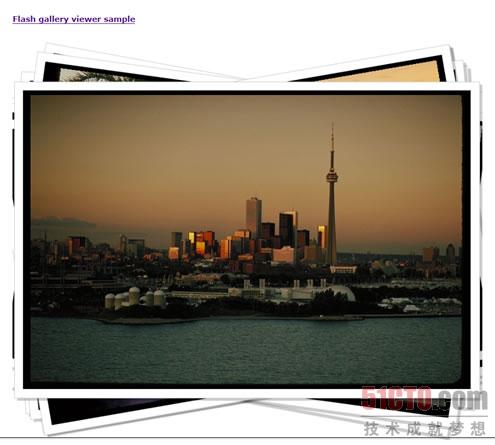
- <h3><a href="#">Flash gallery viewer sample</a></h3>
- <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
- codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"
- width="100%" height="100%" align="middle" quality="high" scale="noscale">
- <param name="MENU" value="FALSE" />
- <param name="wmode" value="transparent" />
- <param name="SRC" value="app/gallery.swf" />
- <param name="flashvars" value="xmlDataPath=feed.php" />
- <embed src="app/gallery.swf" flashvars="xmlDataPath=feed.php" wmode="transparent" menu="false"
- pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"
- width="100%" height="100%" align="middle" quality="high" scale="noscale"></embed>
- </object>
- </div>
PHP服务端代码
- view sourceprint?01 <?
- $sCode = '';
- $sTemplate = <<<XML
- <img src="{fileurl}" width="{width}" height="{height}" />
- XML;
- $aUnits = array('pic1.jpg', 'pic2.jpg', 'pic3.jpg', 'pic4.jpg', 'pic5.jpg', 'pic6.jpg', 'pic7.jpg', 'pic8.jpg');
- foreach ($aUnits as $sFilename) {
- list($width, $height, $type, $attr) = getimagesize('data_images/'.$sFilename);
- $sCode .= strtr($sTemplate, array('{fileurl}' => 'data_images/'.$sFilename, '{width}' => $width, '{height}' => $height));
- }
- header ('Content-Type: application/xml; charset=UTF-8');
- echo <<<EOF
- <?xml version="1.0" ?>
- {$sCode}
- EOF;
- ?>
效果图:

小结:Flash实现超炫照片,内容介绍到这里。显示效果还好吧?希望你能做出刚好的效果!
【编辑推荐】