本文讲解了QT中树控件QTreeView开发实例,对于QTreeView没有过多的讲解,那么不说废话了,看代码是如何实现的吧。
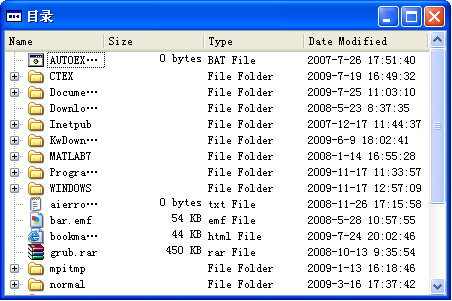
方法一:使用QDirModel进行目录的现实,QDirModel是QT中专为文件目录树型显示所提供的一种model。 具体使用如下:
- #include <QtGui>
- int main(int argc, char *argv[])
- {
- QApplication app(argc, argv);
- QSplitter *splitter = new QSplitter;
- QDirModel *model = new QDirModel;
- //从缺省目录创建数据
- QTreeView *tree = new QTreeView(splitter);
- tree->setModel(model);
- tree->setRootIndex(model->index("c:\\"));
- //配置一个view去显示model中的数据,只需要简单地调用setModel(),并把目录model作为参数传递
- //setRootIndex()告诉views显示哪个目录的信息,这需要提供一个model index,然后用这个
- //model index去model中去获取数据
- //index()这个函数是QDirModel特有的,通过把一个目录做为参数,得到了需要的model index
- //其他的代码只是窗口show出来,进入程序的事件循环就好了
- QTextCodec::setCodecForTr(QTextCodec::codecForName("GBK")); //中文显示
- QTextCodec *codec = QTextCodec::codecForLocale();
- QString a = codec->toUnicode("目录");
- splitter->setWindowTitle(a);
- splitter->show();
- return app.exec();
- }
显示结果如下所示:

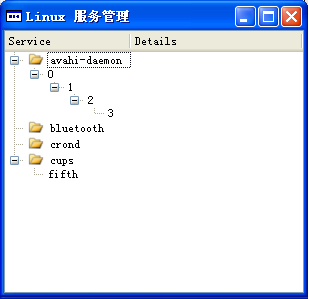
方法二:自行设置树型结构。
"Treeview.h"文件
- #include <QtGui>
- class TreeView :public QTreeView
- {
- public:
- TreeView();
- void iterateOverItems();
- QList<QStandardItem*> returnTheItems();
- void mouseDoubleClickEvent(QMouseEvent *event);
- private:
- QStandardItemModel *model;
- };
"Treeview.cpp"文件
- #include "treeview.h"
- TreeView::TreeView() : QTreeView()
- {
- QTextCodec::setCodecForTr(QTextCodec::codecForName("GBK"));
- model = new QStandardItemModel(4,2);
- model->setHeaderData(0, Qt::Horizontal, tr("Service"));
- model->setHeaderData(1, Qt::Horizontal, tr("Details"));
- QStandardItem *item1 = new QStandardItem("avahi-daemon");
- item1->setIcon(QIcon("gparted.png"));
- QStandardItem *item2 = new QStandardItem("bluetooth");
- item2->setIcon(QIcon("gparted.png"));
- QStandardItem *item3 = new QStandardItem("crond");
- item3->setIcon(QIcon("gparted.png"));
- QStandardItem *item4 = new QStandardItem("cups");
- item4->setIcon(QIcon("gparted.png"));
- model->setItem(0, 0, item1);
- model->setItem(1, 0, item2);
- model->setItem(2, 0, item3);
- model->setItem(3, 0, item4);
- QStandardItem *item5 = new QStandardItem("fifth");
- item4->appendRow(item5);
- QModelIndex parent;
- for (int i = 0; i < 4; ++i) {
- parent = model->index(0, 0, parent);
- model->insertRows(0, 1, parent);
- model->insertColumns(0, 1, parent);
- QModelIndex index = model->index(0, 0, parent);
- model->setData(index, i);
- }
- this->setModel(model);
- }
- QList<QStandardItem*> TreeView::returnTheItems()
- {
- return model->findItems("*", Qt::MatchWildcard | Qt::MatchRecursive);
- }
- void TreeView::iterateOverItems()
- {
- QList<QStandardItem*> list = returnTheItems();
- foreach (QStandardItem* item, list) {
- qDebug() << item->text();
- }
- }
- void TreeView::mouseDoubleClickEvent(QMouseEvent *event)
- {
- if (event->button() == Qt::LeftButton) {
- QModelIndex index0 = currentIndex();
- qDebug() << index0.data().toString();
- }
- }
"Main.cpp"文件
- #include <QtGui/QApplication>
- #include "treeview.h"
- int main(int argc, char *argv[])
- {
- QApplication app(argc, argv);
- TreeView view;
- view.setEditTriggers(QAbstractItemView::NoEditTriggers);
- view.header()->setResizeMode(QHeaderView::ResizeToContents);
- view.resize(300,280);
- view.iterateOverItems();
- view.setWindowTitle(QObject::tr("Linux 服务管理"));
- view.show();
- return app.exec();
- }
显示:

以上就是TreeView的两种Model了。
小结:本文简单的介绍了QT树控件QTreeView ,通过一个简单的实例来实现QTreeView 的价值。Qt 4推出了一组新的item view类,它们使用model/view结构来管理数据与表示层的关系。这种结构带来的功能上的分离给了开发人员更大的弹性来定制数据项的表示,它也提供一个标准的model接口,使得更多的数据源可以被这些item view使用。
【编辑推荐】

























